样式通过将AnchorX值设置为0来结束,该值将旋转中心设置为每个Label的左边缘的垂直中心。 然后每个Label都会获得一个独特的旋转设置:
显然,选择“ROTATE”字符串之前的空格,以便R的垂直条组合形成一个看起来几乎像圆的16边多边形。
如果每个字母都是单独的Label元素,您还可以在文本字符串中旋转单个字母。 首先将这些Label元素放在AbsoluteLayout中,然后应用Rotation属性使其看起来好像字母遵循特定的非线性路径。 CircularText程序将这些字母排成一个圆圈。
CircularText是一个仅代码程序,类似于备用BoxViewCircle算法。 构造函数负责创建所有单个Label元素并将它们添加到AbsoluteLayout的Children集合中。 在构造函数中没有执行定位或旋转,因为程序还不知道这些单独的Label元素有多大,或者AbsoluteLayout有多大:
public class CircularTextPage : ContentPage
{
AbsoluteLayout absoluteLayout;
Label[] labels;
public CircularTextPage()
{
// Create the AbsoluteLayout.
absoluteLayout = new AbsoluteLayout();
absoluteLayout.SizeChanged += (sender, args) =>
{
LayOutLabels();
};
Content = absoluteLayout;
// Create the Labels.
string text = "Xamarin.Forms makes me want to code more with ";
labels = new Label[text.Length];
double fontSize = 32;
int countSized = 0;
for (int index = 0; index < text.Length; index++)
{
char ch = text[index];
Label label = new Label
{
Text = ch == ' ' ? "-" : ch.ToString(),
Opacity = ch == ' ' ? 0 : 1,
FontSize = fontSize,
};
label.SizeChanged += (sender, args) =>
{
if (++countSized >= labels.Length)
LayOutLabels();
};
labels[index] = label;
absoluteLayout.Children.Add(label);
}
}
void LayOutLabels()
{
// Calculate the total width of the Labels.
double totalWidth = 0;
foreach (Label label in labels)
{
totalWidth += label.Width;
}
// From that, get a radius of the circle to center of Labels.
double radius = totalWidth / 2 / Math.PI + labels[0].Height / 2;
Point center = new Point(absoluteLayout.Width / 2, absoluteLayout.Height / 2);
double angle = 0;
for (int index = 0; index < labels.Length; index++)
{
Label label = labels[index];
// Set the position of the Label.
double x = center.X + radius * Math.Sin(angle) - label.Width / 2;
double y = center.Y - radius * Math.Cos(angle) - label.Height / 2;
AbsoluteLayout.SetLayoutBounds(label, new Rectangle(x, y, AbsoluteLayout.AutoSize,
AbsoluteLayout.AutoSize));
// Set the rotation of the Label.
label.Rotation = 360 * angle / 2 / Math.PI;
// Increment the rotation angle.
if (index < labels.Length - 1)
{
angle += 2 * Math.PI * (label.Width + labels[index + 1].Width) / 2 / totalWidth;
}
}
}
}请注意创建每个Label元素的代码:如果原始文本字符串中的字符是空格,则Label的Text属性将分配一个破折号,但Opacity属性设置为0,以便破折号不可见。这是修复Windows运行时平台上出现的问题的一个小技巧:如果Label只包含一个空格,那么Label的宽度计算为零,所有单词一起运行。
所有操作都发生在LayOutLabels方法中。从构造函数中表示为lambda函数的两个SizeChanged处理程序调用此方法。在程序启动后或手机改变方向时,很快就会调用AbsoluteLayout的SizeChanged处理程序。
Label元素的SizeChanged处理程序跟踪到目前为止已调整大小的数量,并且仅在LayoutLabels准备就绪时调用它们。
LayOutLabels方法计算所有Label元素的总宽度。如果假设它是圆的圆周,则该方法可以容易地计算该圆的半径。但是这个半径实际上是每个Label的高度的一半。因此,该半径的端点与每个标签的中心重合。通过从该点减去标签宽度和高度的一半,Label位于AbsoluteLayout内。
累积角度既可用于查找下一个Label的半径端点,也可用于旋转Label。由于每个半径的端点与每个Label的中心重合,因此角度将根据当前Label的宽度的一半和下一个Label的宽度的一半递增。
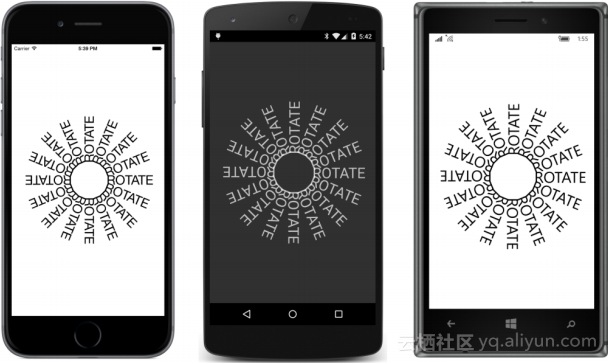
虽然数学有点棘手,但结果是值得的:
此程序不会设置AnchorX和AnchorY的非默认值,因此在iOS上更改手机方向没有问题。