在jQuery中,我们可以使用两种方法来检查一个元素是否具有某些类名,这两种方法都具有相同的功能。
.hasClass("className"):有关.hasClass()方法可以查阅jQuery API——hasClass()
.is(".className"):有关.is()方法可以查阅jQuery API——is()
下面我们先来简单看一下他们的用法
一、.hasClass()
hasClass()方法是用来检查被选择的元素是否包含指定的class名,其语法:
$(selector).hasClass("className");//其中class是必须的值,规定需要在指定元素中查找的类名。hasClass()也可以同时写多个class但他们之前用空格隔开,如下:
$(selector).hasClass("className1 className2");二、.is()
is()方法也是用来检查被选择的元素是否包含指定的class名,其用法为:
$(selector).is(".className");同样is()也可以有多个类名的写法,如:
$(selector).is(".className,.className"); 有关于他们更详细的用法,大家可以查看这里:jQuery API——hasClass()、jQuery API——is()。下面我们一起来看一个实例:
如果div元素有一个类名叫"bgRed",那么我们给其加上背景色为红色,如明没有这个类名,我将背景色设置为蓝色,我们一起来看代码:

HTML Code:
-
<div class="bgRed">有类名"bgRed"</div> -
<div>无类名“bgRed”</div> -
<div>无类名“bgRed”</div> -
<div class="bgRed">有类名"bgRed"</div> -
<p> -
<button id="isTest">is('.bgRed')</button> -
<button id="hasClassTest">hasClass('.bgRed')</button> -
<button id="reset">reset</button> -
</p>
jQuery Code:
//.is() $("#isTest").click(function(){ var $divTest = $(".demoTest div"); $divTest.each(function(){ if($(this).is(".bgRed")){ $(this).css("background-color","red"); } else { $(this).css("background-color","blue"); } }); });
//.hasClass() $("#hasClassTest").click(function(){ var $divTest = $(".demoTest div"); $divTest.each(function(){ if($(this).hasClass("bgRed")){ $(this).css("background-color","red"); } else { $(this).css("background-color","blue"); } }); });
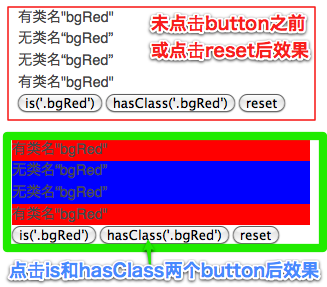
//reset $("#reset").click(function(){ location.reload(); });效果:

上面两种方法最终效果都是一样的。但从性能的角度来说,hasClass()要比is()更快,我们来做一个测试:
function usingIs(){ for(var i=0; i<10000;i++){ $("div#testDiv").is(".test"); } } function usingHasClass(){ for(var i=0; i<10000;i++){ $("div#testDiv").hasClass("test"); } }
usingIs(); usingHasClass();
结果是:usingIs()用时3191.663ms,而usingHasClass()用时2362.523ms。你也可以在 这里改变测试条件进行测试。
最后在总结一下:
虽然.is()和.hasClass()两种方法都能用来检查一个元素是否具有某些特定的类名,但性能上来说,.hasClass()方法要更强,所以在实际运用中我们可以尽量使用.hasClass()方法来检查一个元素是否具有某些特定的类名。换句简单的话说:.is()和.hasClass()功能一样,但.hasClass()性能方面强于.is()。
--------------------- 本文来自 Sky786905664 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/sky786905664/article/details/53053512?utm_source=copy