参考SDK-----详情百度网盘
链接:https://pan.baidu.com/s/1ejSw4A5Vi6knL8T9qVQnCQ
提取码:h8wl
微信文档 :https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
备注:第三方平台跟【非】第三方平台实现的思路有所区别
一、【非】第三方平台
实际流程:
①、在公众号设置js安全域名
②、参考sdk,根据appId跟appsecret分别获取access_token、跟jsapi_tickit,然后生成签名,注意:由于时效性,得文本缓存
③、渲染所需参数到前端
扫描二维码关注公众号,回复:
4787913 查看本文章


常见问题:
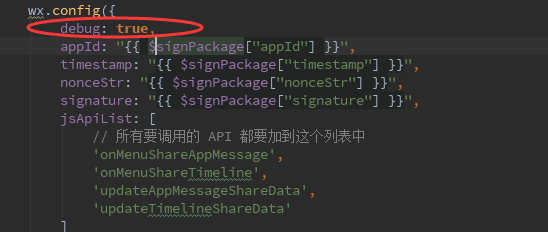
①、如何开启debug模式?
在js中的wx.config 中设置debug为true,推荐调试时,先开启,这样可以很清晰的知道问题出在哪里。

②、微信对于分享后的链接做了规定,必须是本页面的链接,这时如何解决待参数或跳转到其他页面?
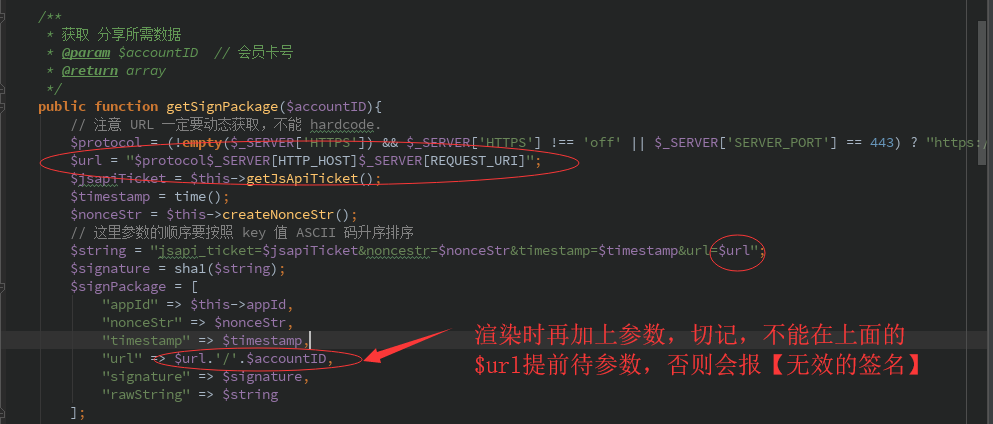
待参数:
如图,在签名前的URL只能是本页面,渲染时的URL可以再后面添加参数

跳转到其他URL:
可以先带参数,作为标识,然后判定该参数是否存在,如果存在,则在该页面的控制器中再次做一次跳转,这样就可以实现跳转到其他页面了。
二、第三方平台
TODO 待完善