引入文件:
<!--jquery-->
<script type="text/javascript" src="../../libs/jquery/jquery.js"></script>
<!--bootstrap-->
<script type="text/javascript" src="../../libs/bootstrap/js/bootstrap.js"></script>
<link rel="stylesheet" type="text/css" href="../../libs/bootstrap/css/bootstrap.min.css">
<!--bootstrap-table-->
<script src="../../widgets/dnQuery/lib/bootstrapTable/bootstrap-table.js"></script>
<link rel="stylesheet" href="../../widgets/dnQuery/lib/bootstrapTable/bootstrap-table.css" />
<script src="../../widgets/dnQuery/lib/bootstrapTable/locale/bootstrap-table-zh-CN.js"></script>
<script src="../../widgets/dnQuery/lib/bootstrapTable/extensions/export/bootstrap-table-export.js"></script>
<script src="../../widgets/dnQuery/lib/bootstrapTable/extensions/export/tableExport.js"></script>
<script src="../../widgets/dnQuery/lib/bootstrapTable/extensions/export/jquery.base64.js"></script>bootstrap-table-export.js、tableExport.js、jquery.base64.js文件见:
https://pan.baidu.com/s/1TZD5_HqqDnSQNj9UOTRWLw jvvb
若链接失效,请访问https://github.com/kayalshri/tableExport.jquery.plugin。从github上下载的文件,编码格式为GB2312,请注意转编码格式,否则会出现乱码。
//代码如下,关键代码为最后四行代码
$('#table').bootstrapTable('destroy').bootstrapTable({
columns: [
{
field: '',
title: '序号',
formatter: function (value, row, index) {
return index+1;
}
}, {
field: 'name',
title: '姓名',
}, {
field: 'department',
title: '部门',
},{
field: 'loginCount',
title: '登录次数',
},{
field: 'loginTime',
title: '登录时间',
}
],
data:data,
striped:true,
sortName:sort_name,//按照这个排序
sortOrder:'desc', //降序排列
search:true, //搜索框
pagination:true, //设置为 true 会在表格底部显示分页条。
paginationLoop:false, //设置为 true 启用分页条无限循环的功能。
pageList:[10,15,20],
showFooter:true,//显示列脚
//导出功能设置(关键代码)
exportDataType:'all',//'basic':当前页的数据, 'all':全部的数据, 'selected':选中的数据
showExport: true, //是否显示导出按钮
buttonsAlign:"right", //按钮位置
exportTypes:['excel'], //导出文件类型,[ 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf']
});
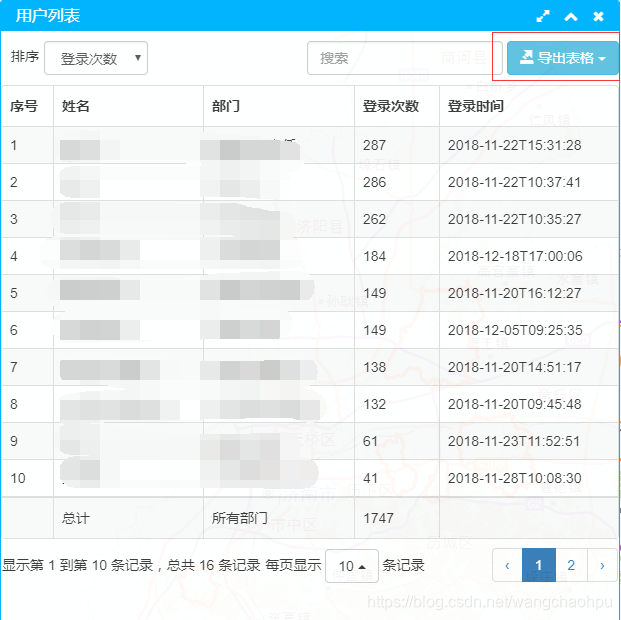
效果图如下: