npm 安装的方式引入bootsrap
1.npm install jquery --save-dev

在bulid下面的webpack.dev.conf.js下增加以下配置
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
}),
2.在main.js中加入如下代码:
import $ from 'jquery'
![]()
3.安装bootstrap
![]()
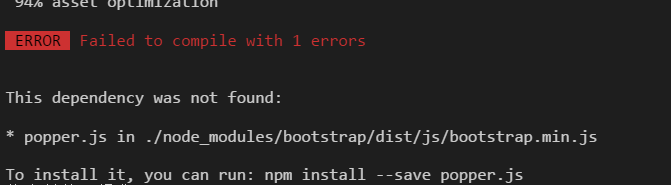
安装完可能会提示报错

运行提示的语句 npm install --save popper.js
按照提示进行安装npm install --save popper.js
4.在package.json里可以看到安装的bootstrap及jquery模块

5.在main.js引入bootstrap
import 'bootstrap/dist/js/bootstrap.min.js'
import 'bootstrap/dist/css/bootstrap.min.css'

6.测试是否安装成功
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">用户管理系统</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">关于我们</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>

已经成功安装,以上是我自己亲测的安装boostrap的方法,还有一种是直接在index.html里面引入,bootstrap的在线链接,我尝试过但没有生效 ,大家也可以选择那一种方法试试看。