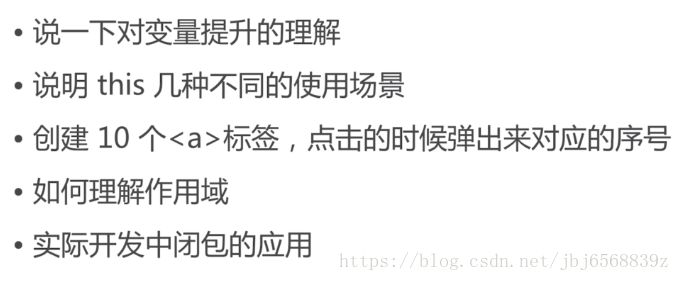
这里我们通过几道面试题来引申出作用域和闭包的相关知识点
看到这些问题,我们头脑如果能会下意识的浮现下面的知识点,我们的目的就达到了。的

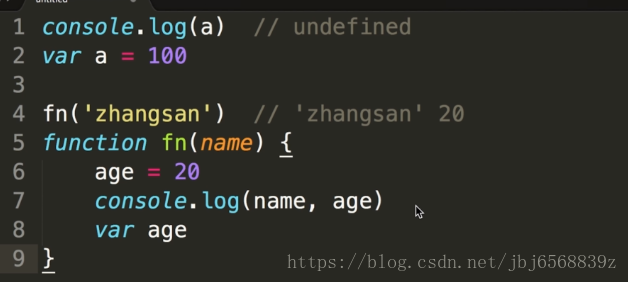
a = 100
请大家看下图的 两小段代码
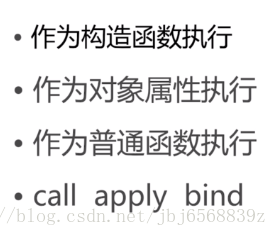
二。 this的相关知识
this要在实行的时候才能确认值,定义是无法确认。一般有以下场景会确认
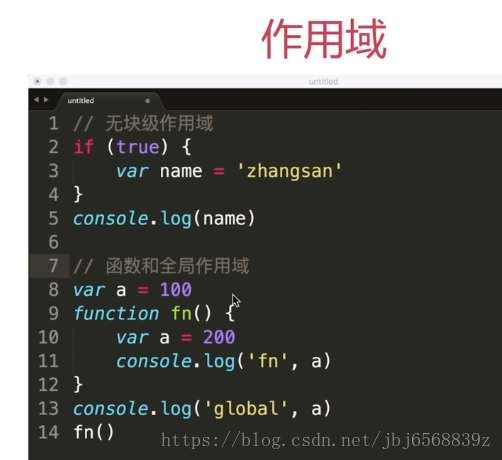
三。作用域
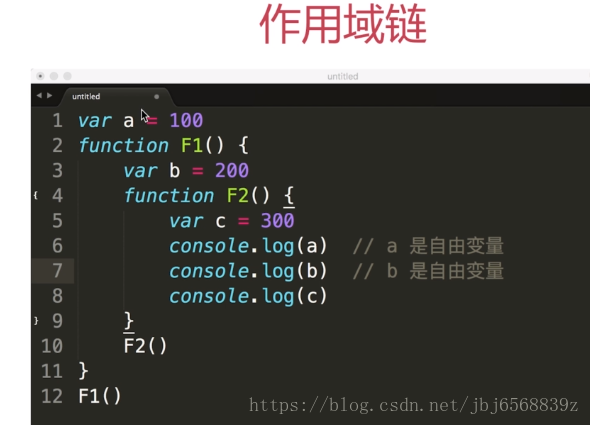
四。作用域链
他是一个链式结构,一级一级的向上寻找
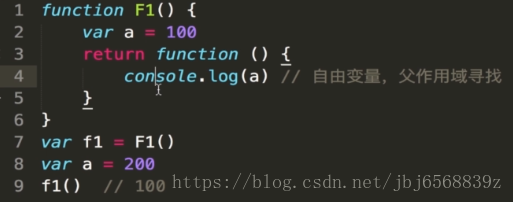
五。闭包
总结一下闭包的使用场景
1.函数作为返回值
2.函数作为参数传值