上一篇博文中简单记录了一下开始学习Git时查阅到的一些资料,主要介绍了Git的一些概念已经安装。这篇博文主要的内容如下:
- Git工作原理
- Git常用命令工作流程
- 如何将本地文件上传到远程仓库
- 如何将远程仓库的文件checkout到本地
1、 Git工作原理
本质上,Git是一套内容寻址(content-addressable)文件系统,而和我们直接接触的Git界面,只不过是封装在其之上的一个应用层。这个关系颇有点类似于计算机网络中应用层和下属层的关系。在Git中,那些和应用层相关的命令(也就是我们最常用的命令,如git commit、 git push等),我们称之为porcelain命令(瓷器之意,意为成品、高级命令);而和底层相关的命令(几乎不会在日常中使用,如git hash-object、git update-index等),则称之为plumbing命令(管道之意,是连接git应用界面和git底层实现的一个管道,类似于shell,底层命令)。要了解Git的底层原理,就需要了解Git是如何利用底层命令来实现高层命令的。在此之前,让我们先来看一下Git的目录结构,和各个文件在Git中的作用。
当然,这些内容是直接从参考资料Git-Book上拷贝下来的,所以没有什么意义,建议还是直接去看原文。
2、Git常用命令工作流程
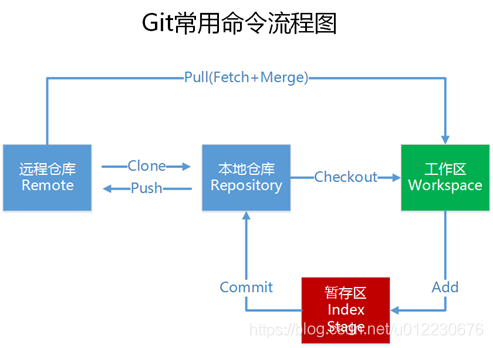
个人觉得,这一部分内容必须清楚,这样我们在使用Git命令时才会更加清楚我们现在到底是在做什么,我们的文件现在所保存的位置。废话不多说,直接上图:

作为刚接触Git的我们来说,最起码应该知道上图中的四个概念,分别是远程仓库、本地仓库、工作区以及暂存区,因为在后面的常用命令中,我们一定要知道,当我们执行了某个命令时,我们的文件位置会发生什么变化。
3、如何将本地项目上传到远程仓库
假如,现在我是项目经理,搭好一个项目框架之后,应该先上传到远程仓库,以供其他组员下载到本地,所以,我们必须知道如何将我们本地创建的项目上传到Git远程仓库,注意我这里使用的远程仓库就是Github,但是在Github免费的只能创建公开的库,所以如果是公司内部项目,应该是不会使用Github作为远程仓库,或者说付费创建私有库,不过据我了解,还有一款叫Gitlab的远程仓库,不过这不是我们要说的终点,所以我就使用Github来做演示了。
假如我在本地新建了一个test项目,并且项目内只有一个文件test.txt

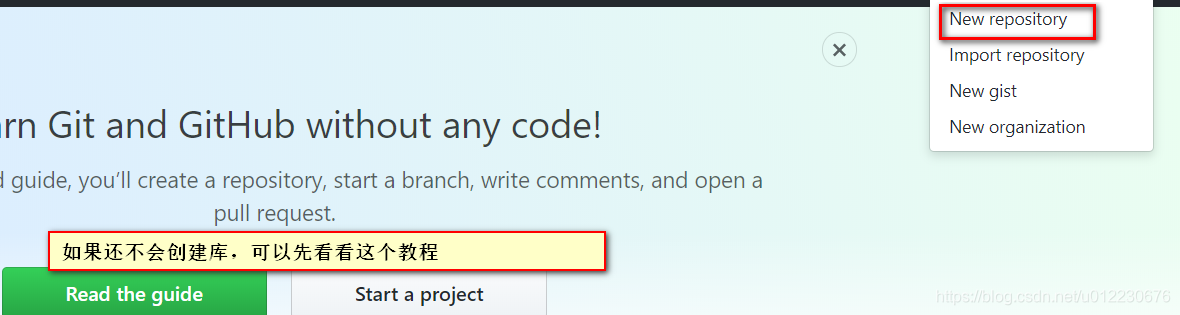
接下来我要做的事情就是将这个项目提交到远程仓库,在这之前,我们需要先创建一个远程仓库,登录Github先,如果还没有账号的话,赶紧注册一个吧,毕竟Github上那么多牛人的开源项目

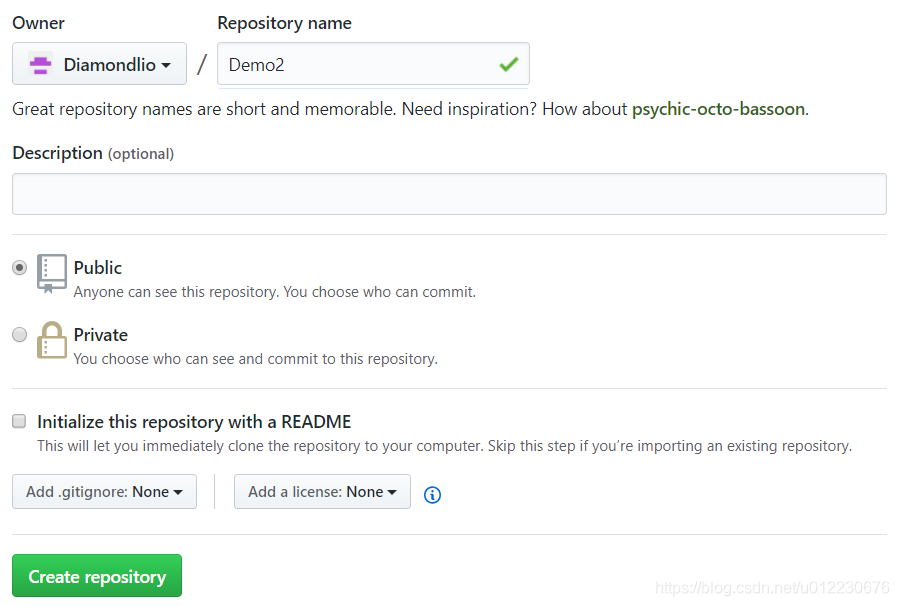
创建库时,如果没有特殊需求,只要填一个仓库名称基本就够用了
 创建好仓库之后我们就可以看到我们这个远程仓库的地址了
创建好仓库之后我们就可以看到我们这个远程仓库的地址了

不过此时,这还只是一个空的仓库,接下来就是将我们本地的项目提交到该仓库了,首先,打开我们之前安装好的Git命令窗口

切换到我们项目所在路径,并且执行
git init
此时,我们打开我们项目文件夹,看看发生的改变,会发现,我们项目的根目录下,多了一个.git文件夹,不过这个文件夹是一个隐藏目录,所以你得先显示系统隐藏目录。到这里为止,希望大家能再回过头看看我们的之前的那张“Git常用命令工作流程”图,目前为止,我们的文件都只是存储在工作区,也就是说工作区就是我们的本地磁盘,不过在执行了git init命令后,我们工作区的文件就算是交给了git来管理了。
此时,我们执行下一个命令
git status
这个命令主要是用来查看工作区文件的状态,会看到如下内容

请注意看提示内容:
Untracked files:
(use “git add …” to include in what will be committed)
test.txt
这一段的内容,意思就是说,目前我们的test.txt文件还没有被跟踪,也就是说这个文件仅仅存在于工作区,同时,也给除了提示,可以使用git add命令操作这个文件,那么git add有什么用呢,结合我们之前的工作流程图可以知道,git add其实就是将我们工作区的文件提交到暂存区,也就是让我们这个文件被跟踪!
执行以下命令:
git add test.txt
再执行
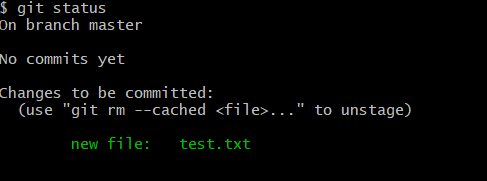
git status

此时,我们会发现test.txt文件已经变成 new file,即现在我们的工作区和暂存区都有这个文件的信息,接下来就可以将这个文件提交到本地仓库了
很简单,执行git commit即可,再提交文件时会要求我们输入一些注释,以便于以后查看当初为什么要操作这个文件。
那么,接下来,就是将我们这个项目提交到远程仓库了。
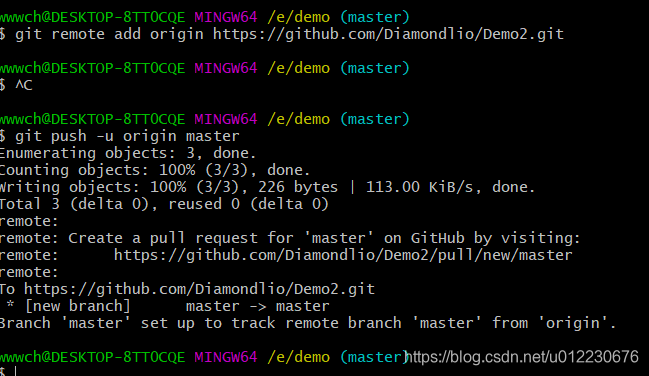
不过在这之前我们必须将远程仓库与本地仓库进行关联
git remote origin https://github.com/XXXXX/XXXXX.git

接下来我们可以到Github上查看是否已经提交

可以看到在Demo2仓库的master分支里已经有我们的test.txt文件了,至此,我们已经成功的将本地文件提交到远程仓库了,相信大家也对之前定的工作流程图更加清晰了。
4、将远程仓库的项目clone到本地
现在我们切换身份,我们是项目组的一个成员,我们需要将远程仓库的项目框架“ckeckout”到本地,为什么要吧checkout打引号,因为我们之前使用SVN时都是说的checkout,但是在使用git之后,大家都是说的clone!所以还是区分一下比较好。
同样的我们现在直接在Github上重新创建一个仓库,并且创建一个项目加入一些文件

接下来就是将远程仓库的项目clone到本地仓库啦

到本地查看是否已经clone到本地

好了,到这我们就可以将本地项目上传到远程仓库,也可以从远程仓库拷贝代码了,剩下的就是实际使用了,这篇博文就到这里了,对于实际应用时所用到一些命令,找个文档看看就行,孰能生巧,而且我们真正使用应该都是在eclipse中或者idea中使用插件。
这篇博文仅仅作为笔记使用,所以比较浅显,可能会存在一些错误,如果不慎看到这篇博文,希望你赶紧再看看其他大佬的博文,即使纠正。