编写css样式:
1.标签里面直接写style属性
<div style="background: red;">
标签里面直接写style属性
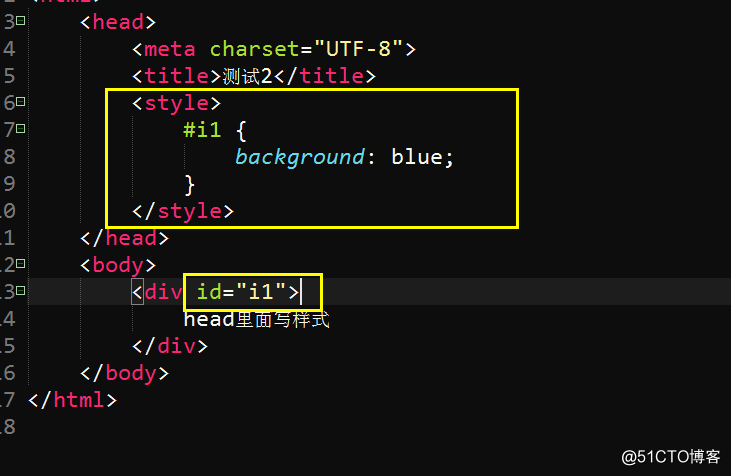
</div>2.写在head里面,在head里面写style标签,在标签里面写样式
注意:一个html页面ID不能(最好不要)重复,所以这相当于<ID选择器>,给自己的ID定义了一个特定的样式。如果把id写重复了,重复的ID也会应用对应的样式。
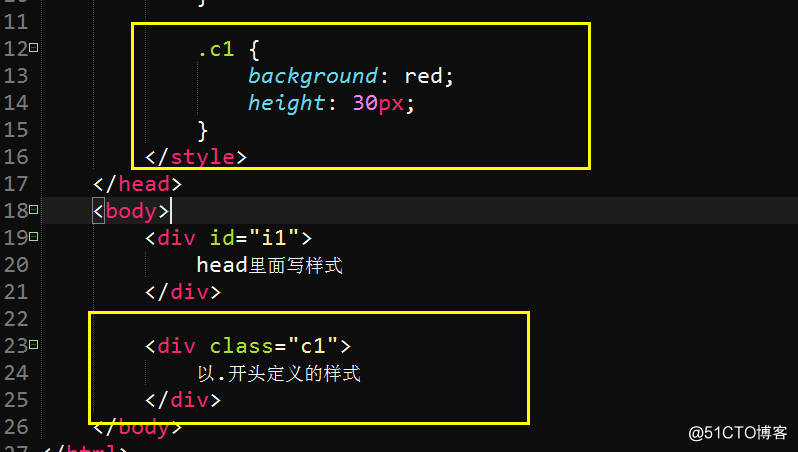
3.也是写在head里面,但是是以.开头,class选择器

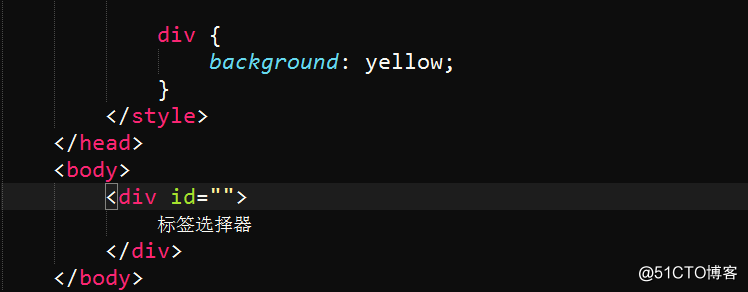
4.标签选择器
应用与当前页面所有相同的标签,在style里面定义了div的样式,body里面的所有div都会应用
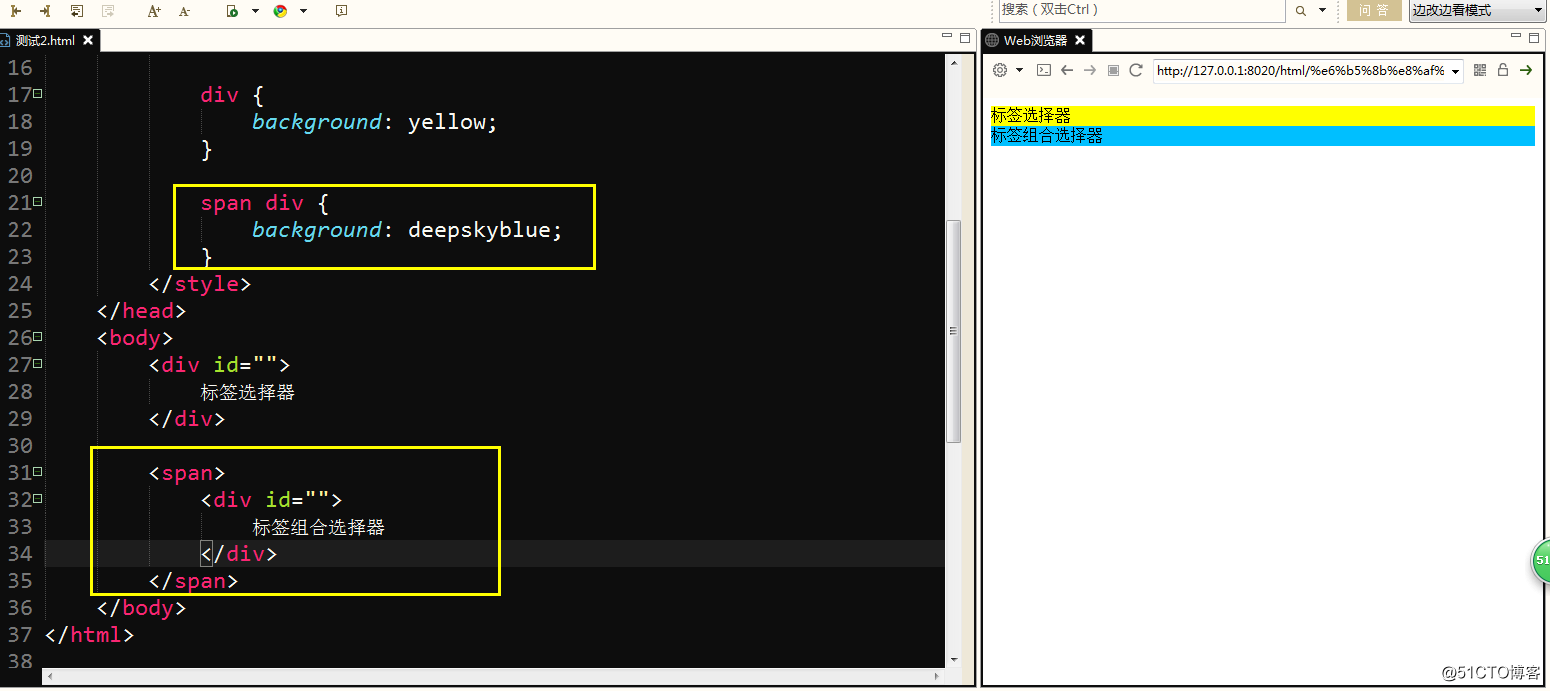
5.层级标签选择器
span 下面的div才会应用此样式
5.总结
以#开头定义的css样式,是id选择器,标签使用id=""来引用
以.开头定义的css样式,是class选择器,标签使用class=""来引用(常用!!!)