我们开发用到颜色一般采用RGB表示,也就红(red)、绿(green)、蓝(blue),三个首字母组成。
关于组成简单了解:
- rgb是由三个16进制组成的
- ff代表就是255,计算012…EF,所以FF就是
15*16^0+15*16^1=255
- 平时我们能见度最低就是0黑色,f代表值最大,也就是白条看见的白色
如何根据RGB值来判断这是种什么颜色?
- 下面介绍几种典型颜色的RGB值,格式为:颜色(R,G,B)。
- 想象一下有红、绿、蓝三盏射灯打出三束光。
- 这三束光叠加在一起时产生白色,如果三盏灯的亮度都减半就产生了灰色,如果三盏灯都关掉就会一片漆黑了。
- 白色(255,255,255) 灰色(127,127,127) 黑色(0,0,0)
- 关掉绿灯和蓝灯,只亮红灯,那么只会看到一片红色;只亮绿灯或蓝灯则只会看到绿色或蓝色。
- 红色(255,0,0) 绿色(0,255,0) 蓝色(0,0,255)
- 关掉其中一盏灯,用其他两盏灯的光线叠加,则蓝+绿=青,红+蓝=洋红,红+绿=黄。
- 青色(0,255,255) 洋红色(255,0,255) 黄色(255,255,0)
- 其它颜色可以根据这几种颜色的RGB比例来判断。
- 橙色(255,127,0) 紫色(127,0,255) 粉绿(0,225,128)
- 湖蓝(0,128,255) 草绿(128,255,0) 玫瑰红(255,0,128)
- 某种颜色的RGB值越接近,这种颜色就越接近灰色或黑白,数值越大就越白,反之越黑。比如RGB(150,152,183),RGB值比较接近,但是蓝色的成份较多一些,因此我们可以判断出这是一种蓝灰色。
- 某种颜色的RGB值如果其中一值与其它两值相差较大,而其它两值比较接近,那么根据RGB中较大的值可以知道这种颜色是比较接近红、绿、蓝、洋红、青、黄中的一种。比如RGB(150,20,156),R和B值比较接近,G的值较小,因此这是种深紫红色;而RGB(150,200,156),R和B值比较接近,G的值较大,因此这是种浅绿色。
- 这种判断方法,实际上就是我们的大脑凭直觉转换RGB为HSB的一种方法,因此实际调色时,我们一般使用HSB而不用RGB,不过因为RGB值表示颜色的方法在电脑中极为普遍,所以还是需要了解的。
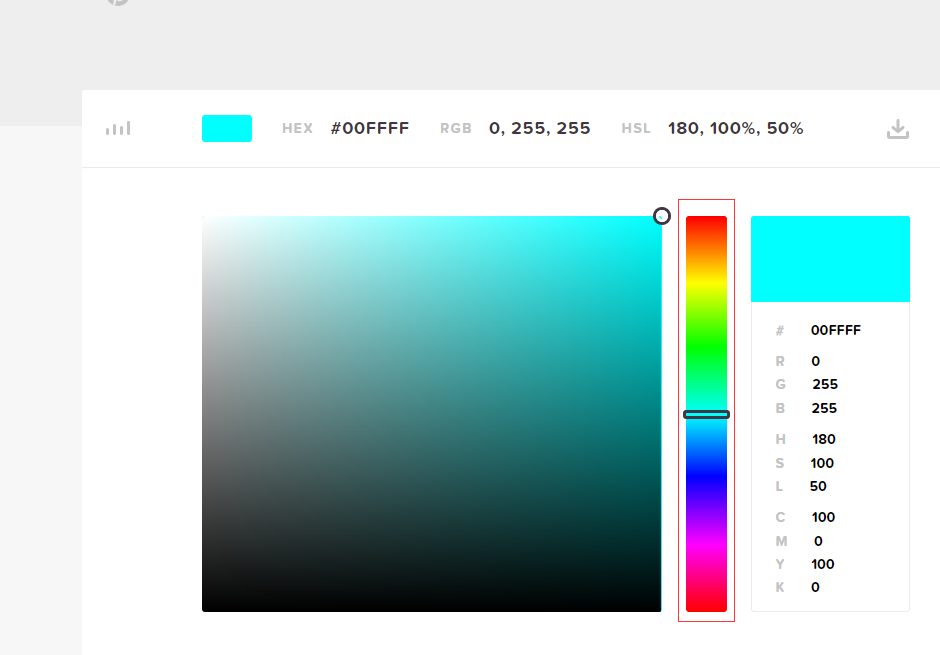
再配上一副图来看下:
这个条可以看成一个连起来的一圈来,红连着蓝的时候就是洋红色,挺有意思的
参考:
https://blog.csdn.net/kc58236582/article/details/50563958