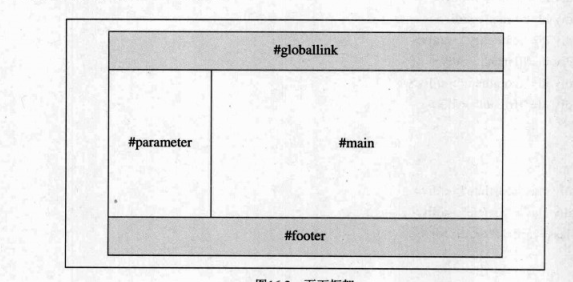
一、首先根据网页设计图拆分网页的整体结构


二、在html页面用DIV划分出结构块

三、再根据设计图在各个大<DIV>块中加入对应的小<DIV>块或者段落<P>,表单<form>,表格<table>,菜单(用css制作的菜单(项目列表)),标题<h3>,<h4>等。
四、模块拆分、页面的整体框架有了大体设计之后,对各个模块进行分别的处理,最后再统一整合。这也是设计制作网站的通常步骤,养成良好的设计习惯便可孰能生巧。
五、用css调整HTML中模块的位置效果,事页面达到设计图上的整体效果
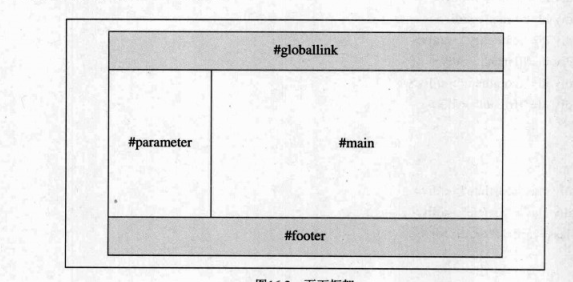
一、首先根据网页设计图拆分网页的整体结构


二、在html页面用DIV划分出结构块

三、再根据设计图在各个大<DIV>块中加入对应的小<DIV>块或者段落<P>,表单<form>,表格<table>,菜单(用css制作的菜单(项目列表)),标题<h3>,<h4>等。
四、模块拆分、页面的整体框架有了大体设计之后,对各个模块进行分别的处理,最后再统一整合。这也是设计制作网站的通常步骤,养成良好的设计习惯便可孰能生巧。
五、用css调整HTML中模块的位置效果,事页面达到设计图上的整体效果