一、AngularJS 简介
1.AngularJS 是一个 JavaScript 框架。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。AngularJS 是以一个 JavaScript 文件形式发布的
2.它可通过 <script> 标签添加到 HTML 页面。
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
3.AngularJS 通过 指令 扩展了 HTML。
1.AngularJS 指令是以 ng 作为前缀的 HTML 属性。
2.AngularJS 通过 ng-directives 扩展了 HTML。
3.ng-app 指令定义一个 AngularJS 应用程序。
ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
4.ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-model 指令把输入域的值绑定到应用程序变量 name。
eg:
1 <div ng-app=""> 2 <p>名字 : <input type="text" ng-model="name"></p> 3 <h1>Hello {{name}}</h1> 4 </div>
5.ng-bind 指令把应用程序数据绑定到 HTML 视图。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
6.ng-init 指令初始化 AngularJS 应用程序变量。
eg:
1 <div ng-app="" ng-init="firstName='John'"> 2 <p>姓名为 <span ng-bind="firstName"></span></p> 3 </div>
7.AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。
4.且通过 表达式 绑定数据到 HTML。
1.AngularJS 表达式写在双大括号内:{{ expression }}。
2.AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
3.AngularJS 将在表达式书写的位置"输出"数据。
4.AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}
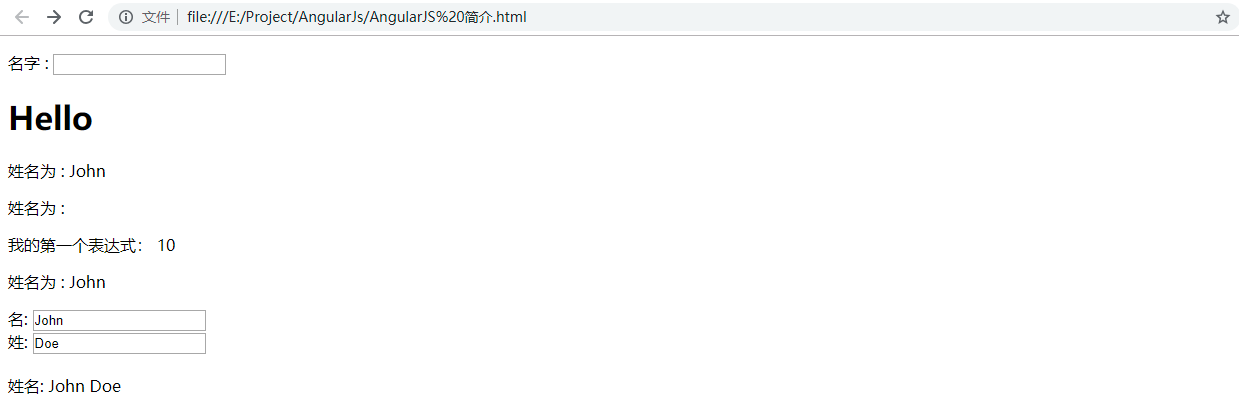
二、代码演示
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <script src="js/angular.min.js"></script> 7 </head> 8 9 <body> 10 <div ng-app="myApp" ng-controller="myCtrl"> 11 <!-- AngularJS 扩展了 HTML --> 12 <p>名字 : 13 <input type="text" ng-model="name"> 14 </p> 15 <h1>Hello {{name}}</h1> 16 17 <!-- AngularJS 指令 --> 18 <p ng-init="firstName='John'">姓名为 : 19 <span ng-bind="firstName"></span> 20 </p> 21 22 <!-- AngularJS 表达式 --> 23 <p >姓名为 : 24 <p>我的第一个表达式: {{ 5 + 5 }}</p> 25 </p> 26 27 <!-- AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。 --> 28 <p data-ng-init="firstName='John'">姓名为 : 29 <span data-ng-bind="firstName"></span> 30 </p> 31 32 33 <!-- AngularJS 应用 --> 34 名: 35 <input type="text" ng-model="firstName"> 36 <br> 37 姓: 38 <input type="text" ng-model="lastName"> 39 <br> 40 <br> 姓名: {{firstName + " " + lastName}} 41 </div> 42 </body> 43 44 </html> 45 <script> 46 var app = angular.module('myApp', []); 47 app.controller('myCtrl', function ($scope) { 48 $scope.firstName = "John"; 49 $scope.lastName = "Doe"; 50 }); 51 </script>

我的博客园地址:https://www.cnblogs.com/songjianhui/
Copyright ©2018 __浮沉丶若轩◇
【转载文章务必保留出处和署名,谢谢!】