学习JavaScript中轮播时总结的一些步骤
(作者:黄小龙 撰写时间:2019年1月17日)
- 开始在JavaScript页面写一个加载事件:
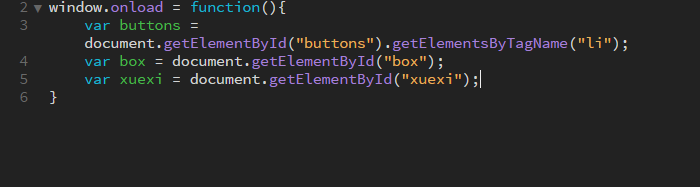
- 声明该轮播部分需要用到的几个变量名称:buttons-按钮盒子的名称 li-组成按钮的标签 box-放置图片盒子的名称 xuexi-整个轮播部分的盒子的名称
- 给一个for循环,添加鼠标移入事件
- 声明一个变量记录内部录播当前位置,获取源代码的自定义属性和计算偏移量
- 声明一个变量记录全屏轮播的运动状态用以避免轮播出现卡图片的bug和放一个计时器
- 写出轮播函数和按钮高亮的效果
7.将写好的事件引用到加载事件里面
8. 设置自动播放和停止播放
9. 将该动画应用到加载事件里面