Spinner控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/abaka"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="150dp"
android:text="注册ing"
android:textSize="20sp"
/>
<TextView
android:id="@+id/userName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="54dp"
android:text="用户名:"
android:layout_below="@+id/abaka"
/>
<EditText
android:id="@+id/inputUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="54dp"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/userName"
android:layout_marginRight="30dp"
android:layout_alignBaseline="@+id/userName"
/>
<TextView
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text=" 密码:"
android:layout_below="@+id/abaka"/>
<EditText
android:id="@+id/inputpassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/password"
android:layout_marginRight="30dp"
android:layout_alignBaseline="@+id/password"
/>
<TextView
android:id="@+id/telephone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:text="手机号:"
android:layout_below="@+id/abaka"/>
<EditText
android:id="@+id/inputTelephone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/telephone"
android:layout_marginRight="30dp"
android:layout_alignBaseline="@+id/telephone"
/>
<TextView
android:id="@+id/ack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:text="验证码:"
android:layout_below="@+id/abaka"/>
<EditText
android:id="@+id/inputAck"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="200dp"
android:layout_alignParentRight="true"
android:layout_toRightOf="@+id/ack"
android:layout_marginRight="30dp"
android:layout_alignBaseline="@+id/ack"
/>
<TextView
android:id="@+id/gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 性别:"
android:layout_marginTop="250dp"
android:layout_below="@id/abaka"/>
///////定义Spinner控件
<Spinner
android:id="@+id/Spinner01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/gender"
android:layout_toRightOf="@id/gender">
</Spinner>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="350dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="100dp"
android:text="确认"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/button"
android:layout_toRightOf="@id/button"
android:layout_marginRight="50dp"
android:text="取消"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/timePicher"
android:layout_marginTop="300dp"
android:text="设置日期时间"
/>
</RelativeLayout>
对Spinner控件选项赋值
package com.example.abaka.a3_3;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.Spinner01);
List<String> list = new ArrayList<String>();
list.add("男");
list.add("女");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, list);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
}
}

DatePicker控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity">
<DatePicker
android:id="@+id/dataPicker"
android:theme="@android:style/Theme.Holo.Light.NoActionBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</DatePicker>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/dataPicker"
android:layout_centerHorizontal="true"
android:text="设置时间"
/>
</RelativeLayout>

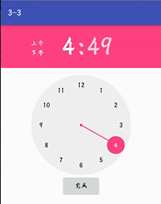
TimePicker控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<TimePicker
android:id="@+id/timePicher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></TimePicker>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_below="@id/timePicher"
android:layout_centerHorizontal="true"
android:text="完成"/>
</RelativeLayout>