版权声明:欢迎转载 https://blog.csdn.net/feinifi/article/details/85231382
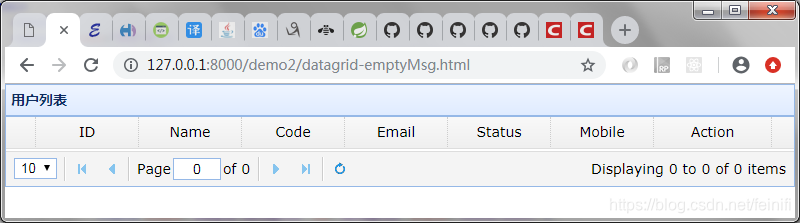
jquery-easyui控件datagrid下,如果有数据,会显示按照列表显示,如果没有数据,那么会显示如下的界面。没有任何提示。

为了让没有数据的情况下,提示“列表为空”,我们需要设置datagrid属性。这个属性就是emptyMsg。默认情况下,这个属性是为空,没有值。

当我们设置了emptyMsg这个之后,列表页面仍然不会显示,这个应该是easyui的一个bug。

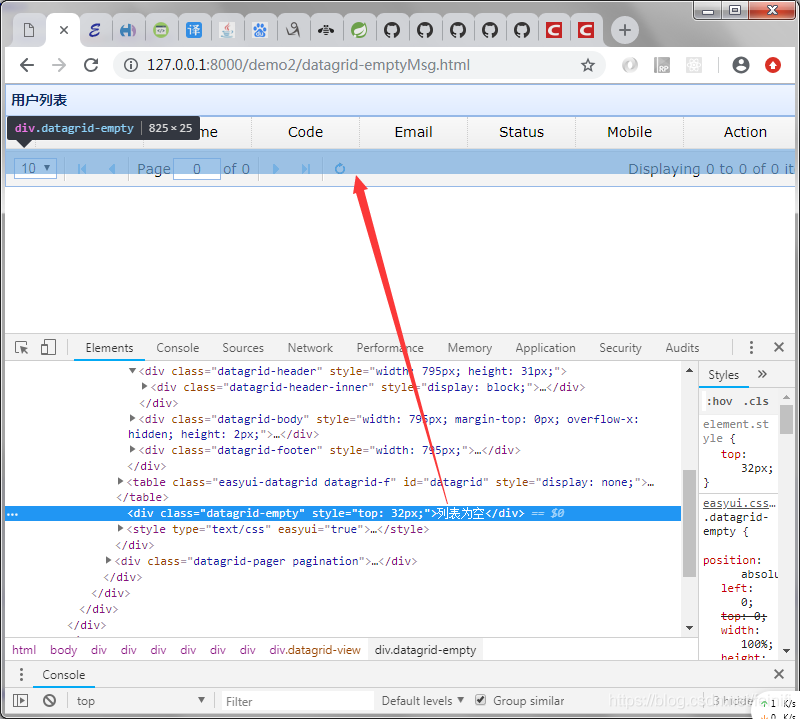
通过控制台打印信息,我们确定emptyMsg这个值确实被我们设置了,而且页面元素中,是有这个类为datagrid-emtpy的节点的。

从上面的截图,可以看出,类datagrid-empty的节点元素高度是25像素,而datagrid-view的高度仅仅是34也就是说是表头的高度,这个25像素高的datagrid-empty的节点被隐藏了。知道了这些,我们就好解决了。

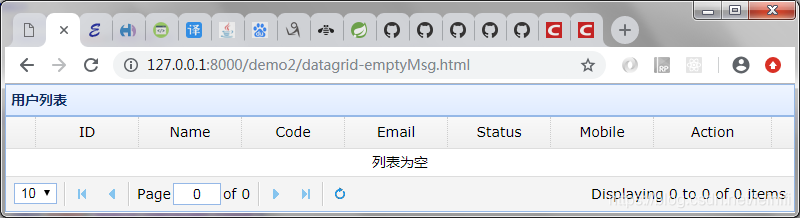
设置datagrid-view的样式,增加min-height:59px;效果如图,列表为空的提示出现在列表中。
扫描二维码关注公众号,回复:
4841768 查看本文章


最终的效果:

本例完整代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../themes/icon.css"/>
<link rel="stylesheet" type="text/css" href="../demo/demo.css"/>
<style>
.datagrid-view{min-height:59px;}
</style>
<script type="text/javascript" src="../jquery.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div class="easyui-container-fluid">
<div class="easyui-panel" style="width:100%;border:none;" data-options="title:'用户列表'">
<div class="table-wrapper">
<table class="easyui-datagrid" id="datagrid" style="width:100%;">
<thead>
<th data-options="field:'id',align:'center',width:'14%'">ID</th>
<th data-options="field:'name',align:'center',width:'14%'">Name</th>
<th data-options="field:'code',align:'center',width:'14%'">Code</th>
<th data-options="field:'email',align:'center',width:'14%'">Email</th>
<th data-options="field:'status',align:'center',width:'14%'">Status</th>
<th data-options="field:'mobile',align:'center',width:'14%'">Mobile</th>
<th data-options="field:'action',align:'center',width:'16%'">Action</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$("#datagrid").datagrid({
pagination:true,
rownumbers:true,
emptyMsg:"列表为空",
method:'get'
}).datagrid("loadData",{rows:[],total:0});
});
</script>
</body>
</html>