前面我介绍了一个pipeline实现selenium的参数化构建过程,这边我来介绍,如何把我们代码测试之后得到的extent report文件,在Jenkins的构建Job中显示。在介绍之前,我更新下几个和前面代码变化之处。
1)在run.bat中,我们这篇cd的路径是在jenkins salve机器拉取代码的路径,而不是我之前在机器上的git的文件夹下的项目
例如,我配置了一个windows的Jenkins从节点,我的jenkins master是一个linux机器。我配置好了windows的节点,并且连接上了master服务。我在windows这台机器上的workspace的路径为:C:\JenkinsNode\workspace\selenium-pipeline-demo,这部分路径C:\JenkinsNode 这部分是在添加节点配置页面设置的,workspace是从节点自动化生成的一个文件夹,selenium-pipeline-demo是我master这台jenkins上创建的一个job的名称。我们需要在指定的windows节点机器去运行代码,所以我们这次需要cd到以上这个路径,然后执行run.bat文件
2)修改extent report代码中html生成文件的名称
之前我在代码中是这样设置,现在我需要把报告名称写死为index.html

这里,我不使用之前的报告名称格式。是因为,publish html report这个插件只支持默认html文件名称为Index.html。这个我在下面文章再来测试和讨论这个问题。这里为了介绍实现 publish html report到Jenkins页面,我们先暂时这么写死。
3)Jenkins上检查是否按照publish html report 插件
到插件管理哪里去检查下是否按照了publish html report,如果没有就去安装一个。直接输入publish html report就可以找到这个插件,这里就不截图了。
4)最后构建之后的效果是这样的

1.pipeline代码中写publish html report的代码
由于我们报告采用了extent report,所以,我们Jenkins中不选择testng 这个插件生成并解析报告。你可以网上搜索找到publish html report的介绍,这里我在jenkins 官网找到了如何写publish html report的pipeline代码。

完整的stage pipeline文件内代码为
import hudson.model.*;
pipeline{
agent any
parameters {
string(name: 'BROWSER_TYPE', defaultValue: 'chrome', description: 'Type a browser type, should be chrome/firefox')
string(name: 'TEST_SERVER_URL', defaultValue: '', description: 'Type the test server url')
string(name: 'NODE', defaultValue: 'win-anthony-demo', description: 'Please choose a windows node to execute this job.')
}
stages{
stage("Initialization"){
steps{
script{
browser_type = BROWSER_TYPE?.trim()
test_url = TEST_SERVER_URL?.trim()
win_node = NODE?.trim()
}
}
}
stage("Git Checkout"){
steps{
script{
node(win_node) {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
userRemoteConfigs: [[credentialsId: '6f4fa66c-eb02-46dc-a4b3-3a232be5ef6e',
url: 'https://github.com/QAAutomationLearn/JavaAutomationFramework.git']]])
}
}
}
}
stage("Set key value"){
steps{
script{
node(win_node){
selenium_test = load env.WORKSPACE + "\\pipeline\\selenium.groovy"
config_file = env.WORKSPACE + "\\Configs\\config.properties"
try{
selenium_test.setKeyValue("browser", browser_type, config_file)
//test_url 你自己替代
file_content = readFile config_file
println file_content
}catch (Exception e) {
error("Error met:" + e)
}
}
}
}
}
stage("Run Selenium Test"){
steps{
script{
node(win_node){
run_bat = env.WORKSPACE + "\\run.bat"
bat (run_bat)
}
}
}
}
}
post{
always{
script{
node(win_node){
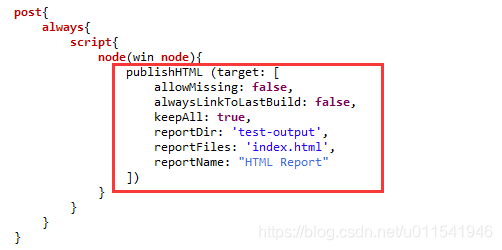
publishHTML (target: [
allowMissing: false,
alwaysLinkToLastBuild: false,
keepAll: true,
reportDir: 'test-output',
reportFiles: 'index.html',
reportName: "HTML Report"
])
}
}
}
}
}
解释一下,我们主要看后面三个参数,reportDir,就是你项目中保存html文件的地方,这里写‘test-output’是一个相对路径写法,默认从你项目根路面开始,所以,这里我们写test-output就行。第二个参数reportFiles,我写了index.html,这个要和前面extentreport代码设置报告名称一致。这个地方可以同时写多个html文件,逗号隔开。第三个参数reportName,这个参数写的字符串会在Jenkins构建Job页面显示的菜单名称,后面会看到这个名称,这个名称可以随意修改,例如改成selenium report。
运行一下构建,确保以上都配置正确。
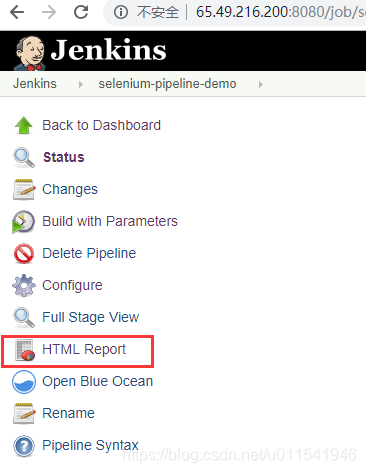
2.刷新构建页面,可以看到HTML Report这个菜单

这个菜单名称,就是前面我们pipeline代码里设置的名称。
3.点击HTML Report,查看报告
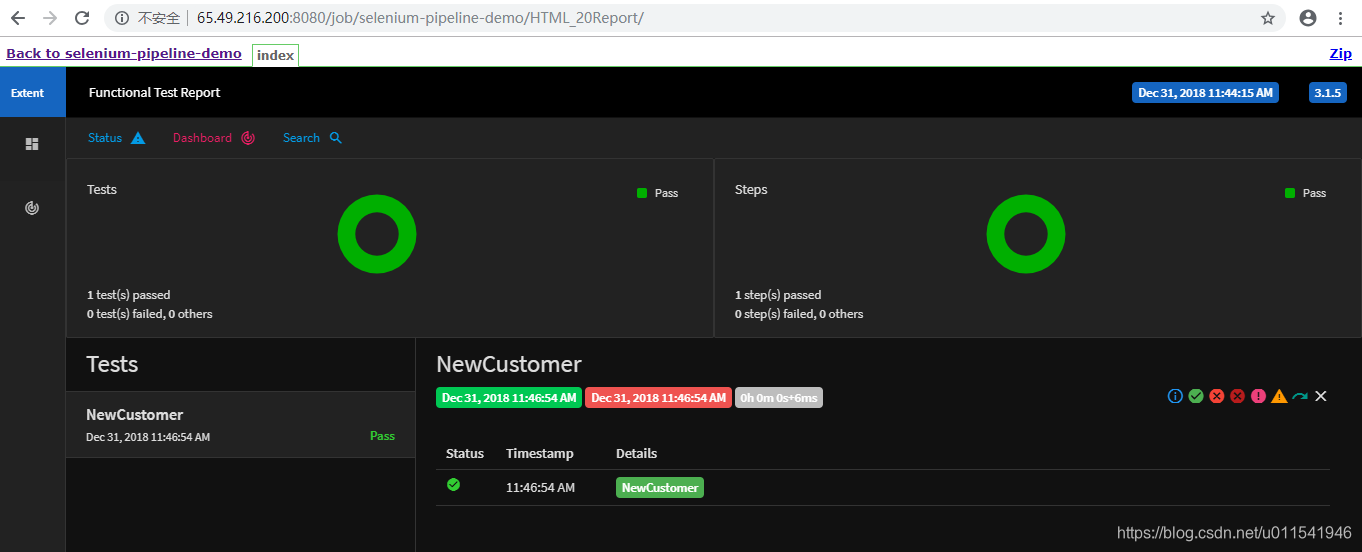
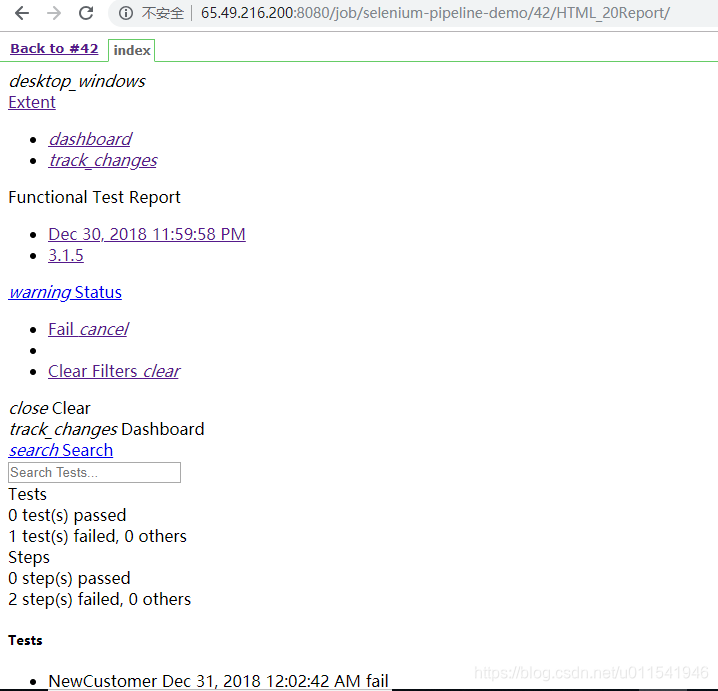
点击这个菜单,看看extent report报告的显示效果

问题来了,报告内容是显示了,但是格式有问题,无法阅读。这个地方提醒下,看看我们post部分的代码,为什么要写一个node(win-node){'''},如果你点击这个菜单,看不到报告内容,而是出现了not found的同时。说明,这个你执行的是jenkins master上的路径,而不是windows slave这台机器的报告路径。这里加了了node限定,就不会出这种问题。
4.如何解决html文件显示格式问题
查阅资料,发现publish html report由于安全问题,默认不支持js css等。这个就是为什么你extent报告能在本地浏览器打开,显示很美观,但是到了jenkins页面上就格式很难看。
具体请阅读官网文档介绍:https://wiki.jenkins.io/display/JENKINS/Configuring+Content+Security+Policy
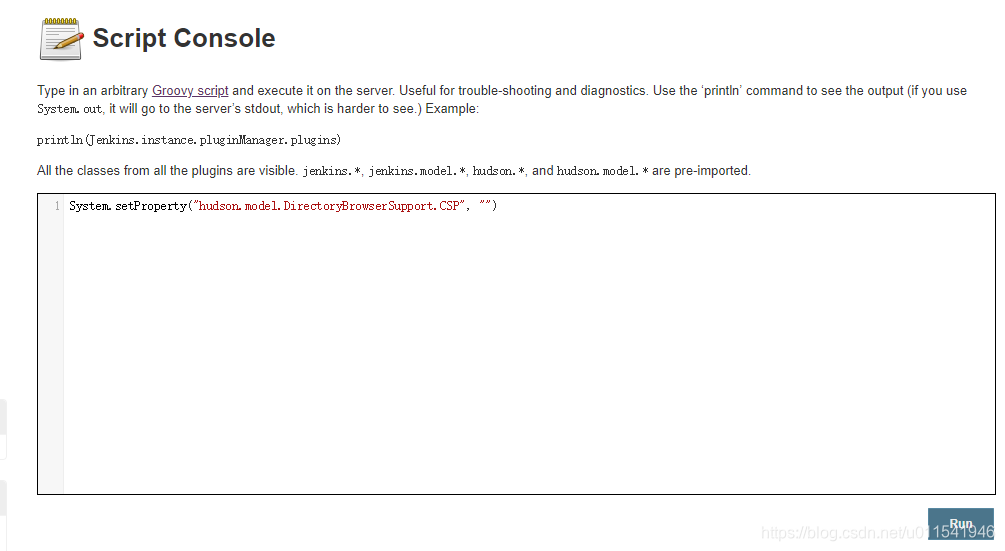
4.1 在管理jenkins下,找到console script这个菜单点击进入
在控制台输入如下代码,点击运行。

4.2 回到jenkins构建页面
回到刚才报告显示格式有问题的页面,需要刷新多次,才能看到extent report的本来面目。这里官网强调,需要shift +f5才能刷新过来对的格式。本人是think pad的笔记本,需要同时按下 fn键+shift+f5,我测试了下,大概刷3到6次,这个报告的正确格式才能显示出来。

关于报告显示效果问题,可以看看我的例子
http://65.49.216.200:8080/job/selenium-pipeline-demo/42/HTML_20Report/
http://65.49.216.200:8080/job/selenium-pipeline-demo/43/HTML_20Report/
这篇报告显示问题就先介绍到这里,下一篇,我们来思考下遗留问题,因为每次跑测试都生成一个index.html文件报告,每次publish html report插件都去拿这个文件并上传到jenkins master这台机器,然后放在对应项目下,才能显示。下面,我们需要添加一个每次测试完清理test-output下的index.html报告文件,还有讨论下能不能不用Index.html这个硬编码的报告名称。