在Peopletools 8.53以后的版本中,jquery已经集成在系统中。这样我们更加简单的使用Jquery。
Jquery集成情况:
Jquery 1.6x (8.53/8.54)
Jquery 2.x(8.55/8.56/8.57)
在一个普通页面使用Jquery
1.如果系统支持“Component Branding”
可以通过以下步骤使用Jquery:
1)通过这个路径:"PeopleToos"->"Portal"->"Branding"->"Component Branding"
2)添加你要使用Jquery的Component
3) 添加Jquery到这个Component

4)在测试页面上添加一个Htmlarea field并且添加以下测试代码:
<script type="text/javascript">
ptjq2x(document).ready(function() {
alert("Test Jquery");
});
</script>

2.不使用“Componet Branding”
1)创建一个Derived的Record“TEST_JS_WRK”
2)Add a htmlarea field into it
3)在这个field的Rowinit中添加以下代码:
Local string &jQueryJS = Response.GetJavaScriptURL(HTML.PT_JQUERY_2_X_JS);
&html = GetHTMLText(HTML.TEST_JS_LIB, &jQueryJS);
&html = &html | "<script type='text/javascript'>";
&html = &html | "ptjq2x(document).ready(function() { alert('test Query';});";
&html = &html | "</script>";
TEST_JS_WRK.HTMLAREA.Value = &html;
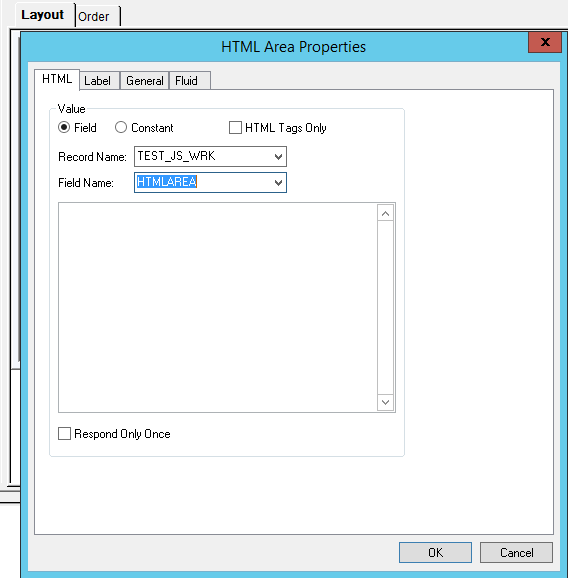
4) 在测试页面添加一个html filed,并修改属性如下:

3.使用Jquery来修改Search Page
因为Peoplesoft的Search Page(经典页面)是系统生成的,可以采用注入系统HTML Object的方法来做。
本例中我们采用修改PT_COMMON的方法,因为这个对象所有的经典页面都会载入。我们要做的效果是,可以用Jquery来隐藏“Advaced Search”
具体步骤如下:
1)打开Html对象“PT_COMMON”
2)在对象末尾添加如下代码:
%include(PT_JQUERY_2_X_JS);
ptjq2x(document).ready(function($) {
$("a[name='#ICSaveSearch']").hide();
}
});
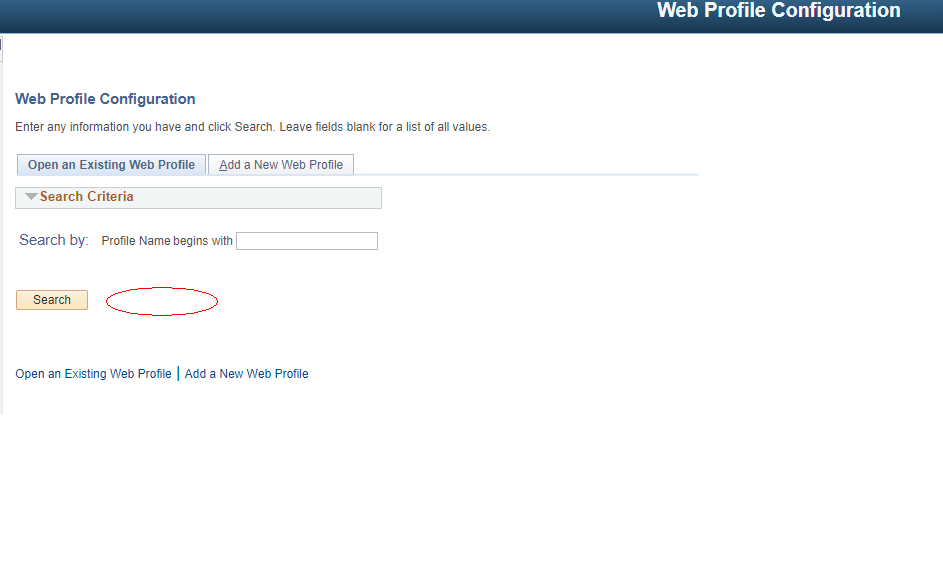
随便打开一个含有search的页面,效果如下:(红圈部分修改以前是Advanced Serch)

4.“Component Branding” 修改Seach Page
用这种方法可以实现对Componet search page的定制。 比方法3更通用。
步骤如下:
1)新建一个html对象,拷贝如下代码,并存为“TEST_HIDE_ADV”
ptjq2x(document).ready(function($) {
$("a[name='#ICSaveSearch']").hide();
}
});
2)通过这个路径:"PeopleToos"->"Portal"->"Branding"->"Component Branding"打开需要修改的search page的component
3)添加JQuery和这个新建的HTML对象:

通过上述步骤可以实现和方法3一样的功能,而且对Component进行了定制。