html页面跳转方式和a标签的应用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--1.页面自动跳转-->
<meta http-equiv="refresh" content="5;url=111.html">
<title>页面跳转方式</title>
<script>
/*2.触发js由window对象的location去跳转*/
function gogo(){
window.location.href="02iframe.html";
}
</script>
</head>
<body>
<!--3.a链接直接跳转-->
<a href="http://www.baidu.com">a链接去百度</a>
<a href="javascript:gogo()">触发js->location跳转</a>
<!--4.与后台交互时的使用跳转-->
<form action="222.html">
<input type="submit"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>a标签的应用</title>
<script>
function gogo(){
alert("点我干嘛!");
}
</script>
</head>
<body>
<div style="height: 1000px;">
<a href="../01/01table.html">相对路径跳转</a><br />
<a href="http://www.baidu.com">绝对路径跳转百度</a><br />
<a href="javascript:gogo()">触发js</a><br />
<a href="#div2">锚点</a><br />
<a href="tel:12345678899">调取电话应用</a>
<a href="../1.jpg">查看资源</a>
</div>
<div style="height: 1000px;">
<span id="div2">看到我了吗?</span>
</div>
</body>
</html>
1、 五大主流浏览器的内核?
浏览器的名称 内核 浏览器的由来 浏览器的性能
谷歌(chrome) Webkit
Chrome 28以上为Blink内核 Google公司旗下浏览器 快速、安全、搜索引擎好、速度最快的浏览器
火狐(Firefox) Gecko mozilla公司旗下浏览器
简称:FF 安全性高,速度中等
IE浏览器 Trident 微软公司在Mosaic代码的基础之上修改而来的浏览器 速度慢,安全性中等
Safari Webkit 苹果公司旗下浏览器 在苹果系统下是很优秀的浏览器
欧朋(Opera) Presto
Opera15版本以上是Blink内核 是挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器; 速度快,浏览器界面简洁
2、 简述几种web前端的主流开发工具(IDE)的优缺点?
(1) Hbuilder:免费、轻量级,占用资源少,可作为移动端开发平台(打包工具),开发前端html、css、js、jquery等提示效果好,但对与nodejs需要下载插件,且下载后效果不佳。
(2) Webstorm:收费、占用比较大内存资源,是流行的前端开发框架,开发html、css、js等提示效果好,但操作性稍差,对nodejs、angularjs等提示效果好。
(3) Sublime:与hbuilder类似,对于nodejs提示少。
3、 什么是严格模式以及混杂模式?
答:DOCTYPE(是Document Type文档类型的简写)是声明解析类型的规则。 DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明,用以声明这个文档的类型风格。
严格模式:是浏览器根据web标准去解析页面,是一种要求严格的DTD,不允许使用任何表现层的语法,如
。
混杂模式:是一种比较宽松的向后兼容的模式。混杂模式通常模拟老式浏览器的行为,以防止老站点无法工作。
4、 元数据标签meta:用来描述一个HTML网页文档的基本属性,例如怎么实现作者、网页描述、关键词、文档编码的实现。
(1) keywords-关键字:
(2) Description-简介:
(3) Author-作者:
(4) 文档编码 - html5设定编码方式
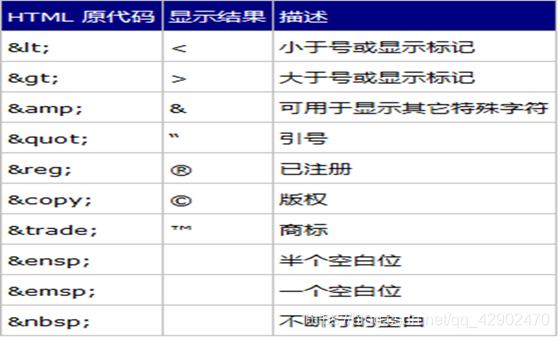
5、 Html常用的特殊字符有哪些?
6、 html注释的编写方式是什么?
<!—此处是html注释 -->
7、 简述什么是块级元素?什么是内联元素?并举出相应的例子?
答:块级元素:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③它可以容纳内联元素和其他块元素
内联元素元素:
①和其他元素都在一行上;
②高度、行高和顶以及底边距都不可改变;
③宽度就是它的文字或图片的宽度,不可改变,例如span等,但块状内联可以设定高度和宽度。
块级元素:div p h1 h2 h3 h4 form ul
内联元素: a b br i span input select
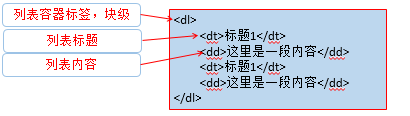
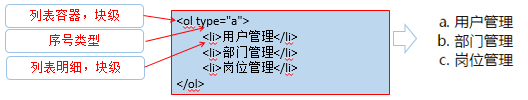
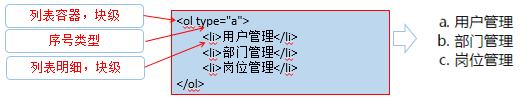
8、 列表标签的分类有哪些?并举例说明?
(1) 自定义列表
(2) 有序列表
(3) 无序列表
9、 h1—h6:标题文字标签,从h1到h6字体大小顺序是?
标题文字标签:从h1到h6默认字体大小依次减少。
咏春集团
咏春集团
咏春集团
咏春集团
咏春集团
咏春集团
10、 框架标签的引入方式是?列出最基本的属性设置(设定边框、高度、宽度、设定滚动条、引入外部资源路径)?
<iframe height="500px" width="100%" scrolling="auto" src="http://www.baidu.com"></iframe> 11、 绝对路径和相对路径的区别是什么? 绝对路径:完整的网页访问路径,与当前网页位置无关。 http://127.0.0.1:8020/html44/chapter1/hellowWorld.htm 相对路径:需要访问的网页资源与当前网页资源路径的相对位置。。 "."--代表目前所在的目录。 ".."--代表上一层目录。 "/"--代表根目录。 12、 a链接锚点的使用 第六部分