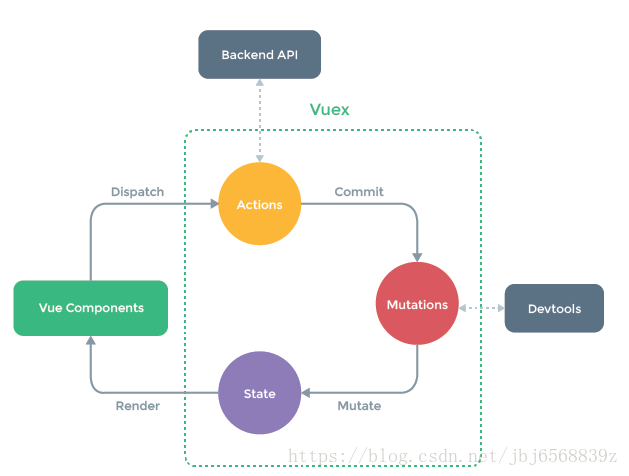
看了一遍文档,打算在实际运用中进一步熟悉,学习vuex的思想,我们来看一下他的机制
一、安装
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件
npm install vuex --save
我们依据官网的提示,以此引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
二、实际运用
第一步(官网例子)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: '北京'
}
})
这里我们创建了上图虚线部分的内容 1.创建一个store 2.创建一个states区域存入了一个city
第二步(应用)
import Vue from 'vue'
import Vuex from 'vuex'
import state from './states'
import mutations from './mutations'
Vue.use(Vuex)
export default new Vuex.Store({
state: state,
mutations: mutations
})
这里我将 state里的内容写到了states.js文件内
mutations也是一样