版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Tomwildboar/article/details/85098517
效果如下:

也就是随着我们的鼠标点击而去选中某一个选项。
我们需要之前写好 两组样式,也就是没有选中,和选中的样式。
然后我们使用 v-bind 加上三元表达式来实现。
实现思路:
我们定义一个 active 的变量,给它一个默认值, 当我们点击了某一个标签,就让这个 active 的值等于 这个标签的值。也就是选中那个标签的意思。
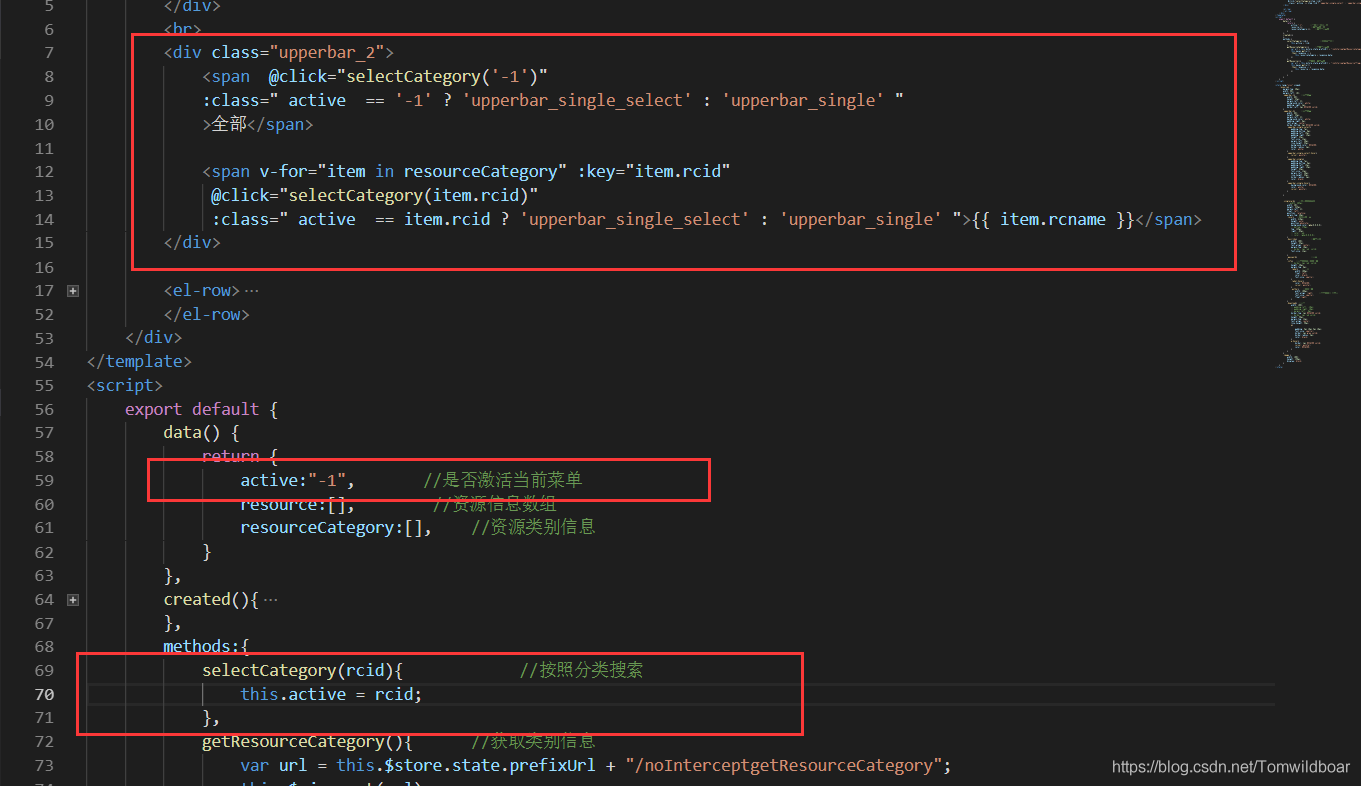
下面给出实现代码。 至于两组 css 就请各位自己去写了毕竟每个人的需求不一样,

如果对你有帮助可以支持一下我的个人博客