Thymeleaf高级用法
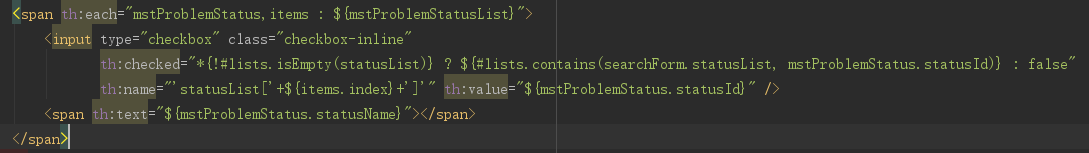
1、复选框
其中statusList与表单中的th:object中的元素绑定,所以用*{}取出,statusList的类型是List
mstProblemStatusList是从后台传过来的,所以用${}取出
2、下拉框
<select class="form-control" th:field="*{status.statusId}">
<option value="">--请选择--</option>
<option th:each="mstProblemStatus : ${mstProblemStatusList}" th:selected="${mstProblemStatus.statusId} == *{status.statusId}"
th:value="${mstProblemStatus.statusId}"
th:text="${mstProblemStatus.statusName}">
</option>
</select>
注意:th:selected中要包含th:field中的元素,否则th:selected不会生效
3、获取BindingResult中的错误消息
html代码:
<input type="text" placeholder="用户名" th:field="*{account}" />
<span th:if="${#fields.hasErrors('*{account}')}">
<ul><li th:each="err : ${#fields.errors('*{account}')}" th:text="${err}"></li></ul>
</span>
实体类:
@Entity
@Table(name="mst_user")
public class MstUser implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer userId;
/** 账号 */
@NotBlank(message = "账号不能为空")
private String account;
/** 用户名 */
private String userName;
/** 密码 */
@NotBlank(message = "密码不能为空")
private String password;
// get、set方法省略
}
controller:
/**
* 登陆校验
* @param mstUser
* @param model
* @return
*/
@RequestMapping(value = "/loginCheck")
public String loginCheck(@Validated MstUser mstUser, BindingResult result, Model model, HttpSession session) {
if(result.hasErrors()) {
model.addAttribute("mstUser", mstUser);
return "forward:/login";
}
mstUser = mstUserService.loginCheck(mstUser);
if(mstUser == null) {
model.addAttribute("error", "用户名或密码错误");
return "forward:/login";
}
session.setAttribute("mstUser", mstUser);
return "redirect:/mstProject/list";
}
注意:
①需要在被校验的对象前面加上@Validated 注解,并且BindingResult要紧跟在被校验对象的后面,否则会报错
②redirect与forward的区别:redirect重定向时不能携带BindingResult中的错误信息,而forward跳转时可以携带
BindingResult中的错误信息
4、格式化日期
<span th:text="${#dates.format(tranProblem.createTime, 'yyyy-MM-dd')}"></span>
5、操作Map
<tr th:each="systemSetting,items : *{systemSettings}">
<td th:if="${items.index == 0}" th:rowspan="*{#maps.size(systemSettings)}">基础配置</td>
<td><label th:text="${mstSystemSetting.value.comment}"></label></td>
<td th:if="${mstSystemSetting.key != 'sys.auto.start'}">
<input type="text" class="form-control"
th:name="'mstSystemSettings['+${mstSystemSetting.key}+'].settingValue'"
th:value="${mstSystemSetting.value.settingValue}"/>
</td>
<td th:if="${mstSystemSetting.key == 'sys.auto.start'}">
<input type="radio" name="mstSystemSettings[sys.auto.start].settingValue" value="0"
th:checked="*{mstSystemSettings['sys.auto.start'].settingValue} == 0"
/>不自启
<input type="radio" name="mstSystemSettings[sys.auto.start].settingValue" value="1"
th:checked="*{mstSystemSettings['sys.auto.start'].settingValue} == 1"
/>自启
</td>
</tr>
6、绑定表单
<form th:action="@{/loginCheck}" th:object="${mstUser}" th:method="POST">
<div class="form-group">
<div class="input-icon">
<i class="fa fa-user"></i>
<input type="text" placeholder="用户名" th:field="*{account}" />
<span th:if="${#fields.hasErrors('*{account}')}">
<ul><li th:each="err : ${#fields.errors('*{account}')}" th:text="${err}"></li></ul>
</span>
</div>
</div>
<div class="form-group">
<div class="input-icon">
<i class="fa fa-lock"></i>
<input type="password" placeholder="密码" th:field="*{password}" />
<span th:if="${#fields.hasErrors('*{password}')}">
<ul><li th:each="err : ${#fields.errors('*{password}')}" th:text="${err}"></li></ul>
</span>
</div>
</div>
<div class="form-group aligncenter">
<button type="submit" id="loginBtn" class="btn btn-primary">
登录 <i class="fa fa-sign-out"></i>
</button>
</div>
</form>
注意:th:field中的字段与th:object中的对象绑定