online
当浏览器能够访问网络, 并且navigator.onLine的值被设为true时, online事件被触发
ononline
ononline 事件在浏览器开始在线工作时触发。
offline
当浏览器失去网络连接时,offline事件被触发。并且navigator.onLine的值变为 false
与online是相反的
如何使用
console.log(navigator.onLine)
window.addEventListener('online', function(){
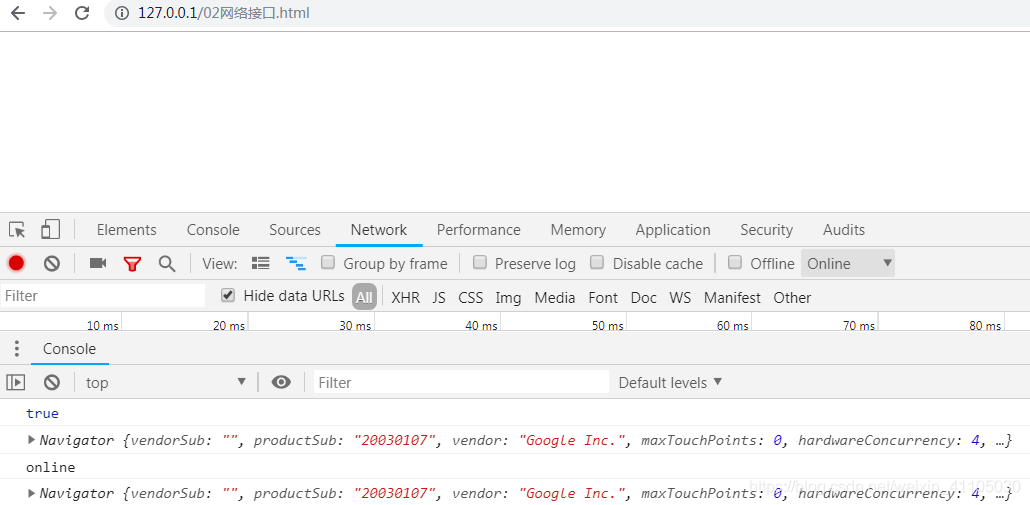
console.log('online')
console.log(navigator)
})
window.addEventListener("offline",function(){
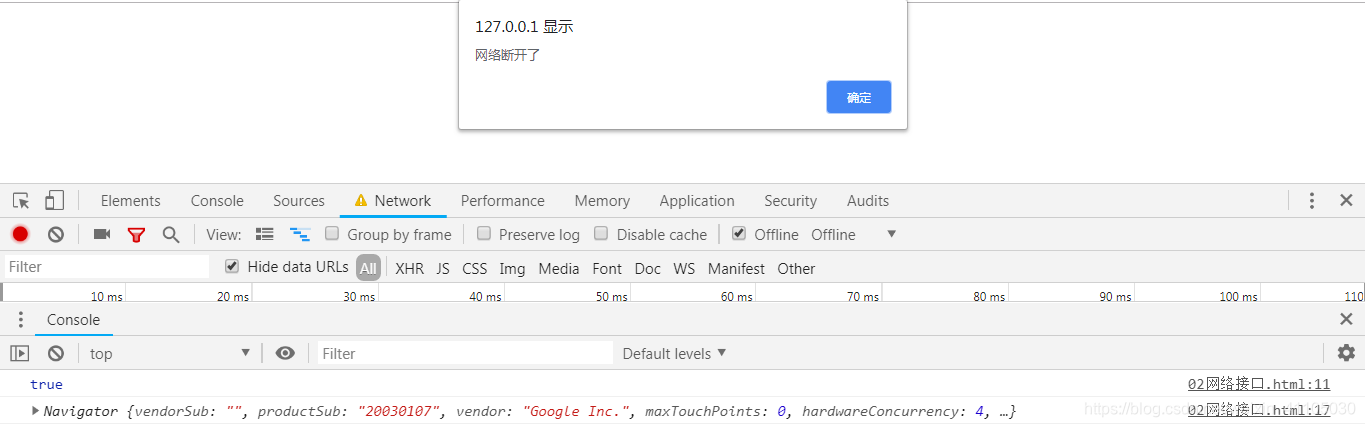
console.log(navigator)
alert("网络断开了")
})

可以看到网络在线的情况下,navigator.onLine为true
- 接着切换到无网络状态,可以看到navigator的onLine为false,弹出警示框

- 最后切回在线,可以看到navigator的onLine为false,打印online