版权声明:欢迎转载 https://blog.csdn.net/feinifi/article/details/86135571
学习nodejs,第一个项目就是如何构建一个简单的http服务,然后通过浏览器输入访问地址访问,打印一个简单的helloworld。
这里直接入手,首先确保机器上已经安装了node,npm,以及设置了正确的npm包管理工具的源。
直接上代码:
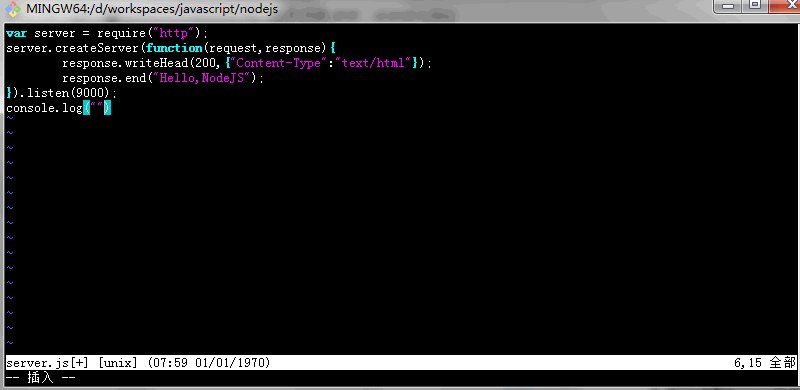
var server = require("http");
server.createServer(function(request,response){
response.writeHead(200,{"Content-Type":"text/html"});
response.end("Hello,NodeJS");
}).listen(9000);
console.log("server running at http://127.0.0.1:9000");
这段代码非常简洁,这是nodejs官方的示例,接触过nodejs的,基本都会这段代码。

但是这种方式,只是一个简单的http服务,在实际的开发中,我们不会使用这种方式来构建服务。而是使用express。
另外,nodejs提供了一个http-server的开源工具,可以直接通过npm安装,然后运行http-server命令,就可以启动一个http服务。
安装http-server的命令:npm install -g http-server
安装成功之后,就可以直接在命令行下运行http-server了,如果需要指定端口,可以通过-p参数指定。
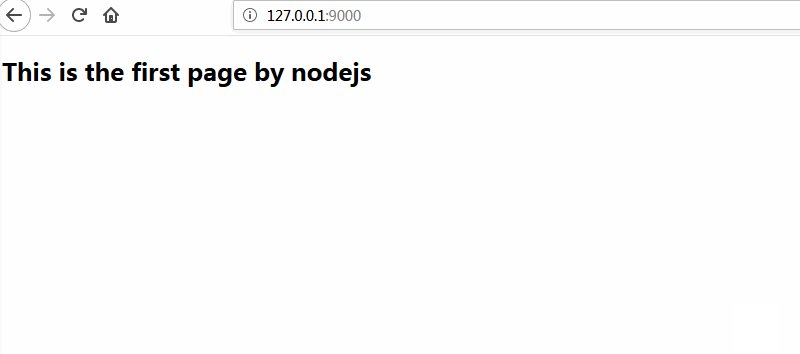
这里,我在public目录下,新建一个文件index.html,内容如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>nodejs</title>
</head>
<body>
<h2>This is the first page by nodejs</h2>
</body>
</html>
这里,我提前安装了http-server,所以可以直接运行http-server。

通过http-server,可以更快的构建一个简单的http服务,他的效果和apache httpd类似,个人感觉更轻量,而且在哪里运行,当前的目录就是哪个目录,不用单独设置根目录。