版权声明:本文为博主原创文章,转载请注明地址。 https://blog.csdn.net/huangxiaoguo1/article/details/85341933
- 点击事件
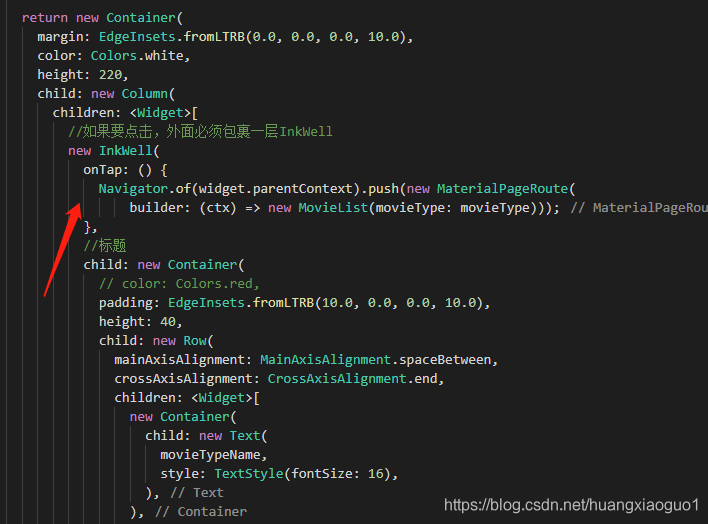
在flutter开发中,点击事件必须在布局外面包裹InkWell,借助InkWell来进行传值,核心代码如下:
//如果要点击,外面必须包裹一层InkWell
new InkWell(
onTap: () {
Navigator.of(context).push(new MaterialPageRoute(builder: (ctx) => new MovieList(movieType: movieType)));
},
.....
}

- 页面传参
上一个页面传递:如上点击事件进行传递
导入movieList
import 'package:douban/pages/movie/movieList.dart';
传递数据
new MovieList(movieType: movieType)
下一个页面接收数据
class MovieList extends StatefulWidget {
String movieType;
//构造器传递数据(并且接收上个页面传递的数据)
MovieList({Key key, this.movieType}) : super(key: key);
@override
State<StatefulWidget> createState() {
// TODO: implement createState
return new MovieListState(movieType: this.movieType);
}
}
class MovieListState extends State<MovieList> {
String movieType;
/**
* 构造器接收(MovieList)数据
*/
MovieListState({Key key, this.movieType}) {
}
这时movieType在MovieList 就可以使用了