开发工具与关键技术: Adobe Dreamweaver CC 2017
作者:冉启东
撰写时间:2019年1月18日
1.html+css3
(html部分)
1.Example和Contextual variations各种颜色类型的徽章总结
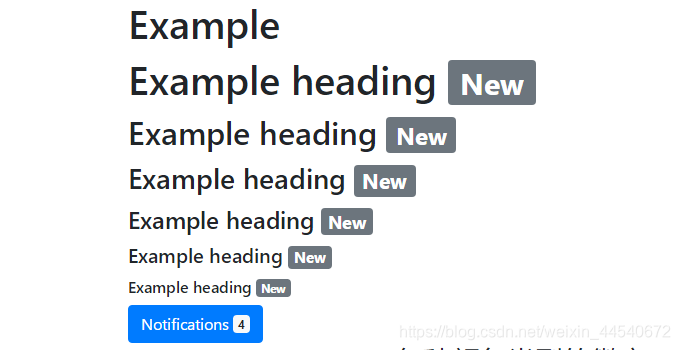
Example如图1
图1
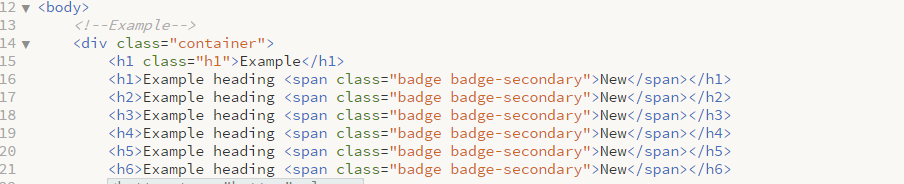
图1是由Adobe Dreamweaver CC 2017软件中的h1,h2,h3,h4,h5,h6,之间夹有span属性,徽章的颜色可根据自己的。如图2所示
图2
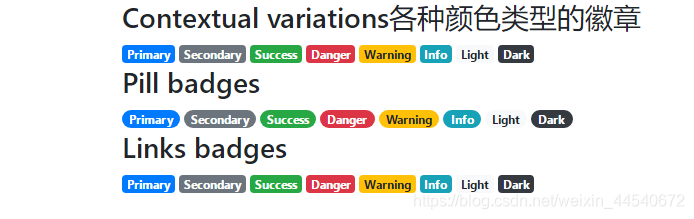
Contextual variations各种颜色类型的徽章如图3
图3
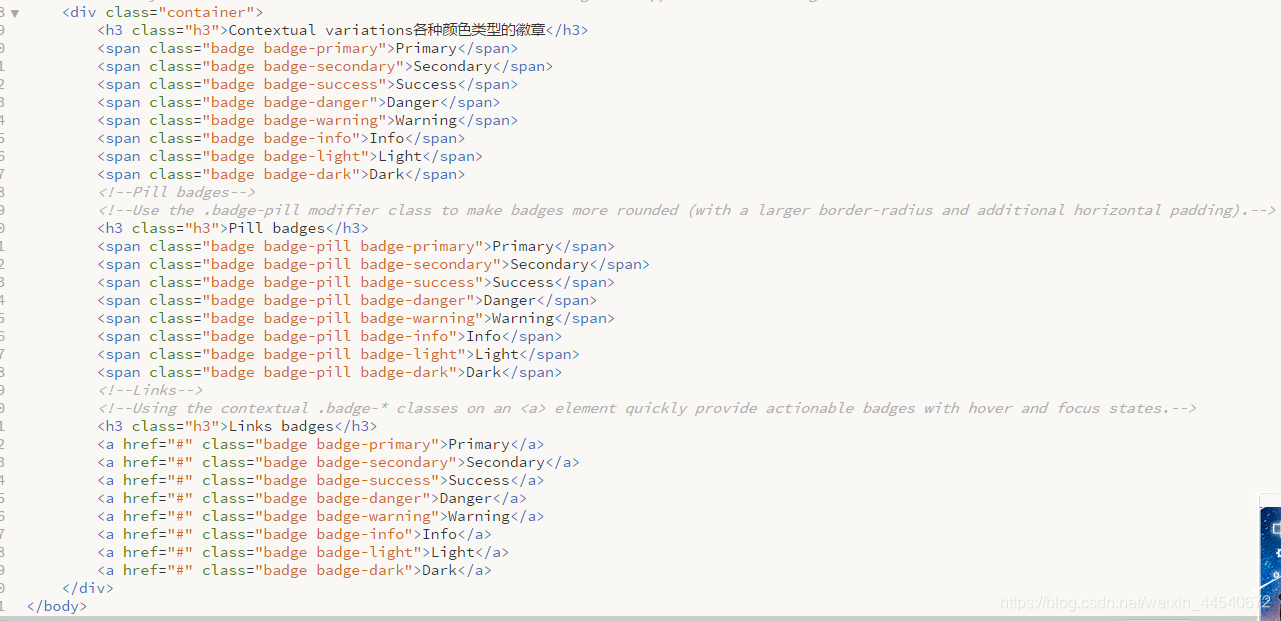
图3由Adobe Dreamweaver CC 2017软件中的span属性写下来的如图4
图4
图4中的span和a标签的源代码也就是图3所看见的徽章,徽章的颜色可根据自己爱好什么颜色去写。
(css3部分)
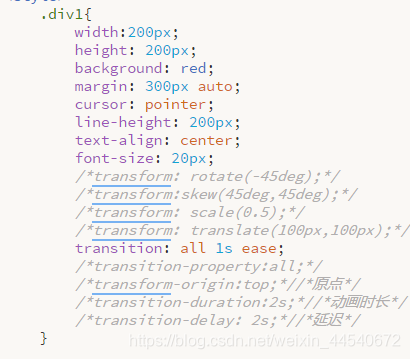
下面是一个动画CSS3 2D旋转效果的Html和CSS的代码图1和图2
图1
图1是设置高度宽度文字大小居中,图2是设置div
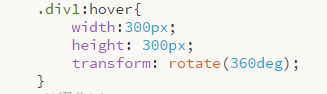
图2
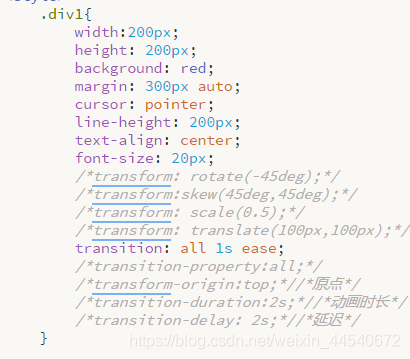
图3
图3是2D旋转代码
以上就是动画CSS3 2D旋转效果的实现
2.js:
如何在一个网页上使用日历插件。
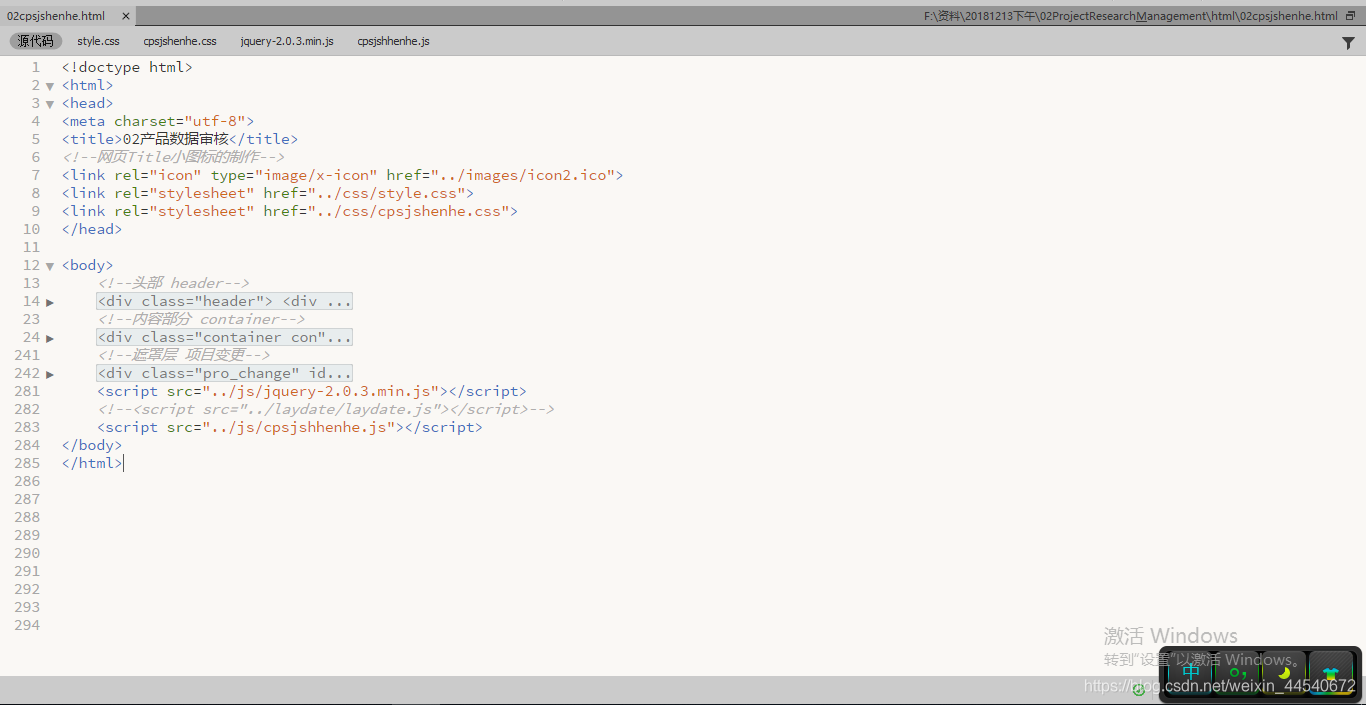
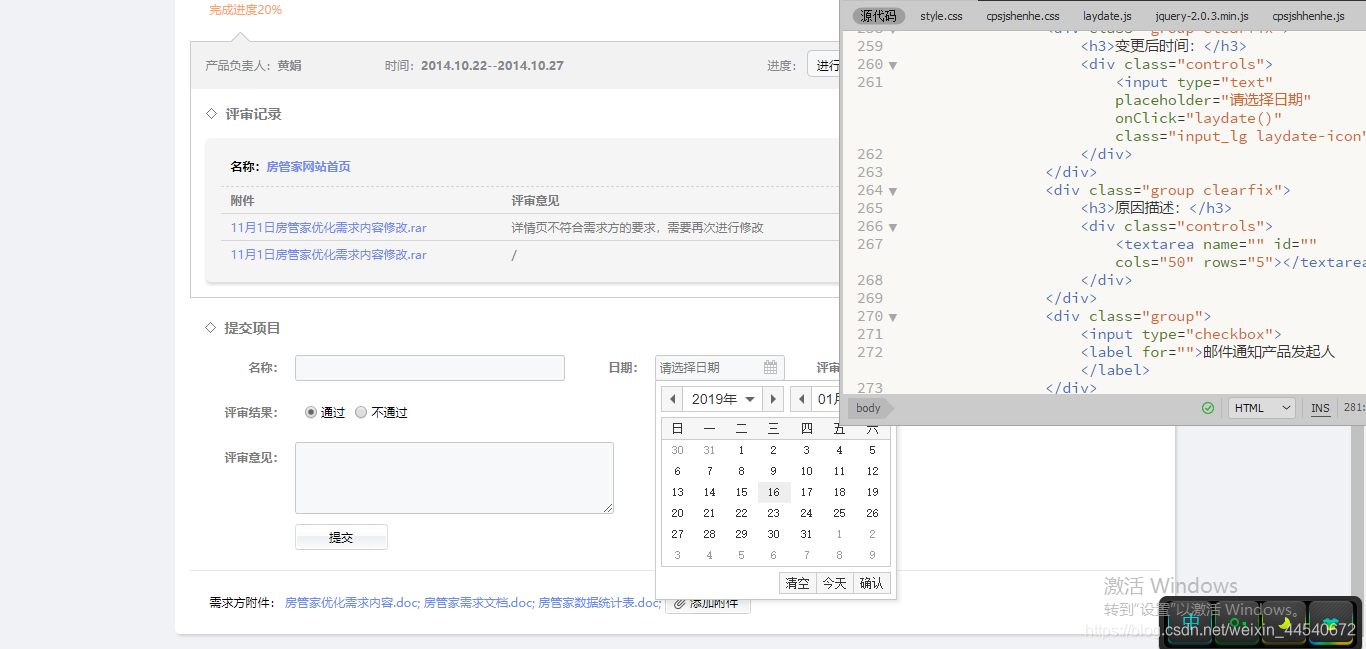
打开 Adobe Dreamweaver CC 2017软件如图1
图1
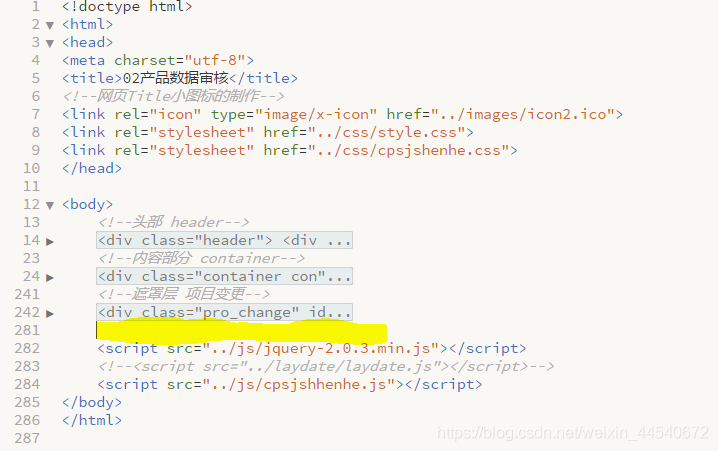
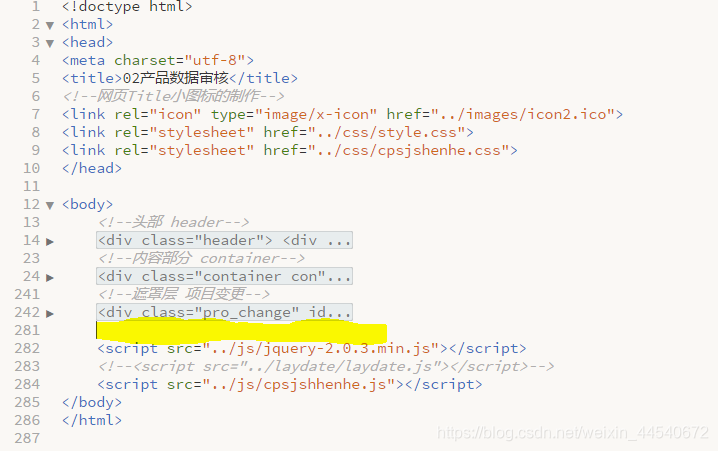
滑到最下然后按ENFER在黄色区域没有写入之前如图2
图2
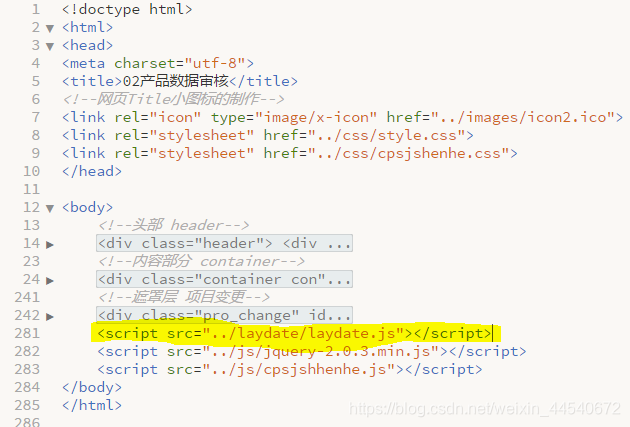
写入之后如图3
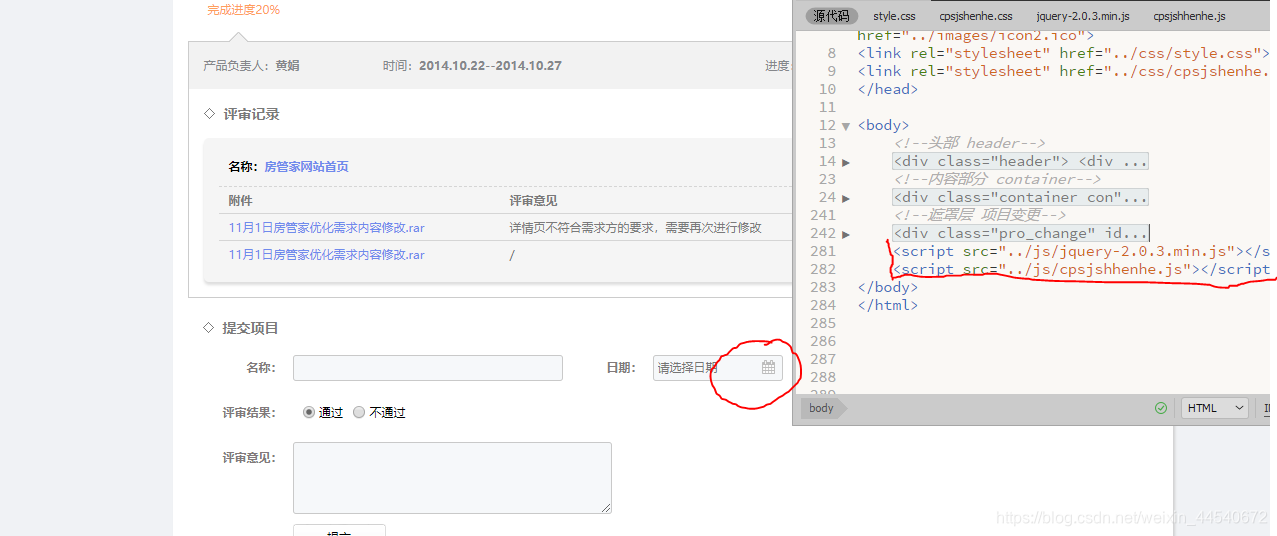
没有写入日历之前是点击不出来的如图4
写入后如图5
写入之后保存刷新效果如图6
图6
3.jquery下载和使用
(下载部分)
下载工具:笔记本电脑一台,浏览器软件。
在浏览器里输入www.baidu.com跳转到百度搜索。
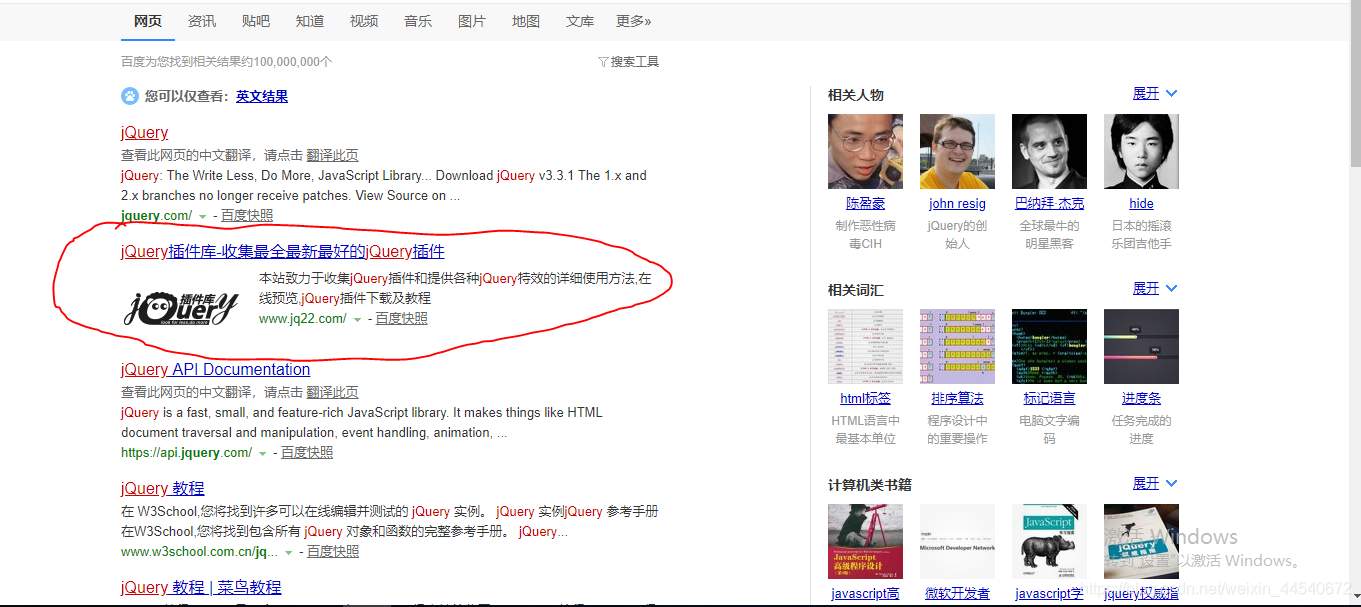
百度搜索输入(jquery)如图1。
点击进去如图2。
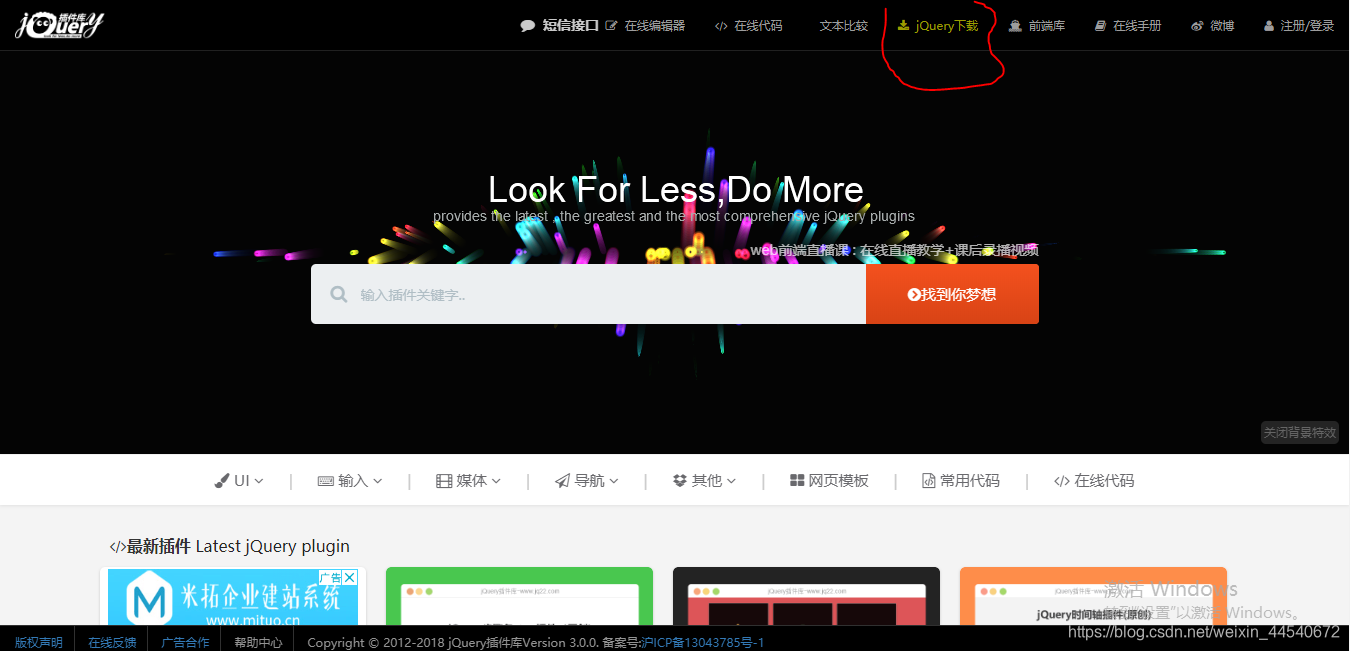
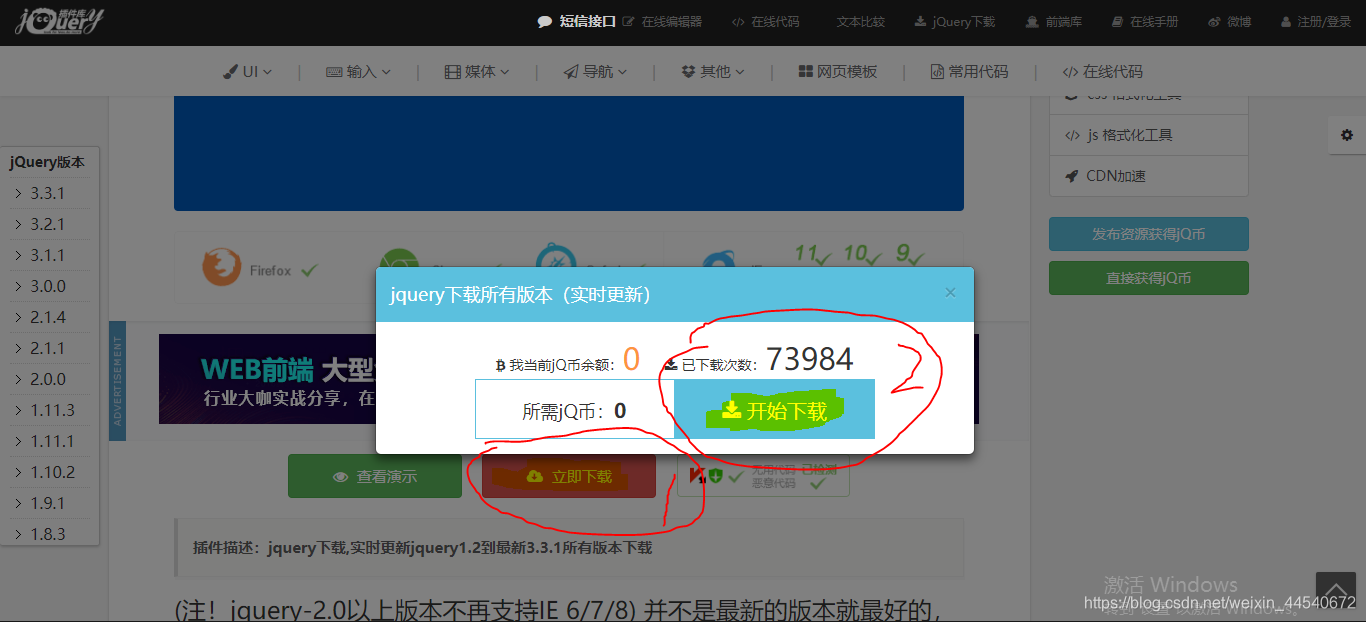
进入之后点击jquery下载如图3和图4。
图3
图4
先点击圈1然后再点击圈2进入下载。
(使用部分),
工具:笔记本电脑一台,浏览器软件 Adobe Dreamweaver CC 2017。
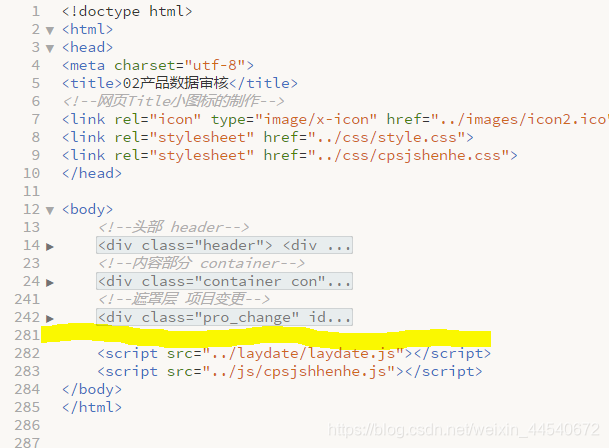
开打Adobe Dreamweaver CC 2017滑到到底部按回车键如图1
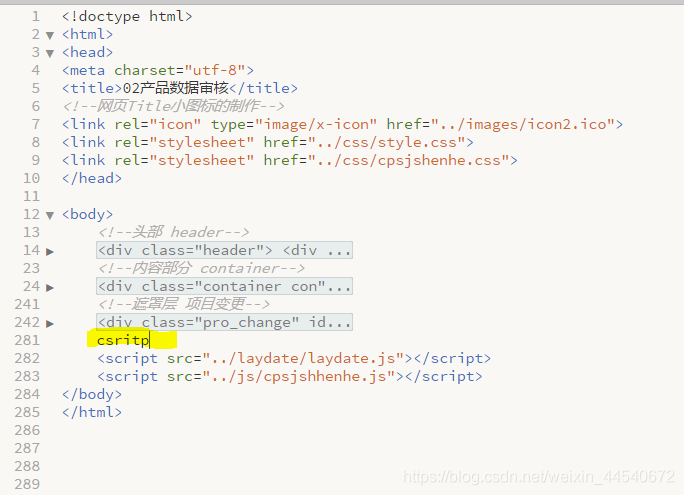
然后输入csritp如图2
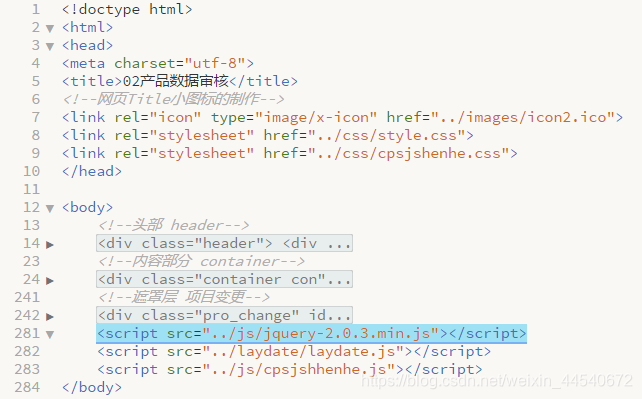
再 按下TAB键然后CTRL保存,引用完成。如图3
图3
保成好了之后就可以打开浏览器使用该插件了。