前言
在项目中发现ajax中出现两次请求,OPTIONS请求和POST请求,由于在上传数据的时候,后台可能2次都有反应,因此会造成数据上的错误。
1,具体表现如下:
![]()
查找原因是浏览器对简单跨域请求和复杂跨域请求的处理区别。
2,原因如下:
浏览器对复杂跨域请求的处理,在发送真正的请求前, 会先发送一个方法为OPTIONS的预请求(preflight request), 用于试探服务端是否能接受真正的请求,如果options获得的回应是拒绝性质的,比如404\403\500等http状态,就会停止post、put等请求的发出。
有三种方式会导致这种现象:
1、请求方法不是GET/HEAD/POST
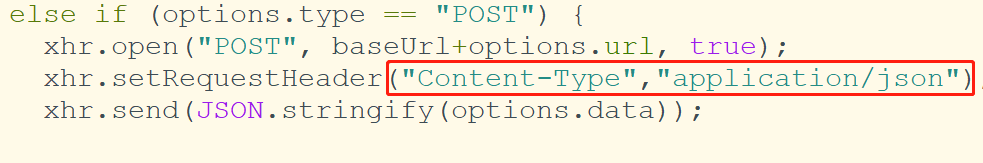
2、POST请求的Content-Type并非application/x-www-form-urlencoded, multipart/form-data, 或text/plain
3、请求设置了自定义的header字段
我的Content-Type设置为“application/json;charset=utf-8”并且自定义了header选项导致了这种情况。
3,解决办法:
当时我的解决办法是:让后台把跨域接口迁移到前端页面所在的同一域名下,然后问题就解决了。