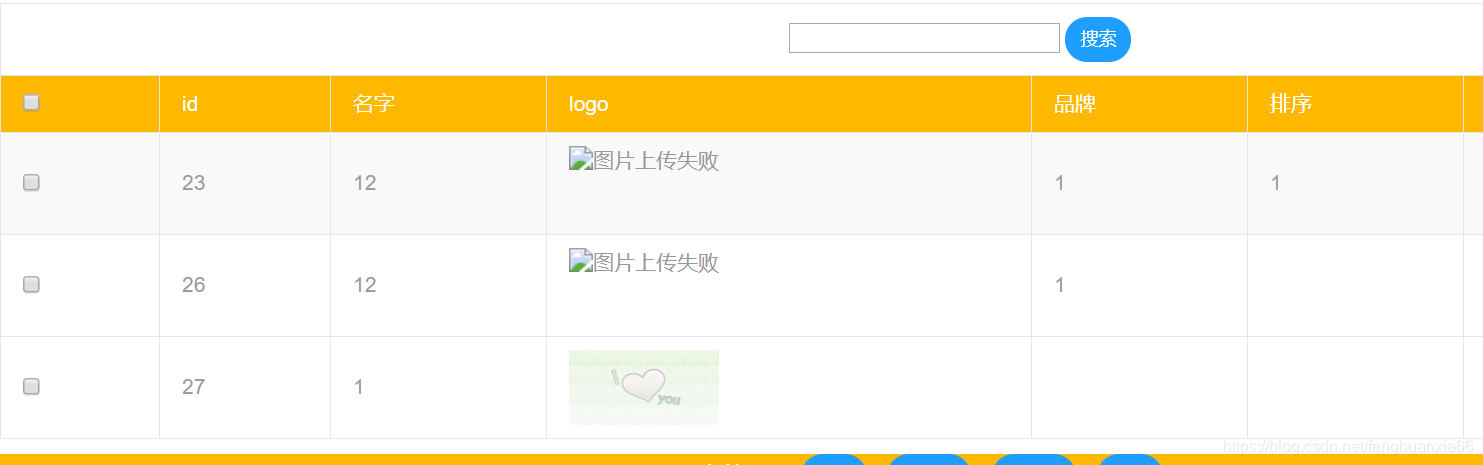
全选 全不选


这个是写在表头 运用这个复选框去全选全不选 onclick=“selectAl” 用这个操作
<th> <input type="checkbox" onclick="selectAll(this)"/></th>
在表头的复选框 添加点击事件 this他的属性选中

在每一个行都有一个复选框 用class表示选中所有这一类型的复选框
<td>
<input type="checkbox" value="${a.id }" class="ck">
</td>
在ajax里面写一些方法 全选 全不选 反选
全选 全不选
function selectAll(obj){ //这个方法
if(obj.checked){ //如果选中的话
$(".ck").each(function(){ //这些复选框遍历
$(this).prop("checked",true); //赋予他们的一些属性checked 是他的属性 选中
});
}else{ //如果不选中
$(".ck").each(function(){ //这些复选框遍历
$(this).prop("checked",false); //赋予他们的一些属性checked 是他的属性 不选中
});
}
}
反选
重新写一个按钮 写一个方法来调用这个方法 来进行反选操作
function fx(){ //反选的方法
$(".ck").each(function(){ //将这些复选框遍历一下
$(this).prop("checked",!$(this).prop("checked")); // 反选3
});
}