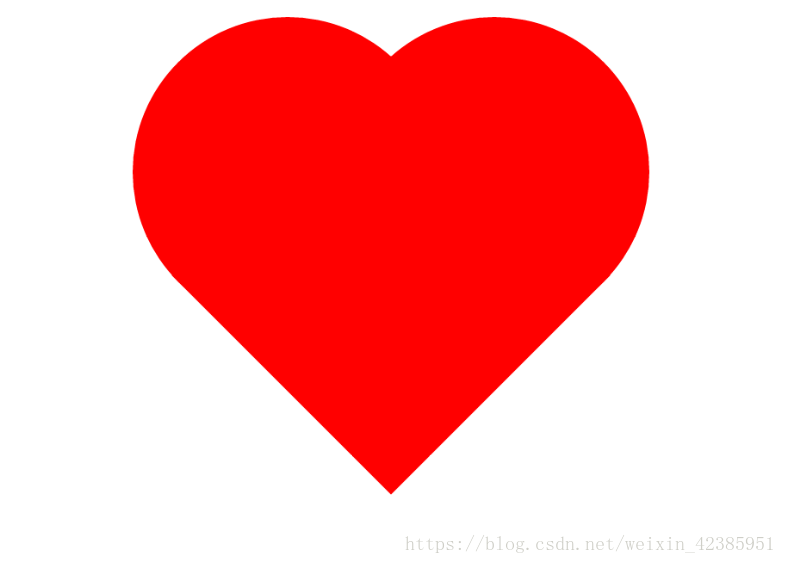
1,建议大家使用Sublime编辑软件去编写,先给大家看个效果图

二,教程开始,图像是由三个图像合成的,两个圆形,一个正方形,大部分用div布局完成的
1,首先建一个大的div
效果图
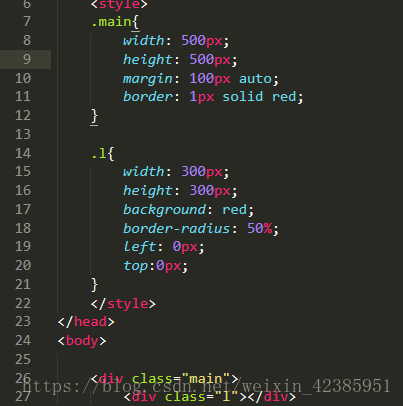
2,建一个圆形,首先画一个正方形,新建多一个div,css的width属性为260~270px吧,height为150px吧,然后再通过border-radius这个属性把弧边化,
设置border-radius: 50%,把背景颜色改成红色,然后用overflow属性把多出来多出来就切掉
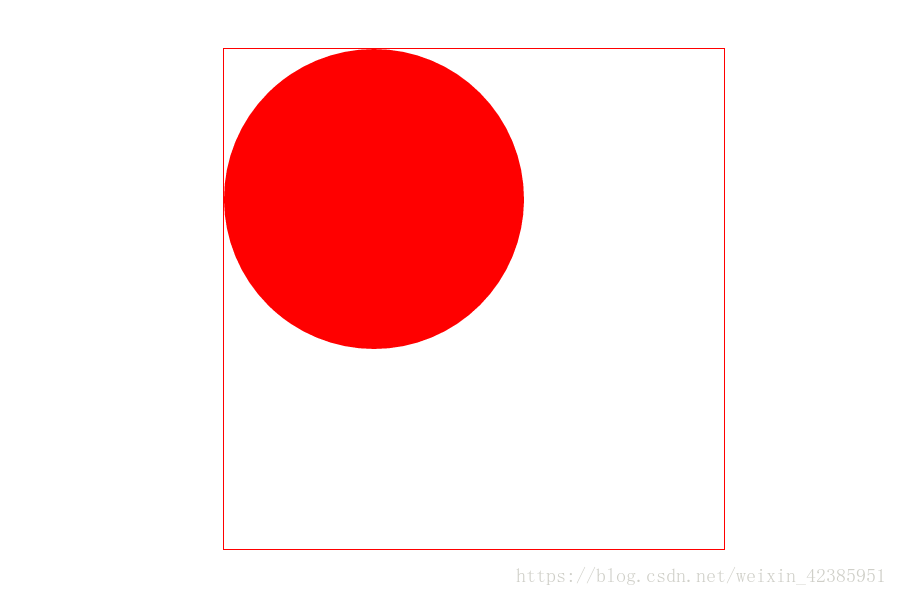
效果图
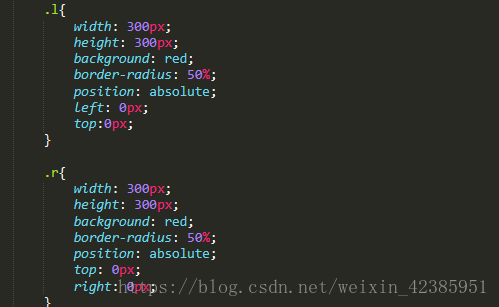
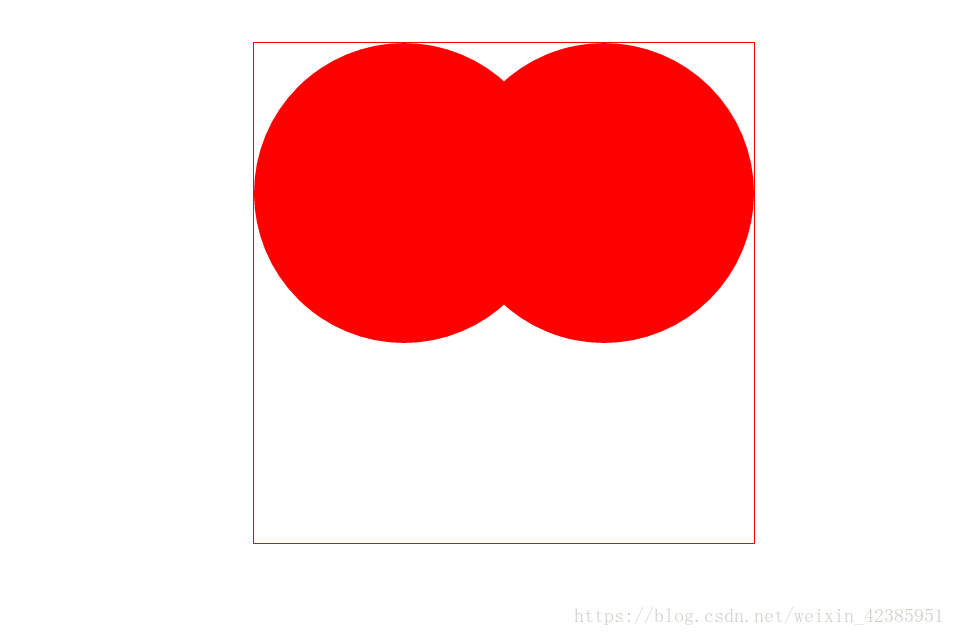
3,新建一个div,class为r,class名字自己可以起多一个起的,建多一个圆形,使用步骤2的方法新建多一个一样的圆形,然后用相对定位relative或者绝对定位absolute的方法把第二个圆形定位在右边,
如图
效果图
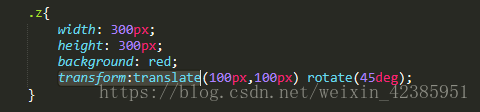
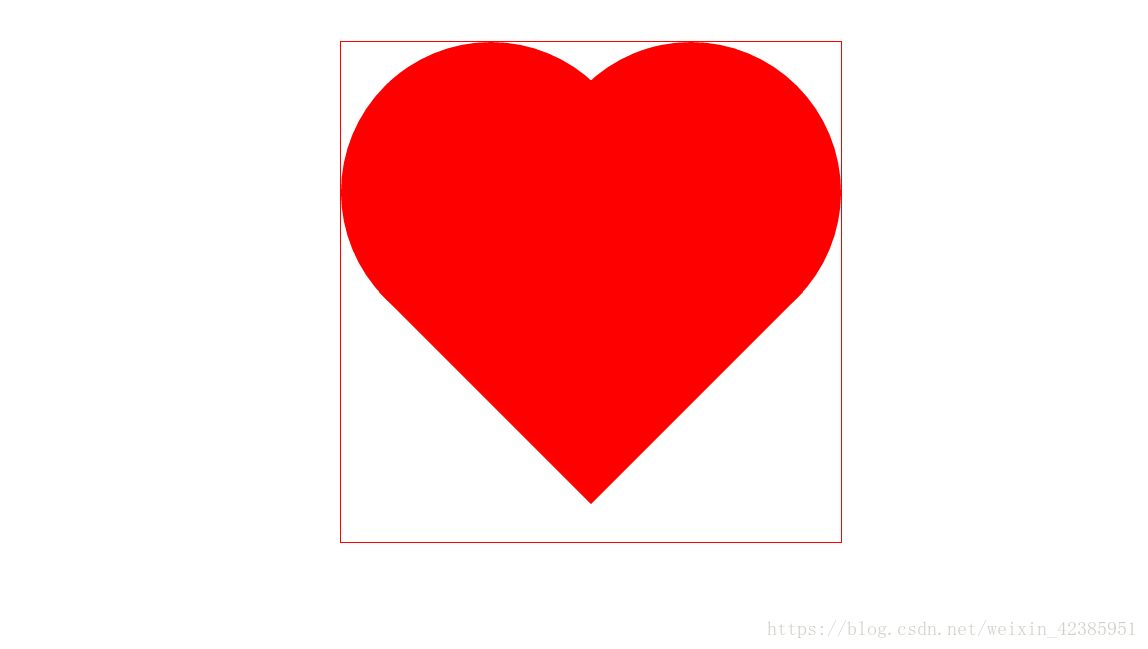
4,然后用div画一个正方形用定位方法定位到中心点,再用transform:translate这个属性把图形旋转45度,
如图
效果图
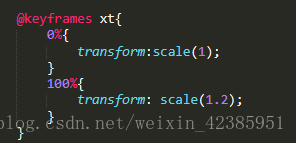
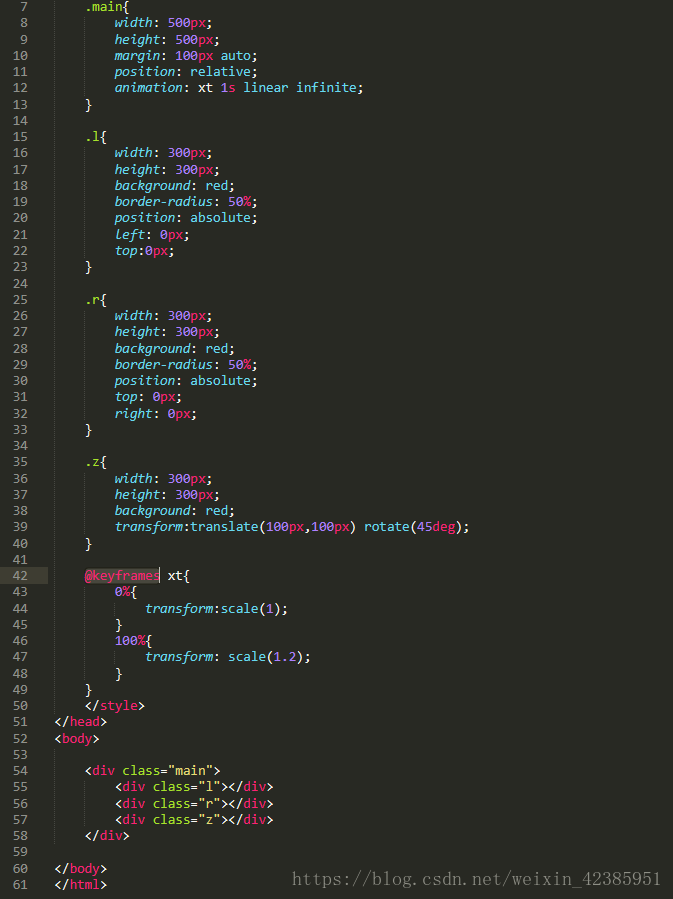
5,可以通过@keyframes这个来添加特效
transform:后面自己可以添加自己想要的效果
完,代码在下面
源码我也就不发了,
同样方法可以弄两个心形