版权声明:个人博客:yjz.life 欢迎前来交流!~本篇文章未经同意请勿转载! https://blog.csdn.net/m0_38072683/article/details/83047306
首先要确定一个问题:
你的数据返回的方式是一次性加载完还是点击下一页重新请求服务器?
根据你上边数据返回的方式,我们分类来处理。
第一种:点击下一页重新请求服务器
这种的话,每次点击下一页是需要重新请求服务器的,所以我们只需发送请求,然后后台从数据库select数据得到list,将list传给生成EXCEL的函数(一般都是用POI)。
比如:当用户搜索性别为女的学生时,
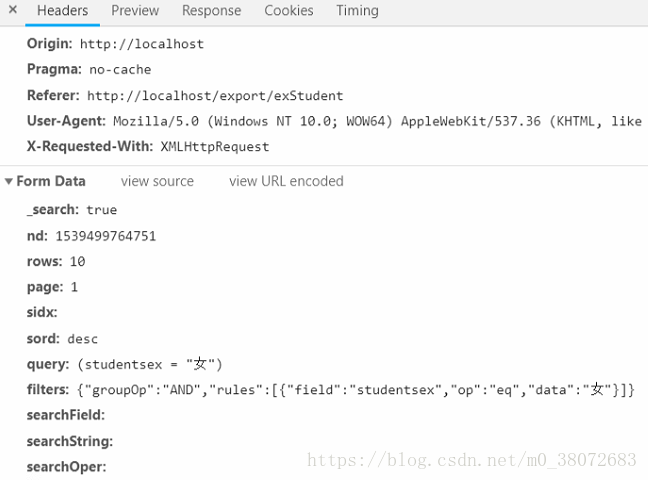
前端给后端发送post请求(带参数的)
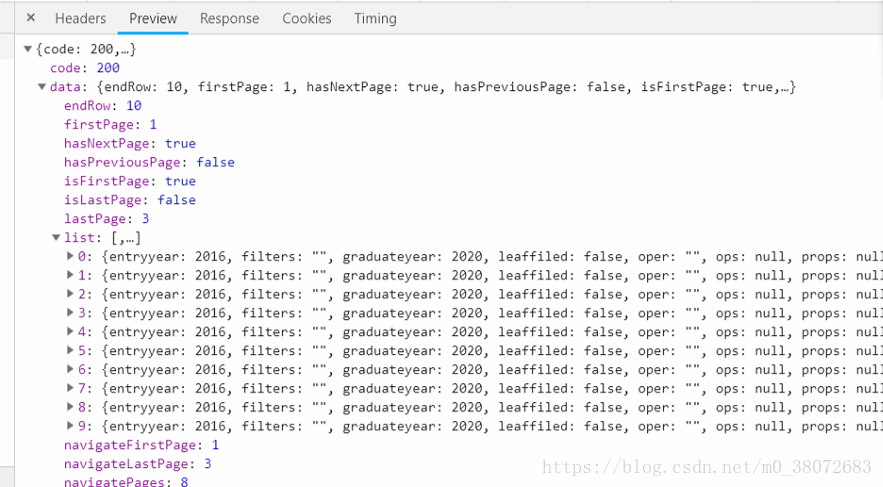
后端响应第一页的数据。
而我们点击导出的时候,我们需要获取搜索操作的请求内容,发给后端。
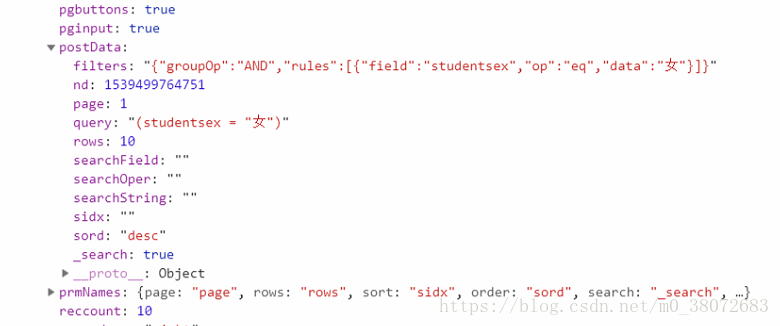
经过我的不懈努力,我在$("#grid")对象中找到了上次请求的数据:
具体位置是在$("#grid")[0].p.postData。
那么我只需要获取这个对象,然后当用户点击导出按钮之后,带上postData的参数,发送导出文件的请求,然后后端根据参数查询出所有符合条件的student对象,组合成一个list,然后生成excel文件流,供用户下载。
**PS:**关于后端传文件流,前端如何保存为文件下载下来。这个我在第二种方式里边介绍过通过文件流异步实现下载文件,有兴趣的可以去看看。
第二种:一次性加载完
这一种,我在上一篇博客中已经介绍过这个方法,所以直接上连接。
传送门:戳我