前言:本文为转载文,挺有趣的,分享给大家看下
最近的一个活动页面需要做一个可以左右滑动的抽签效果,故通过用css的transform属性和js结合来模拟可以无限滚动的效果。
先上效果:
demo地址:https://kiroroyoyo.github.io/...
实现过程
1. 结构与样式
结构:卡片分前后两排,每列插入10个div结点,以便做左右位移效果。
样式:设置每一列都恰好好在中间位置(或中间位置附近),如下所示。
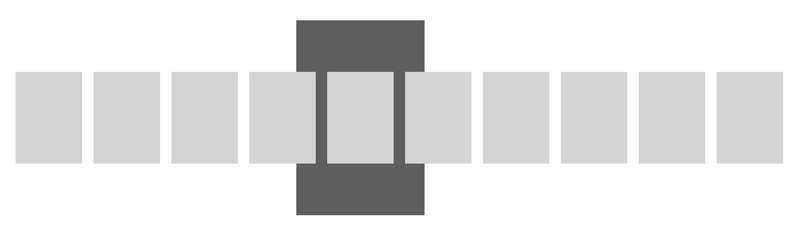
a. 前排(cardFrond)相对于视口的初始位置(left:-255.5%;):
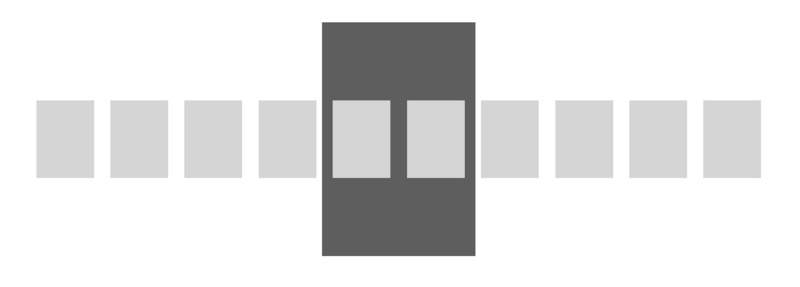
b. 后排(backFrond)相对于视口的初始位置(left:-228.3%;):
2. 无限滚动原理
由于这里的停止位置是固定的,前排永远是当前卡片相对于视口居中,后排永远是两个卡片相对于视口居中,且每个卡片是一样的,所以当卡片列表向前或向右移动到一个目标位置时,都将列表重置为初始位置继续滚动。如下图以前排卡片为例:
所以当滚动停止后会统一将列表样式设置为transform: translateX(0)。而对于用户这一操作是无感知的,认为已经滑动到了新的位置。
3.滑动过程实现
a. 目标位移与帧位移
为了做出滑动后到停留位置的缓动效果,所以当用户左右滑动屏幕时,会记录滑动距离,计算出卡片该到的目标位移位置,目标位移位置是有规则的,因为这里有10张卡片均分宽度,位置必须是(100%/10)的整数倍,例如-40%、-30%、……40%,这样才能保证目标位置与初始位置相重合。
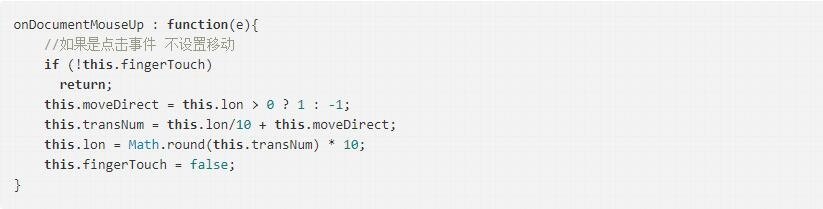
目标位移代码片段
记录了目标位移后,每一帧会以一定的帧位移不断靠近目标位移,使其在手指离开屏幕时仍有慢慢滑动到目标位置的缓动效果。此时需要判断当前位置是否大于40%或者小于-40%,若超过这个极限值需要重设目标位移及帧位移,使其在极限值内。
b. 连续滑动判断
当在上次滑动动画还未播放结束时用户又进行了第二次滑动时,需要执行一下操作:
1). 判断滑动时机处于上次滑动手指已离开屏幕但动画还未结束,此时需要记录两个flag,一个是ani_move,记录动画是否仍在进行,fingerTouch记录手指是否停留屏幕。
2). 判断第二次滑动是否与第一次不同方向,若不同向需重置上次帧位移为0。以免上次帧位移太大影响移动方向。
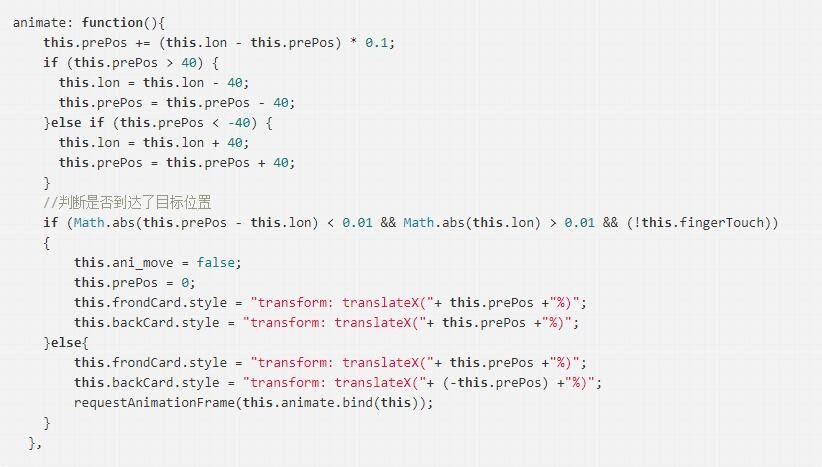
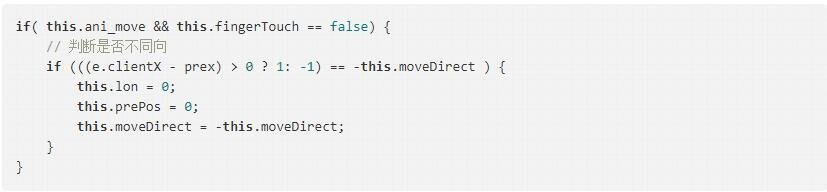
1)与2)代码片段:
3). 取消第二次滑动时的动画播放和位移重置
写在最后
目前这个滑动效果只能针对卡片相同,停留位置固定的情况,因为需要做到位置重合。使用css transform来做无限滚动的效果,可以避免改变dom结点带来的页面重新布局。
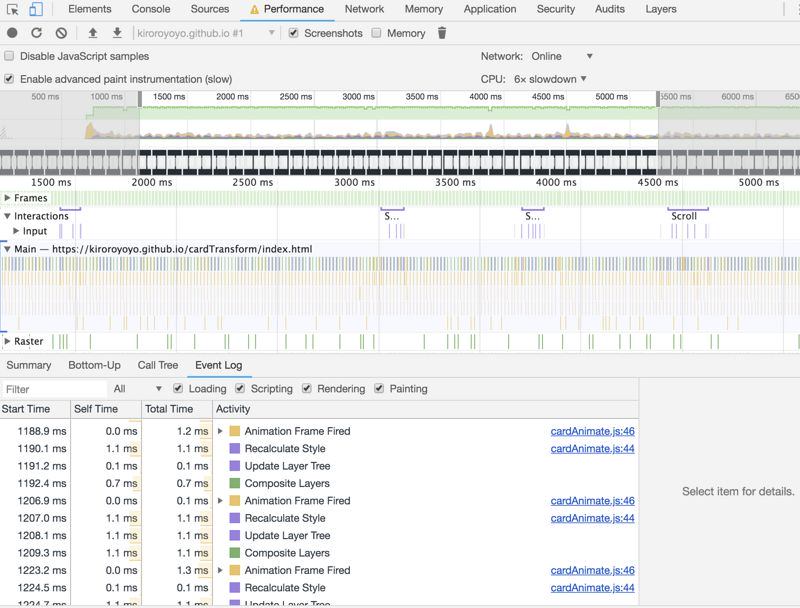
下图是chrome cpu6倍减速调试效果,没有触发layout,FPS基本维持在60左右。
原文:https://segmentfault.com/a/1190000017475920
最后:“相信有很多想学前端的小伙伴,今年年初我花了一个月整理了一份最适合2018年学习的web前端干货,从最基础的HTML+CSS+JS到移动端HTML5等都有整理,送给每一位前端小伙伴,53763,1707这里是小白聚集地,欢迎初学和进阶中的小伙伴。”
祝大家早日学有所成,拿到满意offer,快速升职加薪,走上人生巅峰。