代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS修改样式</title> <style type="text/css"> #box{ width: 400px; height: 400px; border:1px solid purple; margin: 30px auto; background: url(img1.jpg) no-repeat; background-size: 400px 400px; } </style> </head> <body> <div id="box">此时不肯低头,明日何以抬头</div> </body> </html> <script type="text/javascript"> //获取相应div区域元素 var box=document.getElementById('box'); // JavaScript修改样式 box.onclick=function(){ box.style.backgroundImage='url(img2.jpg)'; box.style.backgroundSize='90% 90%'; box.style.fontSize='20px'; box.style.color='rgba(255,255,255)'; }; </script>
JavaScript修改样式的格式,不允许用---符号,例如修改字体大小,一般样式是font-size,那么对不起会失效,正确格式是驼峰式
box.style.fontSize='20px';
初始效果:

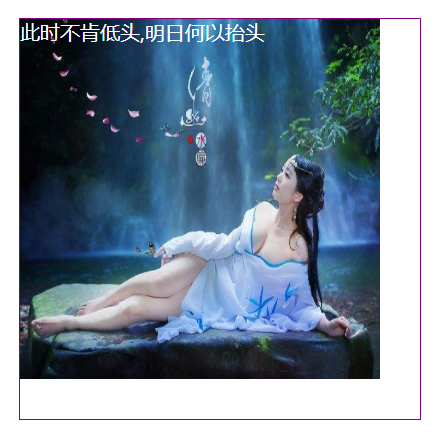
点击使用JavaScript添加样式后: