DOM即文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系起来。DOM属于浏览器的,而非JavaScript语言规范里规定的核心内容。
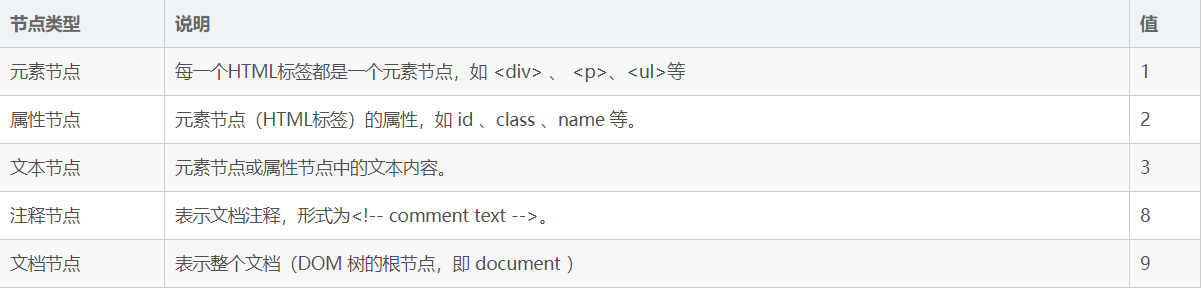
W3C规范中常用的DOM节点类型有以下几种:
一、查找元素
1.直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2.间接查找
parentNode // 父节点
childNodes // 所有的子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有的子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementSibling // 下一个子标签元素
previousElementSibling // 上一个子标签元素
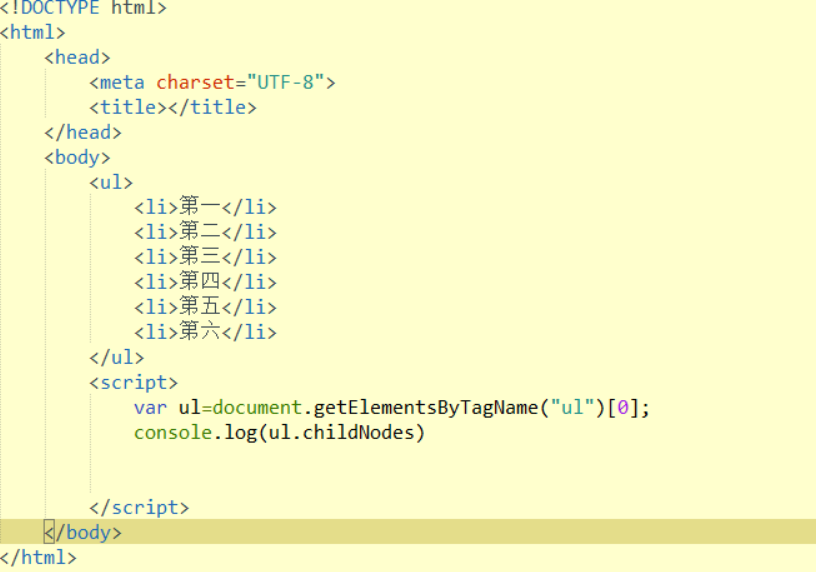
区别:childNodes,children
childNodes指的是返回当前元素子节点的所有类型节点,其中连空格和换行符都会默认文本节点

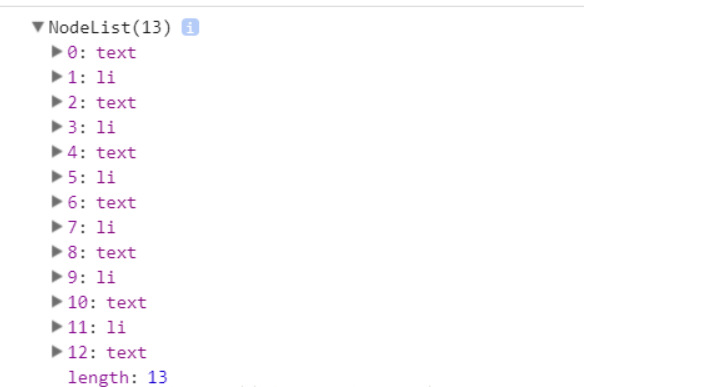
打印结果:

其中空格和文本均打印为文本节点
如果给li标签添加属性总长度不会改变,因为childNodes只会返回文本和元素节点,并不能返回属性节点。
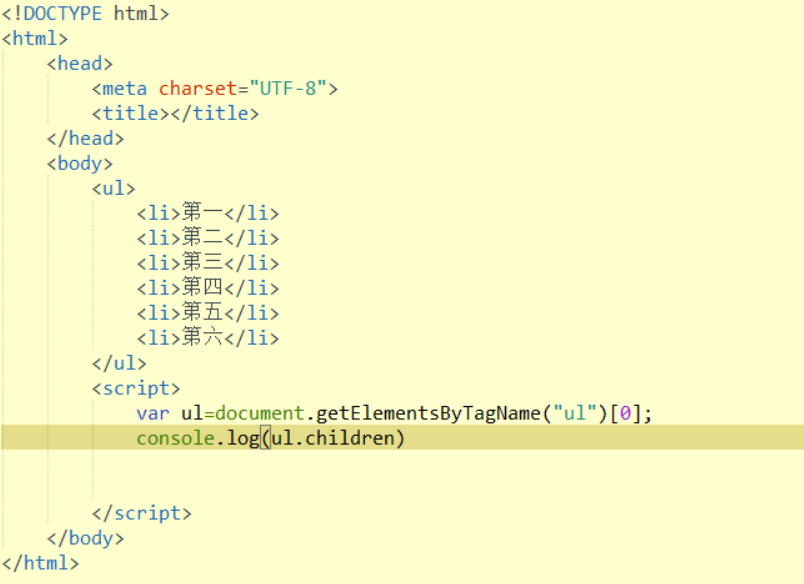
children指的是返回当前元素的所有元素节点,代码如下

打印结果:
children很直观的返回元素节点的属性。
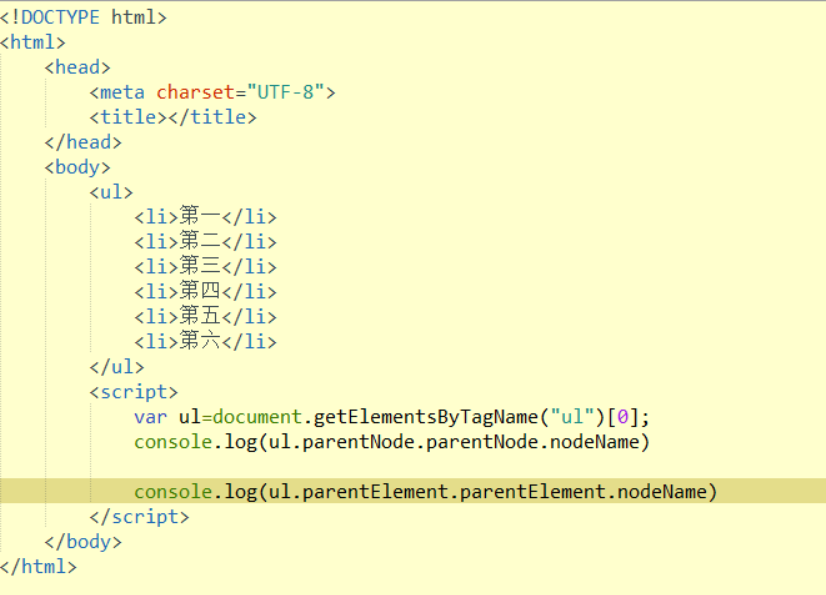
接下来对比parentNode(父节点),parentElement(父元素)
两者在通常情况下是一样的,因为包含元素的节点只有可能是元素节点。
文本节点只是文本本身,文本节点的父节点是元素节点。

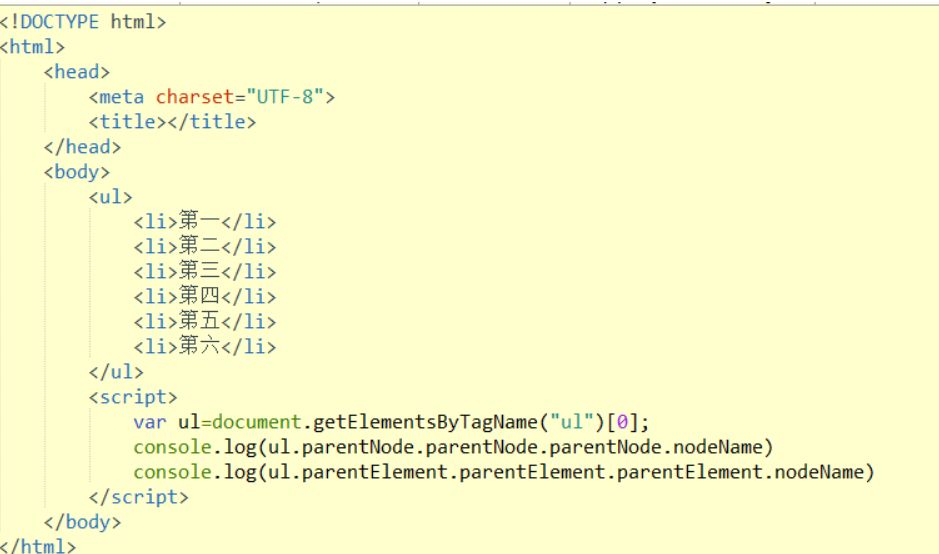
运行劫夺一致,都是HTML。然而再往上一层,就是根部document,并不是元素,执行下面代码:

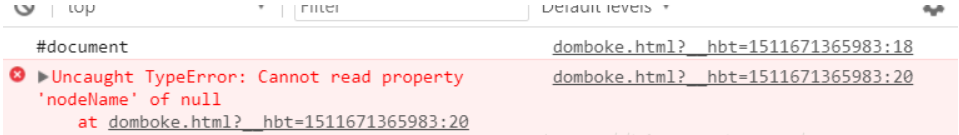
执行结果:
区别就在于parentNode找的是节点,就可以显示出来,parentElement找的是元素,因此找到根部document的时候就出现值为null的报错。
二、操作
1.内容
innerText //文本
innerHTML //HTML内容
value //值
2.属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
3.class
className // 获取所有的类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
4.标签操作
a.创建标签
// 方式一 var tag = document.createElement('a') tag.innerText = "wupeiqi" tag.className = "c1" tag.href = "http://www.cnblogs.com/wupeiqi" // 方式二 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// 方式一 var obj = "<input type='text' />"; xxx.insertAdjacentHTML("beforeEnd",obj); xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' // 方式二 var tag = document.createElement('a') xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1])
5.样式操作
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
6.位置操作
//总文档高度 document.documentElement.offsetHeight //当前文档占屏幕高度 document.documentElement.clientHeight //自身高度 tag.offsetHeight //距离上级定位高度 tag.offsetTop //父定位标签 tag.offsetParent //滚动高度 tag.scrollTop /* clientHeight -> 可见区域:height + padding clientTop -> border高度 offsetHeight -> 可见区域:height + padding + border offsetTop -> 上级定位标签的高度 scrollHeight -> 全文高:height + padding scrollTop -> 滚动高度 特别的: document.documentElement代指文档根节点 */
7.提交表单
document.geElementById('form').submit()
8.其他操作
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
三、事件
