官方地址(https://ant.design/components/select-cn/)

演示地址(https://codesandbox.io/s/4j168r7jw0) 这个地址有点慢
<div style={{ padding: 100, height: 1000, background: '#eee', position: 'relative' }} id="area">
<h4>可滚动的区域 / scrollable area</h4>
<Select
defaultValue="lucy"
style={{ width: 120 }}
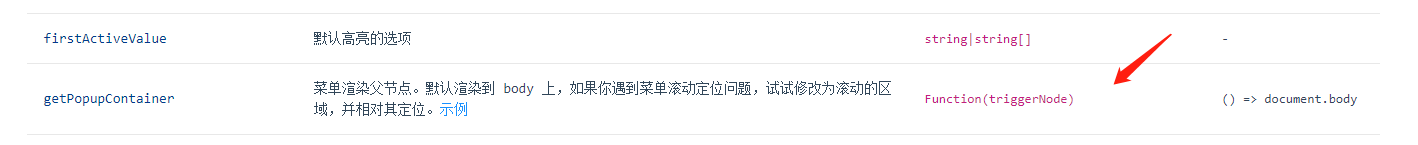
getPopupContainer={() => document.getElementById('area')}
>
<Option value="jack">Jack</Option>
<Option value="lucy">Lucy</Option>
<Option value="yiminghe">yiminghe</Option>
</Select>
</div>
感谢网友 流云家的梦溪 的贡献
getPopupContainer={triggerNode => triggerNode.parentNode}