redux的实现
了解过vuex的同学再来学redux可能会觉得无从下手,个人觉得redux要比vuex要难以理解,但他们的功能都是一样的,就是共同维护一个公共的状态,一个地方改变了,其他引用到这个state的地方也会跟着改变。
下面用最简单的 加和减的例子讲解redux的用法:
首先功能呢是这样的,默认count是0,在increase加法页面,每点击一次按钮进行+2的操作,当然这个2是通过参数传递的。参数可以是字符串、对象等,现在举例是一个数字。在decrease减法页面,点击一次按钮会进行 -1的操作,这个1也是通过参数传递的。因为维护的state中的count初始化 0,所以这两个页面目前count的状态都是0,如果在加法页面进行+2的操作,那么无疑,在减法页面,就是显示 2这个数字,这就是需要redux的原因,一个地方改变了state,其他地方引用的也需要改变。

具体实现:
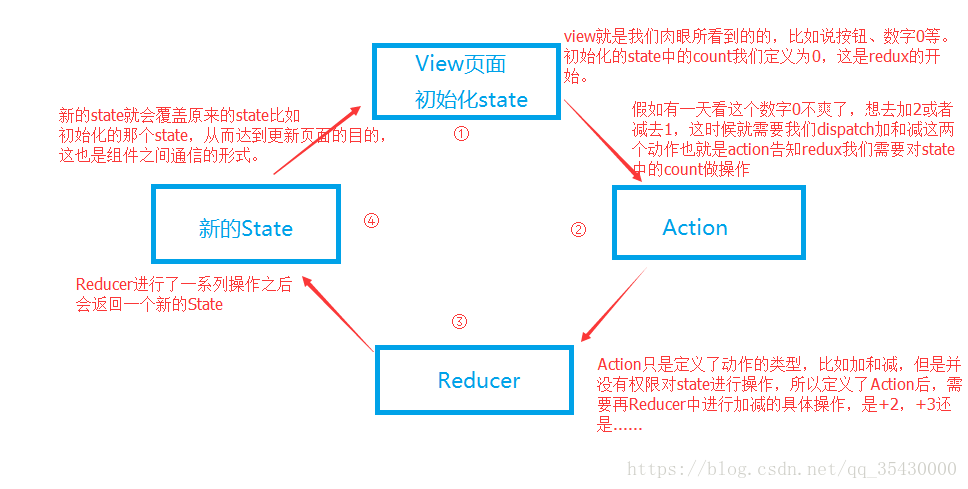
(1)首先看一下redux的流程(自己画的图有点丑,多包涵,大概意思就是这样)
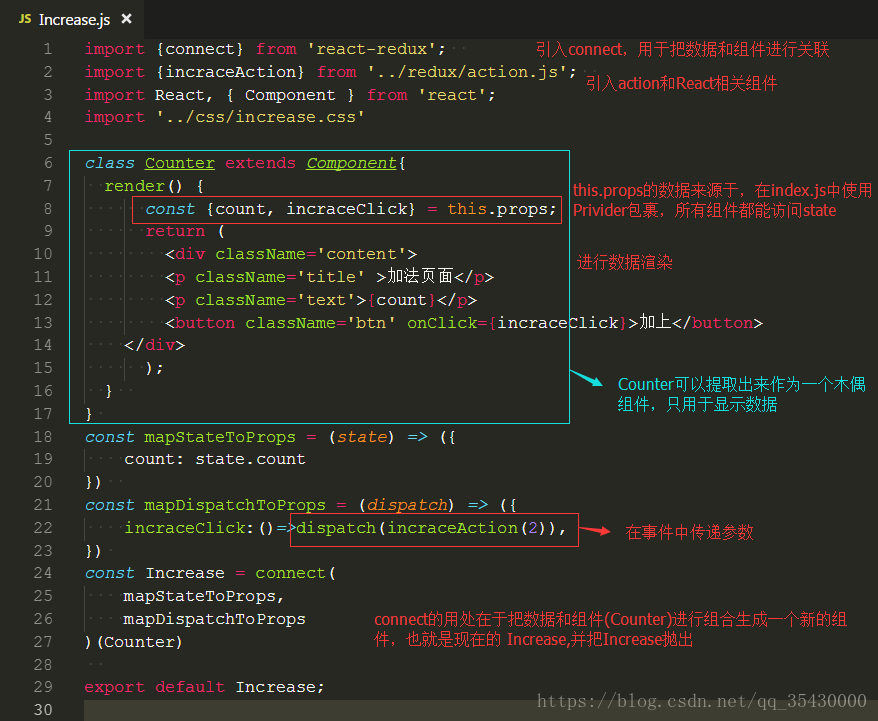
(2)先看第一步,也就是view页面,就是加和减这两个页面
mapStateToProps(对应数据)和mapDispatchToProps(对应一些动作)就像react给我们提供的语法糖,把一些复杂的操作帮我们封装好了。Decrease减法页面和上面是一样的,就不列举。
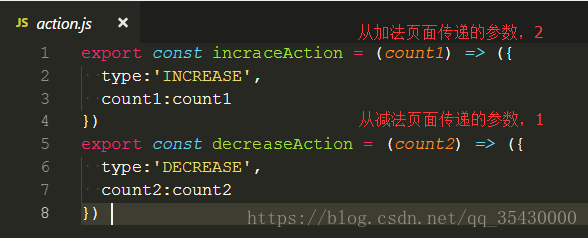
(3)Action
type字段是不能缺少的,用于在Reducer中区分要做什么事情,加或者减,加多少,减多少等
(4)Reducer
(5)创建state,通过Provider使得所有的组件和页面共享state,形成一个闭环的操作
最后:查阅了挺多资料,结合vuex的步骤,一个简单而又详细的react+reactRouter+redux项目就这样愉快的写好了。匆忙写完了这篇文章,很简陋,我觉得肯定还有漏洞和逻辑方面的错误,如果大家对这篇文章有什么疑问或者不同意的地方请留言给我指出,谢谢,具体项目可参考我的另一篇文章https://blog.csdn.net/qq_35430000/article/details/79898486。