(作者:黄小龙, 撰写时间:2019年1月16日)
- Position属性的简介
Position属性在css3中起着控制页面元素间的位置关系的一个作用,有4个属性值 分别是:static(默认状态)、fixed(固定定位)、relative(相对定位)、absolute(绝对定位)。 - position属性值的介绍和用法
○1.static:页面元素默认的定位。 position:static;(一般不会取用该属性值)
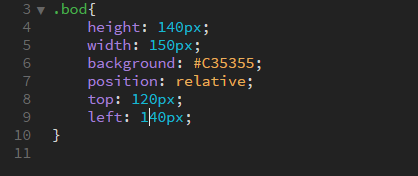
○2.relative:相对定位,相对自己现在的默认位置进行定位,可以利用top,right,bottom,left.属性来改变它的位置。 position:relative
例:
未用该属性时
使用该属性时
○3.absolute:绝对定位,一般默认浏览器的左上角为定位点,可以利用top,right,bottom,left,属性改变它的位置 . position:absolute
例:
未使用该属性前
使用该属性后
○4.fixed:固定定位,固定在你设置的某一位置上 当你上下滑动页面时 该盒子位置仍然不变,可以利用top,right,bottom,left.属性来改变它的位置
○5.relative和absolute的配合使用:通过relative的配合可以使absolute的定位点发生改变,再通过top,right,bottom,left.属性的调整可以更好的使盒子达到你想要放置的一个位置
在进行页面排版的时候如果你用float属性或其它属性来调整位置时 达不到你想要放置的理想位置,你便可以利用relative和absolute的配合使用来达到你想要放置的位置,这属性的配合可以让你达到任何一个你想要放置的位置上。







blog.csdnimg.cn/20190116163243720.PNG?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDU0NjQ1Mg==,size_16,color_FFFFFF,t_70)