Gird:
gird主要由 store、cm 、tbar、loadMask 、bbar 几个核心。
var girdInfo = new Ext.grid.GridPanel({
id : 'XXX',
title : '列表',
frame : true,
width : '100%',
height : height-120,
store : gridStore,
cm : cm,
tbar:[{text : 'XXX',iconCls : 'find',handler:function(){
showDetail();
}}],
viewConfig : {
forceFit : true,
emptyText : '没有匹配的数据'
},
remoteSort : true,
loadMask : waitMask,
bbar : bbarpageSize,
listeners : {
beforerender : function(g) {}
}
});
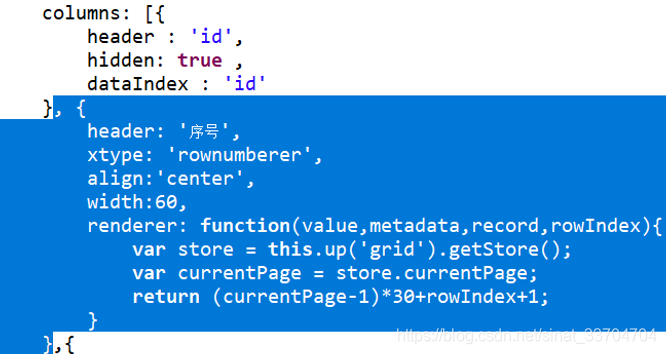
Ext Gird里序号显示
在colums添加:

{
header: '序号',
xtype: 'rownumberer',
align:'center',
width:60,
renderer: function(value,metadata,record,rowIndex){
var store = Ext.getCmp("Grid1").getStore();
var currentPage = store.currentPage;
return (currentPage-1)*30+rowIndex+1;
}
},
Gird复选框是否展示:单选/多选
单选
selType: "checkboxmodel",
多选
selModel: Ext.create("Ext.selection.CheckboxModel", {
mode: "SIMPLE"
}),
或者
selModel: {
selection: "rowmodel",
mode: "MULTI"
},
Gird复选框默认选中
//model.selectRows(rows);//选择指定一些行,传递数组如[1,3,5],则分别选择1,3,5行
//model.selectFirstRow();//选择第一行
// model.selectAll();//选择所有行
//model.clearSelections();//清空所有选择
实例:
- 获取需要选中的id
- 通过getById()方法 获取对应index值,然后放入数组中
- 使用select()方法,将数组中的相应index选中
var ids = XXX;
ids = ids.substring(0, ids.length - 1);
if(ids!=""){
var indexNum = [];
var num=ids.split(",");
for (var i = 0; i < num.length; i++) {
indexNum.push(itemGridStore.getById(parseInt(num[i])));
}
itemGridStore.load({
callback: function(records, options, success){
Ext.getCmp('itemGrid').getSelectionModel().select(indexNum);//选中指定行
}
});
}
实例:
- 使用reload方法重新提交上一次请求加载
- 在callback里通过getCmp()方法获取到store的值
- 通过count()和store.getAt(i)的get(“id”)和get(”index”)获取到相应的数据
Ext.getCmp('ySiteGrid').getStore().reload({
params : {
deviceType : info.data.deviceTypeId,
policeId : policeId
},
callback: function(records, options, success){
var store = Ext.getCmp('ySiteGrid').getStore();
for(var i = 0 ; i<store.getCount();i++){
if(info.data.deviceId == store.getAt(i).get("id")){
Ext.getCmp('ySiteGrid').getSelectionModel().select(store.getAt(i).index);//选中指定行
}
}
}
});
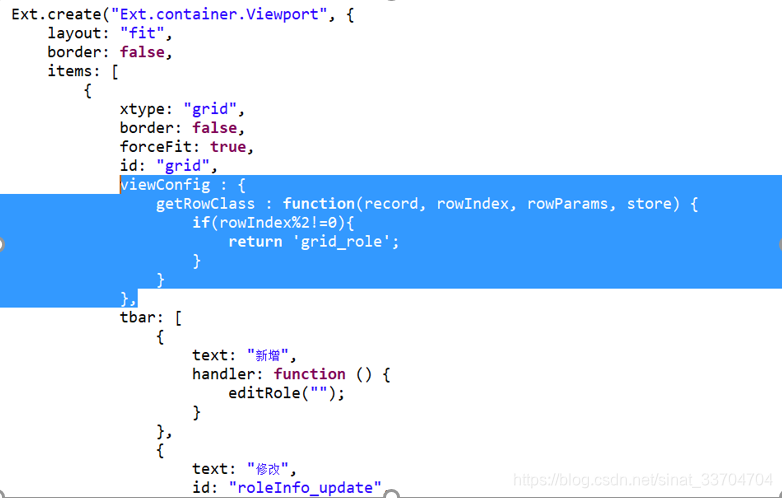
Gird隔行变色

viewConfig : {
getRowClass : function(record, rowIndex, rowParams, store) {
if(rowIndex%2!=0){
return 'grid_colorChange;
}
}
},
<style>
.grid_colorChange {
background-color: #f1f1f1;
}
</style>
或
tr.x-grid-record-red .x-grid-td {
background: #ADDFF3;
}viewConfig: {
loadMask: false, //这个是屏蔽加载该grid的时候,屏幕中出现的“loading..”图标
getRowClass: function(record, rowIndex, rowParams, store){
if (record.get("pluginId") == "1505") {
return 'x-grid-record-red';
} else {
return '';
}
}
}
Ext Gird改变单元格颜色
.x-grid-record-red .x-grid-cell-inner {
background: rgba(245, 41, 30, 0.84);
}
renderer: function(value, metadata, record,rowIndex){
metadata.tdCls='x-grid-record-red';
return value;
}