传送门:
webpack4系列教程(二):创建项目,打包第一个JS文件
webpack4系列教程(三):自动生成项目中的HTML文件
1. Loader的使用
之前的博文已经介绍了Loader的概念以及用法,webpack 可以使用 loader 来预处理文件,这允许你打包除 JavaScript 之外的任何静态资源, 甚至允许你直接在 JavaScript 模块中 import CSS文件。
在 src 目录下新建 components 文件夹,新建 modal 组件:

编写代码:
<!--modal.ejs-->
<div class="modal-parent">
<div class="modal-header">
<h3 class="modal-title"><%= title %></h3>
</div>
<div class="modal-body">
<%= content %>
</div>
<div class="modal-footer">
<%= footer %>
</div>
</div>// modal.js
import template from './modal.ejs'
export default function modal () {
return {
name: 'modal',
template: template
}
}修改 main.js:
import Modal from './components/modal/modal'
const App = function () {
let div = document.createElement('div')
div.setAttribute('id', 'app')
document.body.appendChild(div)
let dom = document.getElementById('app')
let modal = new Modal()
dom.innerHTML = modal.template({
title: '标题',
content: '内容',
footer: '底部'
})
}
const app = new App()此时执行 npm run build 会报错 :


webpack 无法解析 .ejs 文件,因此我们需要安装对应的 loader:
npm i ejs-loader -D并修改 webpack.config.js 添加 module 属性:
module: {
rules: [
{
test: /\.ejs$/,
use: ['ejs-loader']
}
]
}再次执行 npm run build 就不会报错了,打开 dist/index.html :


可以看到我们的 modal 组件已经成功渲染出来了。
2. 处理项目中的CSS文件
在 modal.css 中加入样式代码:
.modal-parent{
width: 500px;
height: auto;
border: 1px solid #ddd;
border-radius: 10px;
}
.modal-title{
font-size: 20px;
text-align: center;
padding: 10px;
margin: 0;
}
.modal-body{
border: 1px solid #ddd;
border-left: 0;
border-right: 0;
padding: 10px;
}
.modal-footer{
padding: 10px;
}安装 css-loader 和 style-loader:
npm i css-loader style-loader -D修改webpack.config.js 中的 module.rules ,添加css-loader 和 style-loader:
module: {
rules: [
{
test: /\.ejs$/,
use: ['ejs-loader']
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},在 modal.js 中引入 modal.css:
import './modal.css'再次执行 npm run build ,打开 dist/index.html:

CSS样式已经通过 style 标签添加到页面上了;

3. 处理项目中的图片
在src目录下创建 assets/img ,放入两张图片

给 modal 添加一个背景图的样式:
.modal-body{
border: 1px solid #ddd;
border-left: 0;
border-right: 0;
padding: 10px;
background: url("../../assets/img/bg.jpg");
color: #fff;
height: 500px;
}由于webpack无法处理图片资源,所以也要安装对应的 loader
npm install --save-dev url-loader file-loader在 webpack.config.js 中添加 loader
rules: [
{
test: /\.ejs$/,
use: ['ejs-loader']
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(jpg|jpeg|png|gif|svg)$/,
use: 'url-loader'
}
]打包代码之后,在浏览器打开 dist/index.html ,可见图片已经显示出来了:

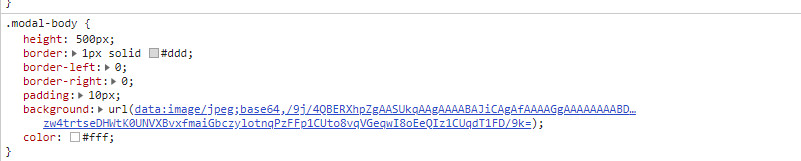
仔细查看这张图片可以发现,它是通过 DataURL 加载出来的:
下面更改 url-loader 的配置,limit表示在文件大小低于指定值时,返回一个DataURL
{
test: /\.(jpg|jpeg|png|gif|svg)$/,
use: [
{
loader: 'url-loader',
options: {
name: '[name]-[hash:5].[ext]',
limit: 1024
}
}
]
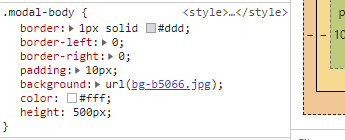
}再次打包后,图片会以文件形式展示出来:

本人才疏学浅,不当之处欢迎批评指正。