首先是控制器中,可以使用下代码: config配置如下: 'TMPL_ACTION_ERROR' => 'Public:error', // 默认错误跳转对应的模板文件 'TMPL_ACTION_SUCCESS' => 'Public:success' , // 默认成功跳转对应的模板文件success.html 页面 位置:Tpl\default\Public\success.html
<{$msgTitle}>
<{$message}>
<{$error}>
系统将在 <{$waitSecond}> 秒后自动跳转,如果浏览器无法跳转,直接点击 这里 跳转
error页面 位置:Tpl\default\Public\success.html
<{$msgTitle}>
<{$message}>
<{$error}>
系统将在 <{$waitSecond}> 秒后自动跳转,如果浏览器无法跳转,直接点击 这里 跳转
在控制器中调用
第1个参数代表输出信息,第2个参数代表跳转路径 第3个参数是几秒后跳转
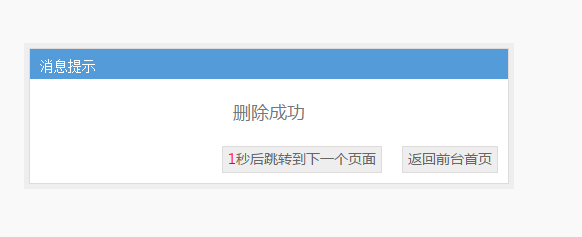
效果图

success.html代码
1 {__NOLAYOUT__} 2 <style type="text/css"> 3 *{margin:0;padding:0;} 4 html,body{ overflow:hidden} 5 body{color:#333;font:12px/1.5 Tahoma,Arial,"宋体",Helvetica,sans-serif;height:auto;width:100%; background-color:#f9f9f9} 6 div{margin:0 auto;} 7 ul{list-style-type:none;} 8 .box{ border:5px solid #eee; width:480px; background-color:#fff; 9 margin-top:15%;erflow:hidden; 10 } 11 .box-b{ border:1px solid #dfdbdb;width:478px;erflow:hidden;} 12 .box-title{ background:#549bd9;height:30px;line-height:33px;_line-height:30px;font-size: 14px;color:#fff; padding:0 10px;} 13 .box-text{font:12px/1.5 "微软雅黑",Arial,"宋体",Helvetica,sans-serif; font-size:18px;color:#73787b;width:438px; 14 text-align:center; border:0px solid #000; padding:20px; height:auto;word-wrap:break-word; 15 } 16 .box-button{overflow:hidden; text-align:right;} 17 .box-button a{ display: inline-block; 18 height:25px;line-height:23px;_line-height:25px; 19 text-align: center; 20 font-family:"微软雅黑"; 21 font-size: 14px; 22 text-decoration: none; 23 padding:0px 5px; 24 margin:0px 10px; 25 26 } 27 .a-1{ background-color:#eee; color:#666; border:1px solid #dfdbdb;} 28 .a-2{ background-color:#eee; color:#666;border:1px solid #dfdbdb;} 29 </style> 30 <script> 31 32 function locahost(){ 33 if("{$jumpUrl}"){ 34 location.href="{$jumpUrl}"; 35 }else{ 36 window.history.back(); 37 } 38 } 39 40 function closeWindow(){window.open('', '_self', '');window.close();} 41 42 var i = "{$waitSecond}"; if(i!=0){window.close_id = setInterval(function() {if (i > 0) {document.getElementById('time').innerHTML = i;i = i - 1;} else { 43 locahost();clearInterval(window.close_id);}}, 1000);}</script> 44 45 46 47 48 <div class="box"> 49 <div class="box-b"> 50 <div class="box-title">消息提示</div> 51 <div class="box-text"> 52 {$message} 53 </div> 54 <div class="box-button"><a class="a-2" href="javascript:;" onclick="locahost()"><font id="time" style="color:red;">{$waitSecond}</font>秒后跳转到下一个页面</a><a class="a-1" href="{:U('Index/index')}">返回前台首页</a></div> 55 <div style="height:10px; overflow:hidden; width:100%; clear:both"></div> 56 </div> 57 </div> 58 59 </body> 60 </html>