版权声明: https://blog.csdn.net/RAVEEE/article/details/85168068
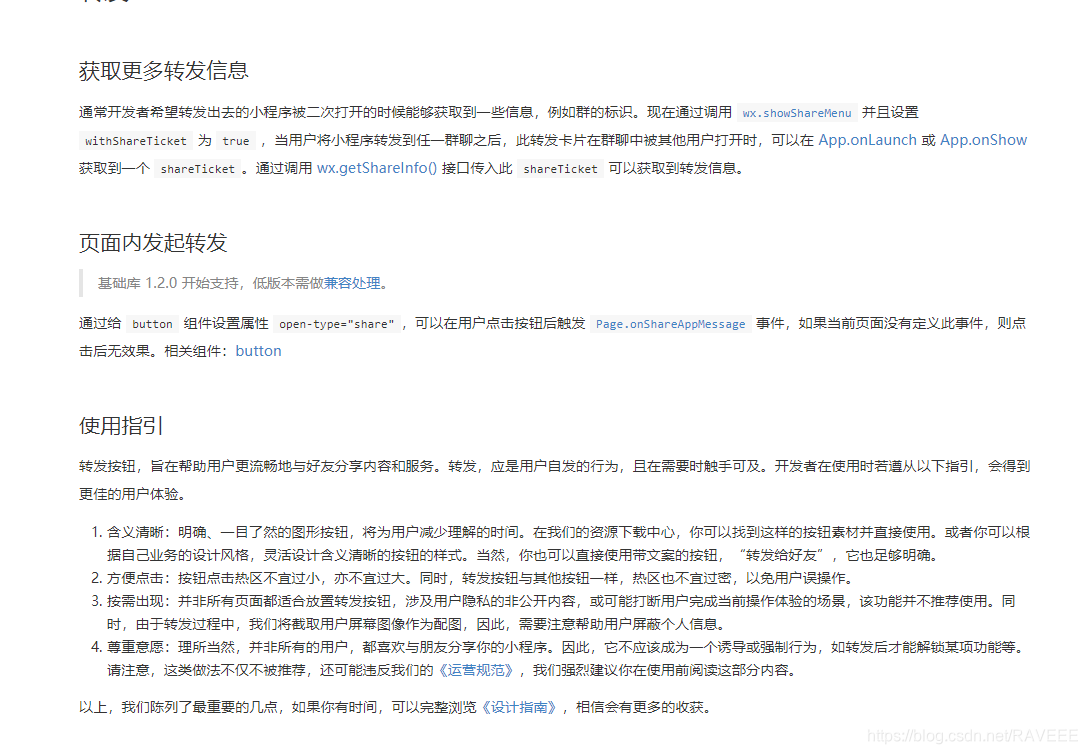
通过微信小程序官方文档,我们发现只能通过
官方提供button的组件来完成转发功能。
那么如何通过show-actionSheet组件来实现转发功能。
官方文档:
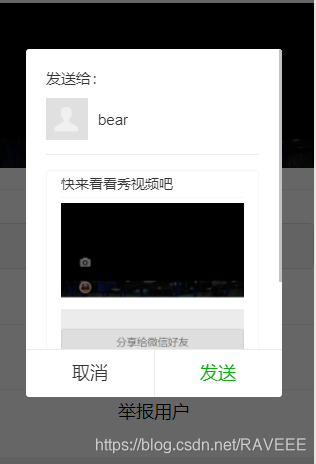
 我们需要实现的功能如图所示:
我们需要实现的功能如图所示:


代码实现:
其中wxml文件
<button bindtap='listenerActionSheet'>显示</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" wx:for-index="idx">
<action-sheet-item>
<button open-type="share">分享给微信好友</button>
</action-sheet-item>
<view wx:for="{{itemList}}" wx:for-item="item" wx:for-index="idx" >
<action-sheet-item bindtap='operate' id='{{idx}}'>{{item.name}}</action-sheet-item>
</view>
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>
js文件
listenerButton: function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet: function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden,
})
},
page data
data: {
actionSheetHidden: true,
itemList: [{
name: "下载视频"
}, {
name: '举报用户'
}],
},