版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39967349/article/details/78835279
举个例子电商平台对商品的评价
评价完成索要展示的数据
- 评价内容
- 上传多张的图片
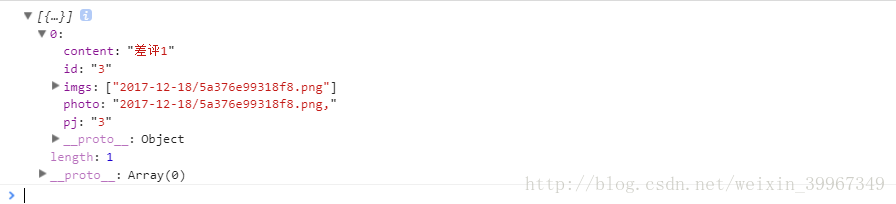
注:这里我们去到的数据是如下图
我们遍历数据同时,还要对每条数据里面的imgs进行遍历,代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/css/main.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
</head>
<style>
img{
width: 50px;
height: 50px;
}
</style>
<body>
<span pj=1>好评</span>
<span pj=2>中评</span>
<span pj=3>差评</span>
<div class="aa">
<div class="bb" style="border-bottom: 1px solid red">
<p>asdasd</p>
<p>11</p>
<div id="cc">
<img src="" alt="">
</div>
</div>
</div>
</body>
</html>
<script>
$("span").click(function () {
var pj = $(this).attr("pj")
$(".aa").html("")
$.ajax({
url:"__CONTROLLER__/ajaxchuli",
data:{pj:pj},
type:"POST",
dataType:"JSON",
success: function(data){
console.log(data)
for (var i = 0; i < data.length; i++) {
var id = data[i]["id"];
var content = data[i]["content"];
var pj = data[i]["pj"];
$(".aa").append(
'<div class="bb" style="border-bottom: 1px solid red">'+
'<p>'+content+'</p>'+
'<p>'+pj+'</p>'+
"<div id='cc"+id+"'>" + "</div>"+
'</div>'
)
for (var j = 0; j < data[i]['imgs'].length; j++) {
$("#cc"+id).append(
'<img id="" src="__ROOT__/Uploads/' + data[i]['imgs'][j] + '" alt="">'
)
}
}
}
})
})
</script>
补充一下:在遍历每一项数据中的imgs时插入的父级id要相互对应