源:
<div id="item-news-head" class="mui-control-content mui-active">
<ul class="mui-table-view " id="newsHead" v-for="head in heads">
<li class="mui-table-view-cell mui-media">
<div v-on:click="newsDetail(head)">
<img class="mui-media-object mui-pull-left" :src="head.newsUrlImg ? head.newsUrlImg : 'images/news.jpg'">
<div class="mui-media-body">
<span v-text="head.newsTitle"></span>
<p class="mui-ellipsis" v-text="head.newsSummary"></p>
</div>
</div>
</li>
</ul>
<!--加载更多按钮-->
<div class="js-load-more">加载更多</div>
</div>
改:
/*使用for循环模拟SQL里的limit(offset,size)*/
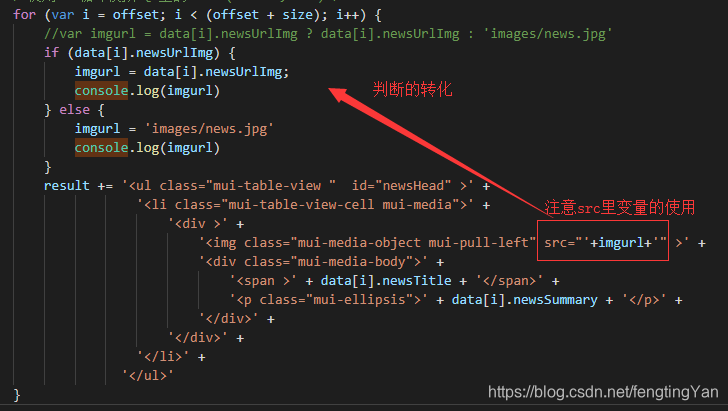
for (var i = offset; i < (offset + size); i++) {
//var imgurl = data[i].newsUrlImg ? data[i].newsUrlImg : 'images/news.jpg'
if (data[i].newsUrlImg) {
imgurl = data[i].newsUrlImg;
console.log(imgurl)
} else {
imgurl = 'images/news.jpg'
console.log(imgurl)
}
result += '<ul class="mui-table-view " id="newsHead" >' +
'<li class="mui-table-view-cell mui-media">' +
'<div >' +
'<img class="mui-media-object mui-pull-left" src="'+imgurl+'" >' +
'<div class="mui-media-body">' +
'<span >' + data[i].newsTitle + '</span>' +
'<p class="mui-ellipsis">' + data[i].newsSummary + '</p>' +
'</div>' +
'</div>' +
'</li>' +
'</ul>'
}