文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 背景
地图端展示了各类制图效果,用户希望可以一键生成报表,其中核心即前端地图制图界面可以自动截图填入报表中。由于此项目版本有些陈旧,暂时无法升级,PC端地图并不是采用的Canvas绘制(即使导图有跨域,也可以通过服务端代理来解决),而是依然基于div的方式拼接而成,导致其自动导图难度大大提高。
通过与用户的初步交流,让其改成了截图方案。但是截图方案依然需要安装插件(采用的UdCapture),通配IE和Chrome,但是截图分辨率上差强人意。最近浏览博客时发现博友“遥想公瑾当年”推荐的一个插件puppeteer可以解决这个问题,于是研究测试了一下,可行,以下为总结。
2. 思路
Puppeteer可以理解成利用chrome的核心模块(无UI)进行API调用,具体如何安装,博客挺多,不累述。
本文对指定模块功能的截图思路为:
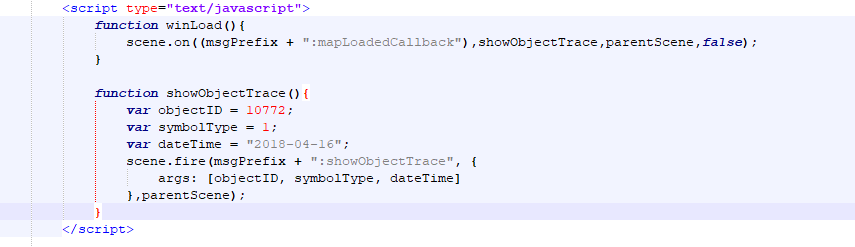
a.编写一个专门用给截图的html页面,该页面中对所需截图内容进行展示。

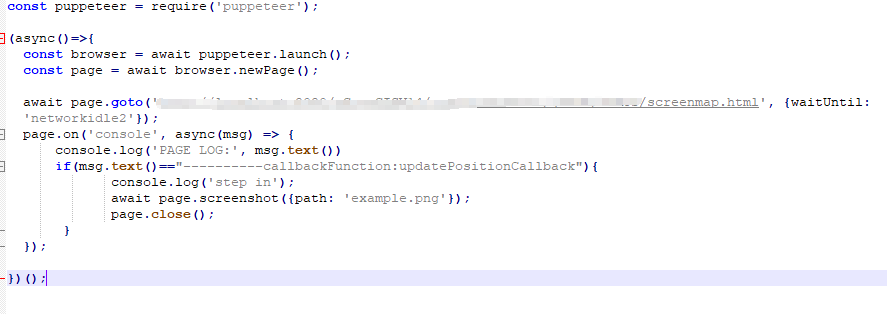
b.Puppeteer利用对页面console输出的监听,当监听到初始化完成时,触发截图。

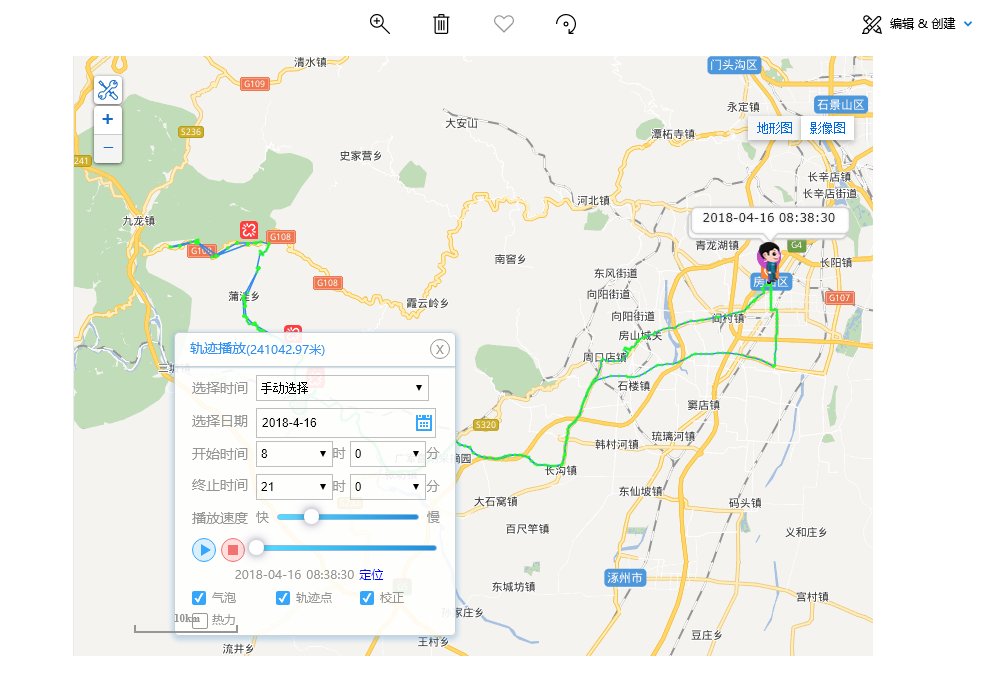
测试结果如下:


3. 通用功能化的几点思考
目前该功能为定制功能,要做到通用接口化,及通过接口即可指定对哪些内容截图还需几点改造:
a.截图静态页面可以传入待截图功能函数名、参数等,正常触发。
b.nodejs环境需要装入GIS服务器docker中。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^
