版权声明:每一篇原创文章都是我的心血,欢迎转载,但请转载前留个评论,感谢您的支持!!! https://blog.csdn.net/Tim_phper/article/details/86154925
概述:
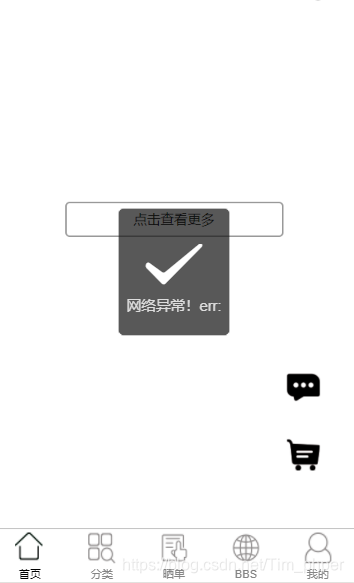
最近和朋友一起兴趣做的小程序商城项目要上线,人手紧缺的情况下,负责后端工作的我,也自然担当起了运维的工作,上传代码,申请审核,发布版本一气呵成。然而,兴致勃勃搜索小程序时候,发现居然报错网络异常!err:(如下图),看界面看是所有API请求都报错或者超时了。

可是,诡异的是用开发者工具调试时候,请求一切正常,界面显示正常也没有任何报错。
初步发现原因:
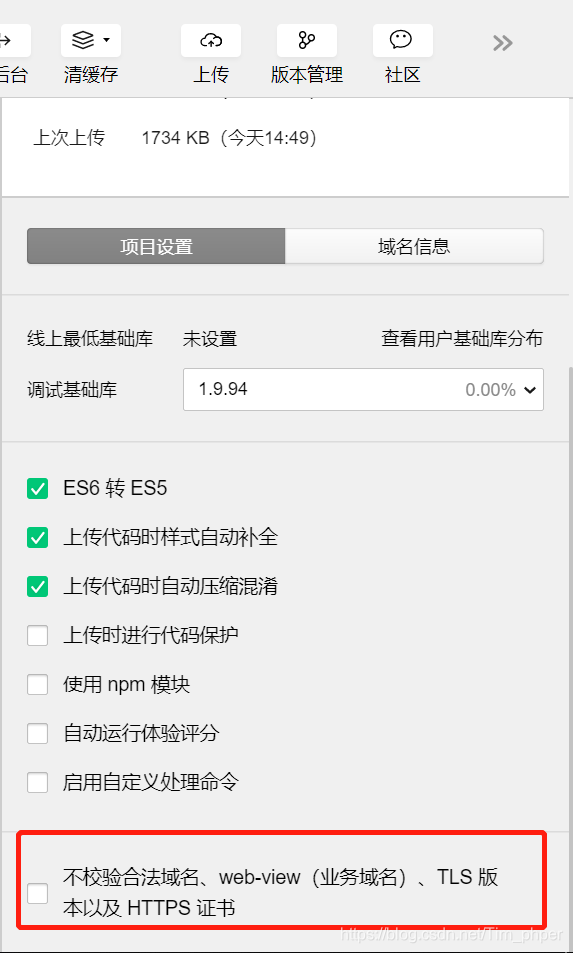
根据大多数前辈的博客指导,得知可能是没有配置小程序的“request 合法域名列表”导致的,可是疑惑的是为什么开发者工具请求一切正常呢?于是再次查找原因得知,原来开发者工具有一项默认设置是忽略这个合法域名验证的(详情-不校验合法域名)
除此之外,得知小程序只支持https链接,对于http链接访问也是无法符合设置的,nginx需要设置ssl.
方案概况:
1、小程序后台进行配置request 合法域名表
2、nginx 安装SSL证书,让域名支持https
3、检查小程序请求域名是否都为https
具体方案:
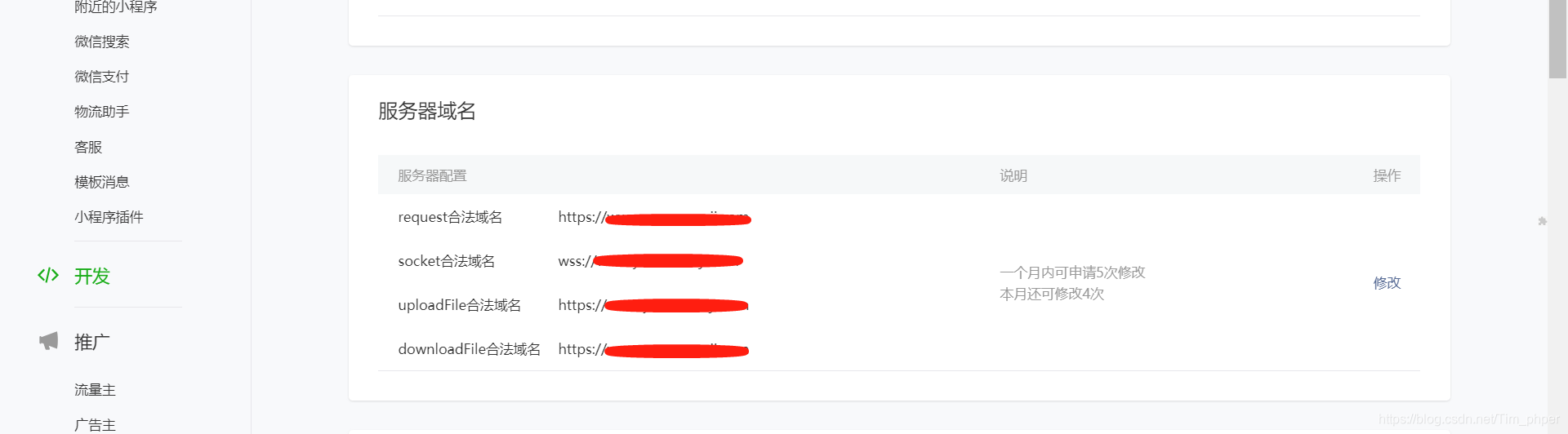
1、小程序配置request 合法域名:
小程序后台-开发-开发设置-服务器域名

2、nginx 安装SSL证书:
其实安装SSL证书我尝试了好几种方法,但是发现手动生成的证书都是不太符合很多规范的,所以最后我还是 申请了 “Let’s Encrypt”的证书,并且安装过程可以说很简单。
大家可以根据下面的链接学习安装:
Let’s Encrypt:用免费的 SSL 证书,让网站支持 HTTPS
3、检查小程序请求域名:
这一步估计很多人都意识到,就是小程序app.js的请求接口域名都用https就好。
总结:
其实,这个问题解决起来很容易,但是如果没有经验的话就很容易浪费很多时间在走弯路,因此我分享出来,希望大家能少走点弯路,提高开发效率。