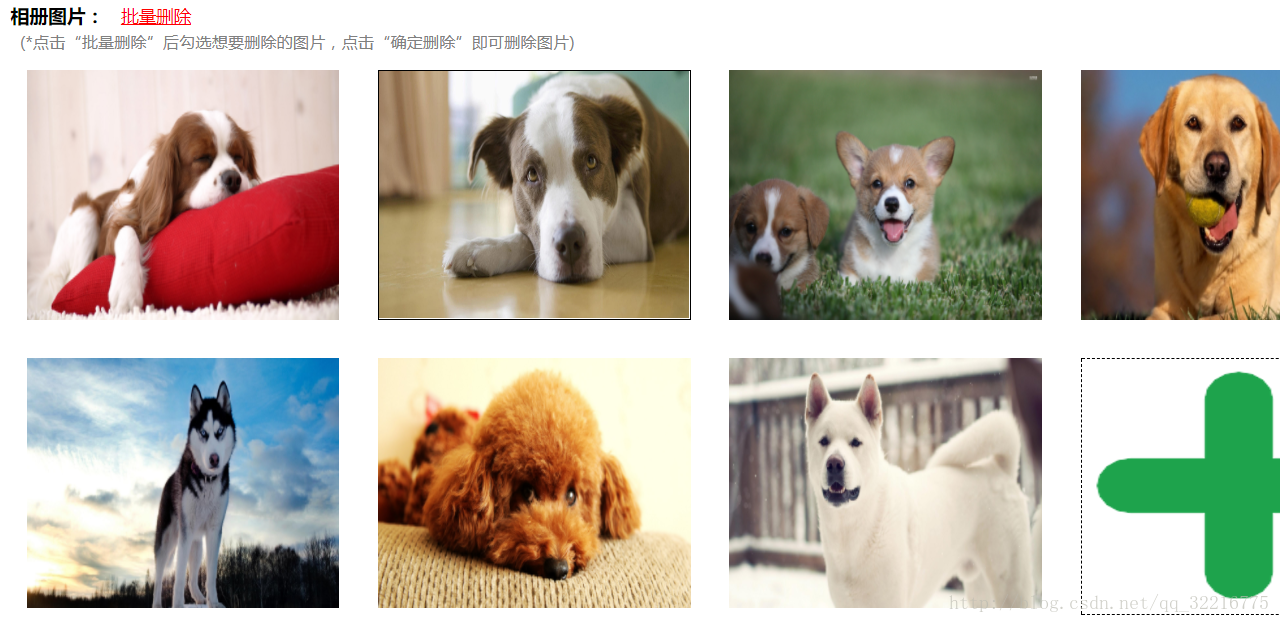
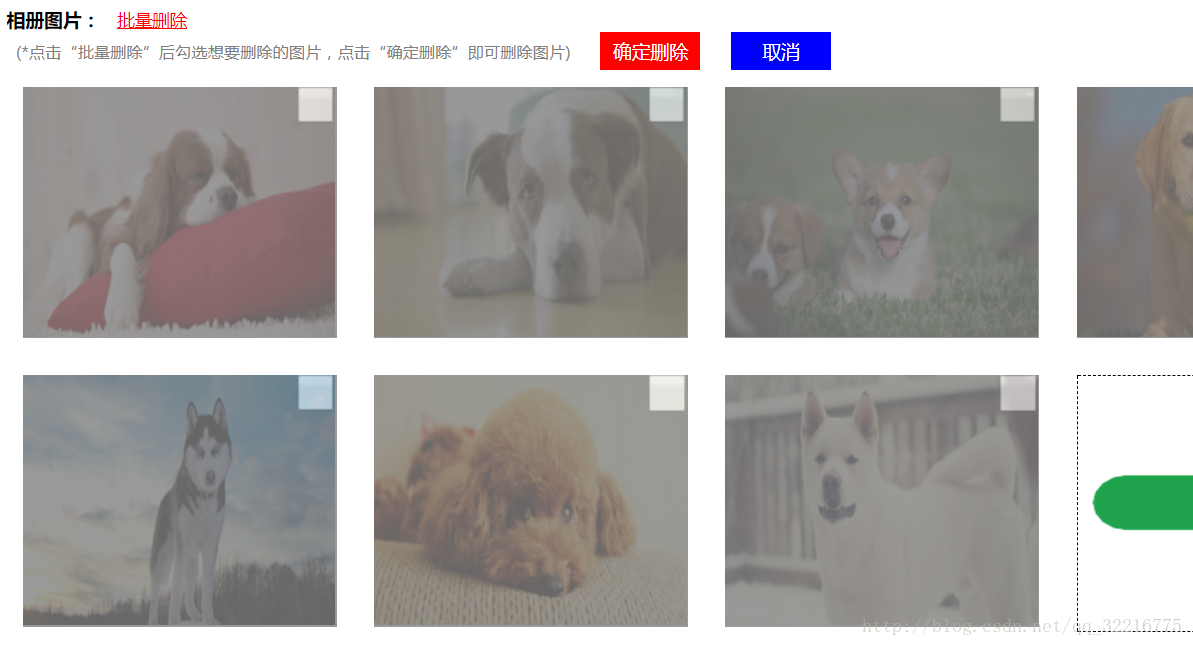
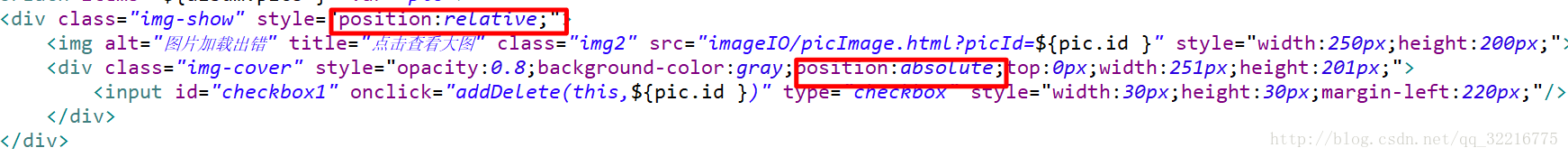
使用半透明div覆盖图片的方法
猜你喜欢
转载自blog.csdn.net/qq_32216775/article/details/78468803
今日推荐
周排行