一、HTML部分
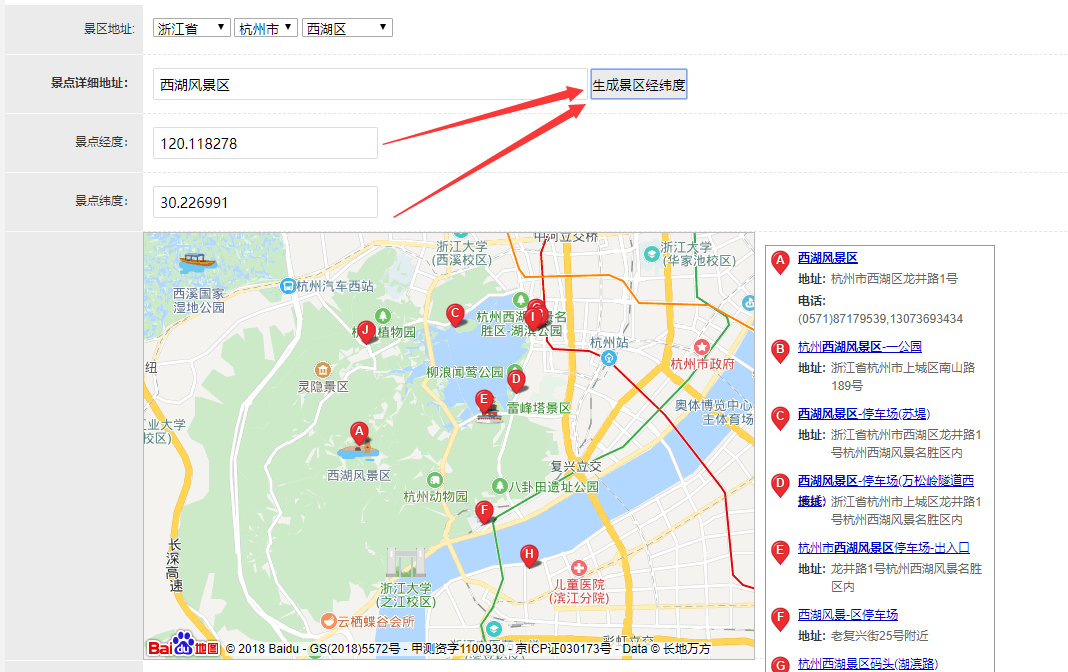
1 @*景区位置*@ 2 <tr> 3 <th>景区名称:</th> 4 <td><input class="txt br2" name="ScenicSpotName" id="ScenicSpotName" type="text" size="30" value="@Model.ScenicSpotName" required></td> 5 </tr> 6 <tr class="IsType1Show"> 7 <th>景区地址:</th> 8 <td> 9 <select class="text" id="province" name="province" data-value="@Model.Province"></select> 10 <select class="text" id="city" name="city" data-value="@Model.City"></select> 11 <select id="area" name="area" data-value="@Model.Area"></select> 12 <div id="show"></div> 13 14 @*<select name="Province" id="Province" onchange="provincechange(this.selectedIndex)"><option>@(Model.Province == null ? "请选择省份" : Model.Province)</option></select> 15 <select name="City" id="City" onchange="citychange(this.selectedIndex)"><option>@(Model.City == null ? "请选择城市" : Model.City)</option></select> 16 <select name="Area" id="Area"><option>@(Model.Area == null ? "请选择区" : Model.Area)</option></select> 17 18 <input class="txt br2" name="ProvinceSelected" id="ProvinceSelected" type="text" size="30" value="@Model.Province" hidden> 19 <input class="txt br2" name="CitySelected" id="CitySelected" type="text" size="30" value="@Model.City" hidden> 20 <input class="txt br2" name="AreaSelected" id="AreaSelected" type="text" size="30" value="@Model.Area" hidden>*@ 21 </td> 22 </tr> 23 <tr class="IsType1Show"> 24 <th><b>景点详细地址:</b></th> 25 <td> 26 <input class="txt br2" name="Address" id="Address" type="text" size="60" placeholder="街道或景区名称" value="@Model.Address" required> 27 <input type="button" style="height:30px;background-color:#ebebeb;border:1px solid #bcbcbc" onclick="getPoint()" value="生成景区经纬度" /> 28 </td> 29 </tr> 30 <tr class="IsType1Show"> 31 <th>景点经度:</th> 32 <td><input class="txt br2" name="longitude" id="longitude" type="text" size="30" value="@Model.longitude" required></td> 33 </tr> 34 35 36 <tr class="IsType1Show"> 37 <th>景点纬度:</th> 38 <td><input class="txt br2" name="latitude" id="latitude" type="text" size="30" value="@Model.latitude" required></td> 39 </tr> 40 41 @*地图*@ 42 <tr class="demo IsType1Show" id="demo" style="display:none;"> 43 <th></th> 44 <td id="l-map" style="display:inline;"></td> 45 <td id="r-result" style="float:left;display:inline;"></td> 46 </tr>
二、JS部分
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
1 <script type="text/javascript"> 2 // 百度地图API功能 3 var map = new BMap.Map("l-map"); // 创建Map实例 4 map.centerAndZoom(new BMap.Point(120.143814, 30.291648), 10); 5 map.enableScrollWheelZoom(); 6 var local = new BMap.LocalSearch("全国", { 7 renderOptions: { 8 map: map, 9 panel: "r-result", 10 autoViewport: true, 11 selectFirstResult: false 12 } 13 }); 14 map.addEventListener("click", function (e) { 15 16 document.getElementById("longitude").value = e.point.lng; 17 document.getElementById("latitude").value = e.point.lat; 18 }); 19 function getPoint() { 20 var city = document.getElementById("Address").value; // 初始化地图,设置城市和地图级别。 21 local.search(city); //启用滚轮放大缩小 22 document.getElementById("demo").style.display = ""; 23 24 } 25 26 </script>
三、CSS
1 <style type="text/css"> 2 *{margin:0;padding:0;list-style-type:none;} 3 a,img{border:0;} 4 body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} 5 .demo{width:850px;margin:20px auto;} 6 #l-map{height:400px;width:600px;float:left;border:1px solid #bcbcbc;} 7 #r-result{height:400px;width:230px;float:right;} 8 </style>