原文路径:https://www.jb51.net/article/147452.htm
1、Vue.js事件绑定的一般格式
v-on:click='function'
v-on:click/mouseout/mouseover/
@click2、Vue.js事件绑定的实现
2.1 JavaScript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
show: function() {
alert(this.arrMsg);
}
}
});
}
</script>2.2 html代码
<div id="app" class="container">
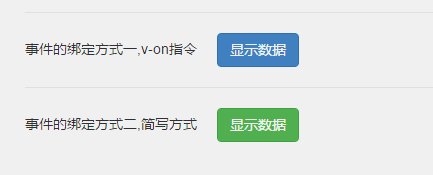
<hr/> 事件的绑定方式一,v-on指令
<button type="button" v-on:click='show' class="btn btn-primary btn-default">显示数据</button>
<hr/>事件的绑定方式二,简写方式
<button type="button" @click="show" class="btn btn-success btn-default">显示数据</button>
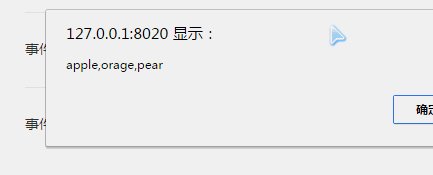
</div>2.3 运行结果

3、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="../css/bootstrap.min.css" rel="external nofollow" />
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
show: function() {
//使用this访问数据
alert(this.arrMsg);
}
}
});
}
</script>
</head>
<body>
<!--形式-->
<!--v-on:click="函数"
v-on:click/mouseout/mouseover/dbclick-->
<div id="app" class="container">
<hr /> 事件的绑定方式一,v-on指令(要加一个:)
<button type="button" v-on:click='show' class="btn btn-primary btn-default">显示数据</button>
<hr/>事件的绑定方式二,简写方式(@)
<button type="button" @click="show" class="btn btn-success btn-default">显示数据</button>
</div>
</body>
</html>