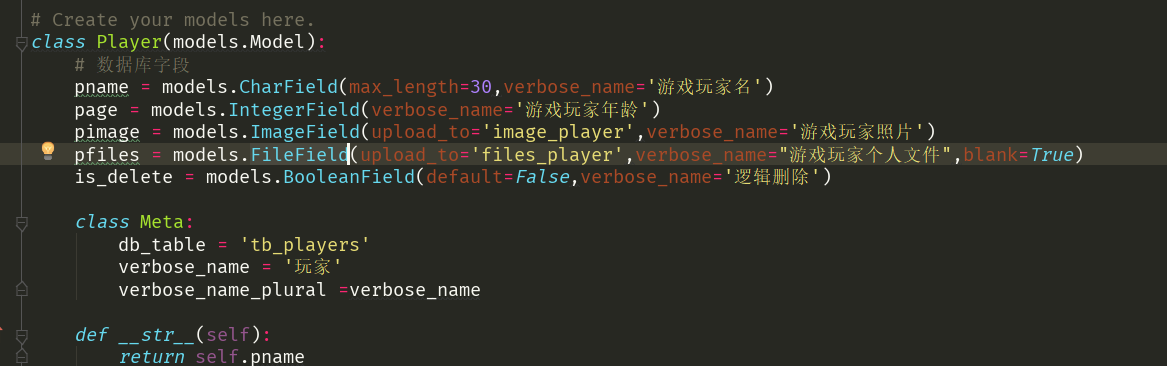
models 表中关于上传图片的字段是ImageField,关于文件上传的字段是FileField,下面是我的Models表

这样才去访问xadmin 时
我们就能上传相关图片和文件,下面的步骤是配置settings.py 把

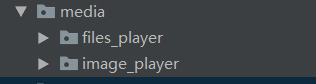
这两个参数配置好,自己在django项目目录下新建一个media 文件夹,上面的models 表中的upload_to指定文件上传存储的文件夹名称例如image_player,还有files_player,
,这个指定的文件夹是在我们MEDIA_ROOT 指定的media的子文件夹下面,具体如图:

接下来需要配置总路由了,找到全局的urls:

接下来具体配置url:
url(r'^media/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT}), # 指定上传媒体位置
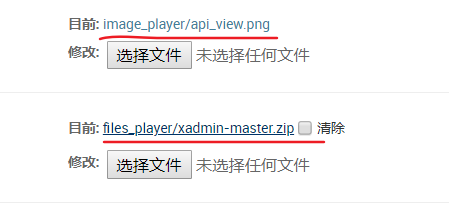
这下就大工告成了!我们再去xadmin里面看到我们上传的文件或者图片,再点击红色标记的时候就能直接看到(图片是直接看到,文件是自动下载到本地)

如果对你有所帮助,那么点个赞再走呗!