地址:https://blog.csdn.net/guohanma/article/details/74082213
前端技能图谱
- 基础
- HTML / CSS
- JavaScript
- DOM
- 中级篇
- 数据格式(如JSON、XML)
- RESTful API交互(如jQuery Ajax,Fetch API,ReactiveX)
- 正则表达式
- HTML语义化
- 命令行
- Node.js
- DIV / CSS
- SCSS / SASS
- 矢量图形 / 矢量图形动画(如SVG)
- 单页面应用
- 高级篇
- ES6 / TypeScript
- CSS3
- 面向对象编程
- 函数式编程
- MVC / MVVM / MV*
- 安全性(如跨域)
- 授权(如HTTP Basic、JWT等等)
- 工程化
- 代码质量(如JSLint / ESLint / TSLint / CSLint)
- 代码分析(如Code Climate)
- 测试覆盖率
- 构建系统(gulp、grunt、webpack等等)
- 自动构建(脚本)
- 兼容性
- 跨浏览器测试 (Chrome,IE,Firefox,Safari等等)
- 跨平台测试(Windows、GNU/Linux,Mac OS等等)
- 跨设备测试(Desktop,Android,iOS,Windows Phone)
- 跨版本测试(同一个浏览器的不同版本)
- 前端特定
- CSS / CSS3 动画
- JavaScript 动画
- Web字体嵌入
- Icon 字体
- 图形和图表
- CSS Sprite(如glue)
- DOM操作(如jQuery、React等等)
- 模板引擎(如JSX、Handlebars、JSP、Mustache等等)
- 软件工程
- 版本管理(如git、svn)
- 包管理(如npm、bower)
- 依赖管理
- 模块化(如CommonJS、WebPack)
- 调试
- 浏览器调试
- Debug工具
- Wireshark / Charles抓包
- 远程设备调试(如Chrome Inspect Devices)
- 测试
- 单元测试
- 服务测试
- UI测试
- 集成测试
- 性能与优化
- PageSpeed / Yslow 优化
- 加载优化(如gzip压缩、缓存等等)
- 性能测试(特别是移动Web)
- 可用性
- 压缩(如Minify、Uglify、CleanCSS等等)
- 设计
- 切页面
- 线框图(Wireframe)
- 响应式设计
- 网格布局(Grid Layout)
- Flexbox布局
- SEO
- Sitemap(站点地图)
- 内部链接建设
- MicroData / MicroFormat
- 页面静态内容生成
- H1、H2、H3和strong使用
- Title、Description优化
- 页面静态内容生成
后台技能图谱
- 入门
- HTML / CSS
- 编程语言:Java / Python / PHP / Ruby等等
- Web框架,如Spring MVC、Flask、Laravel等等
- HTTP协议基础
- CGI基础
- 中级篇
- XML和JSON处理
- 数据结构与算法
- 面向对象编程
- CMS
- API设计
- 网络通信协议,如TCP / Socket
- 高级篇
- 函数式编程
- 领域驱动设计
- MVC架构
- 运行环境优化,如JVM
- 远程调试
- 工程化
- 版本管理
- 单元测试
- 依赖管理
- 包管理
- 基础设施
- 虚拟化,如Docker
- 自动化部署
- 应用包创建、管理、发布
- 发布脚本编写
- Web容器,如Jboss
- 缓存篇
- 应用层缓存
- 平台缓存
- 数据库端缓存
- 分布式缓存
- 数据持久化
- SQL
- NoSQL
- ORM
- DBMS
- 搜索引擎
- 数据库
- 查询性能优化
- 结构优化
- 主从复制、主主复制等等
- 伸缩性与高可用性
- 备份恢复与容灾
- 安全和加密
- 认证与会话管理
- 加密解密
- 数字签名、数字证书
- 加密算法
- XSS/CSRF/SQL注入
- 监控
- 应用性能监控
- 异常监控
- 日志
- 流量监控
- 服务
- RESTful
- SOA
- RPC
- MicroServices
- 消息
- JMS
- IPC
- MQ
DevOps技能图谱
- 入门篇
- 编写脚本,如Shell、Perl、Python等等
- 编程语言
- Web应用运行基本原理
- HTTP服务器
- 应用容器
- 命令行,如awk
- CGI
- 修复漏洞
- 中级篇
- 自动化运维
- GNU/Linux操作系统
- 编译
- 数据库
- 高级篇
- 分布式文件系统
- 分布式存储系统
- 云服务
- 存储服务,如AWS S3
- 计算服务,如AWS Lambda
- 托管服务,如AWS EC2
- 安全性
- 网络
- CCNP / CCNA
- CCNP / CCNA
- 持续集成
- 持续集成工具
- 自动构建工具
- 依赖管理工具
- 版本管理工具
- 虚拟化
- 应用容器虚拟化,如Docker
- 环境虚拟化
- 操作系统虚拟化
- 自动化 (puppet,chef)
- 自动化配置
- 自动化部署
- 进程管理工具,如Supervisor
- 监控
- 基础设施监控
- 日志管理
- 监控服务
- 负载均衡
- 边缘缓存,如(Varnish)
- DNS负载均衡
- CDN
软技能图谱
- 影响力 / 个人品牌
- 写作
- 演讲
- 培训
- 博客
- 策划能力
- 文艺爱好
- 社交媒体
- 社区
- 社交媒体交流
- 自媒体平台
- 技术社区
- 问答社区
- 持续学习
- 学习新技术、语言
- 健康
- 运动
- 不熬夜
- 生产力
- 熟悉工具
- 快捷键、快捷键、快捷键
- 估算
- 完成时间估算
- 延迟花费
- 预算估算
- 薪资估算
- 其他
- 面试
- 客户沟通
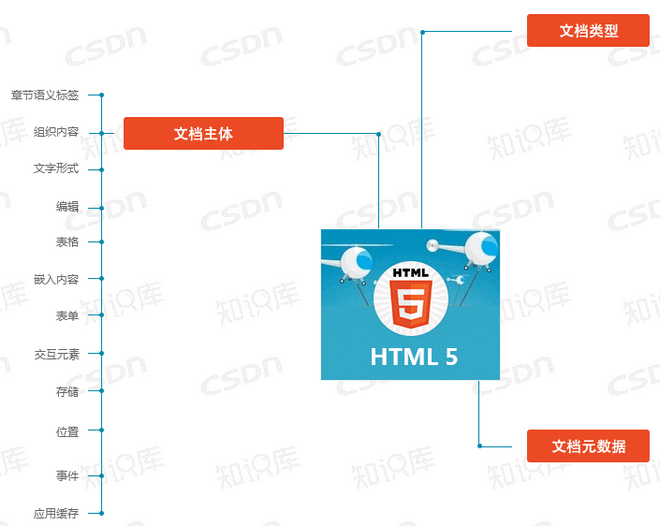
HTML5知识库
知识图谱由前端技术专家、CSDN博客专家侯志强(@yisuowushinian)绘制,全栈工程师、架构师、Android和HTML5专家张西涛(@offbye)、Html5研发工程师谷震平(@guzhenping)等多位HTML5领域专家、开发高手担任特邀编辑参与内容审核,已收录各核心技术点下精华文章145篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为HTML知识库贡献一份力,马上申请成为HTML5知识库特邀编辑>>
内容精选:
- HTML5+CSS3实现类似网易云音乐的移动版播放器
- 逼真的HTML5 3D水波动画 可多视角浏览
- HTML5 Canvas绘制转盘抽奖
- HTML网页之坦克大战游戏
- 让HTML5来为你定位
- 炫酷实用的10个HTML5动画应用
- HTML5 3D衣服摇摆动画特效
- 避坑宝典:如何选择HTML5游戏引擎
- Hybrid H5跨平台性思考
- HTML5游戏开发专题视频集
CSS3知识库
CSS3知识图谱
知识图谱由前端技术专家、CSDN博客专家侯志强(@yisuowushinian)绘制,目前各知识节点下的优秀文章已提取完成,进一步的内容筛优正在进行。
如果您正专注于CSS技术研究,平时热爱阅读相关技术文章,也热忠于技术分享,欢迎您加入CSDN CSS3知识库内容审核特邀编辑团队,与我们携手共同完成CSS3知识库。
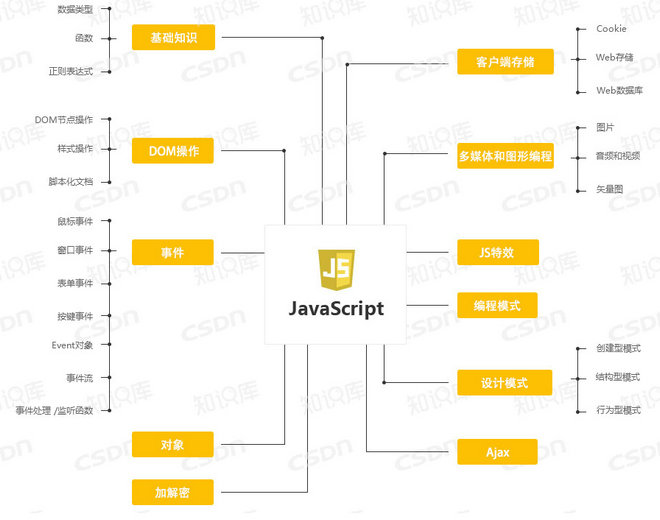
JavaScript知识库
知识图谱由Java高级工程师王成委(@jaune161)绘制,腾讯前端高级工程师黄丹华(@danhuang2012),东南大学移动通信国家重点实验室研究生肖果平(@i10630226),CSDN专栏达人、前端技术开发者李刚(@ligang2585116),前端技术开发者袁康(@u011043843)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章1000多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为JavaScript知识库贡献一份力,马上申请成为JavaScript知识库特邀编辑>>
内容精选:
- 全面解析JavaScript中的事件绑定、事件冒泡、事件捕获和事件执行顺序
- 利用滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
- 解析Javascript事件冒泡机制
- 深入了解JavaScript闭包及其机制
- JavaScript中的event对象之总结
- 全面解析Javascript中事件捕获、事件冒泡以及事件委托机制
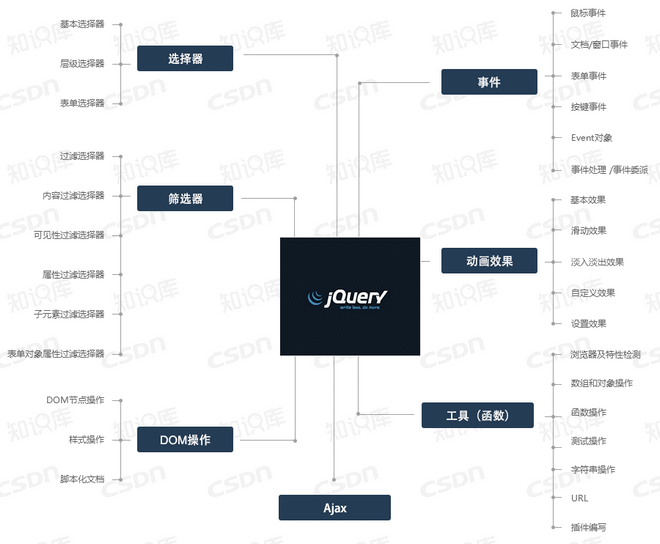
jQuery知识库
图谱由CSDN博客专家郭晓湉(@XTQueen_up)绘制,网易杭州研究院前端开发工程师刘放(@mevicky)、CSDN博客专家胡旭(@itmyhome)、广发证券前端开发工程师李泽扬、CSDN博客专家吴士龙(@u013047005)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为jQuery知识库贡献一份力,马上申请成为jQuery知识库特邀编辑>>
内容精选:
- jQuery+Ajax实现Select动态定数据
- 一步一步带你了解jQuery过滤选择器:基本过滤选择器、内容过滤选择器、可见性过滤选择器
- 使用jQuery.makeArray() 将多种类型转换成JavaScript原生Array
- jQuery案例分析:Item9动画效果实现过程
- 使用jQuery让事件动起来
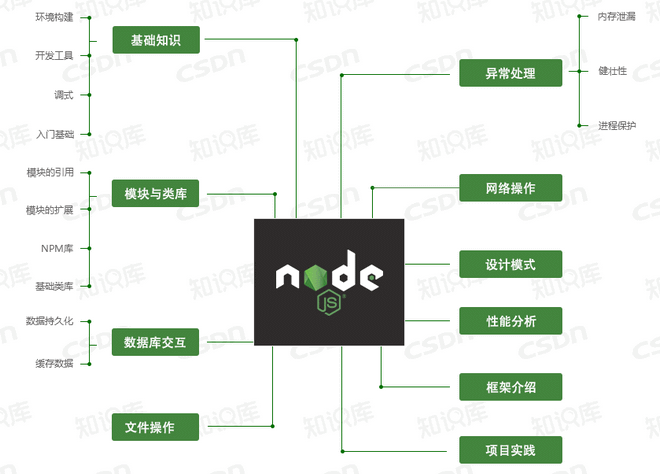
Node.js知识库
知识图谱由腾讯前端高级工程师黄丹华(@danhuang2012)绘制,《Nodejs开发加密货币》作者朱志文(@imfly)、杭州聚火瓶技术有限公司技术负责人李智(@www19940501a)、深圳塔塔互动网络科技技术合伙人稻帅(@enson16855)、CSDN专栏作者李锴(@u010668495)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章200多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为Node.js知识库贡献一份力,马上申请成为Node.js知识库特邀编辑>>
内容精选:
- 为高负载网络优化Nginx和Node.js
- 深入理解Node.js异步编程
- Node.js错误处理最佳实践
- Node.js的Connect框架的代码重写与改进
- 深入理解Node.js的HTTP模块
- Node.js应用之静态文件分发器
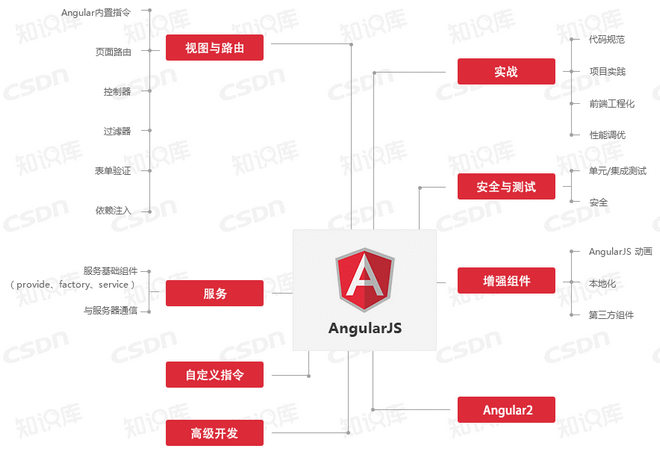
AngularJS知识库
知识图谱由广发证券前端开发工程师李泽扬绘制,CSDN专栏达人孙华强(@sunhuaqiang1)、江荣波(@Rongbo_J)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为AngularJS知识库贡献一份力,马上申请成为AngularJS知识库特邀编辑>>
内容精选:
- 深入理解AngularJS UI-Router
- 跨域解决方案——使用AngularJS和jQuery进行Ajax请求的差异
- AngularJS在大型单页面应用中的性能优化
- Grunt搭建AngularJS项目
- AngularJS指令参数详解
- AngularJS中Provider、Service和Factory之间的不同
- Angular自定义指令
- AngularJS的启动过程分析
- AngularJS中的Transclude
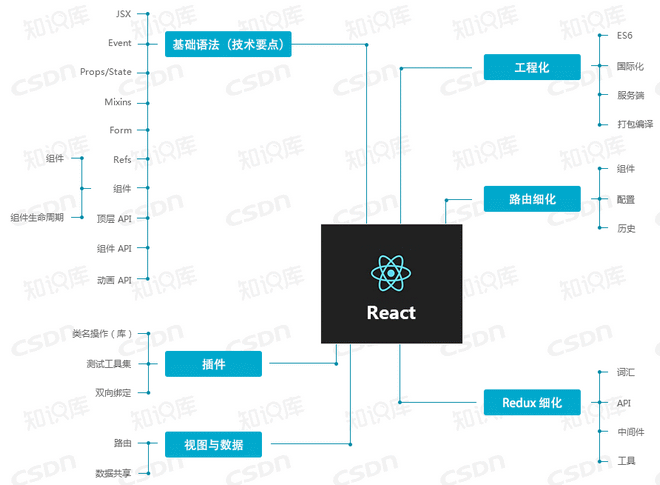
React知识库
知识图谱由蚂蚁金服前端工程师林展新绘制,jQuery WeUI作者李宏训(@lihongxun945)、React技术开发者李明明(@limm33)、移动开发者余勃(@yubo_725)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为React知识库贡献一份力,马上申请成为React知识库特邀编辑>>
下面笔者就给大家分享当前主流的七大编程语言知识库——技能+图谱,一库全都有。
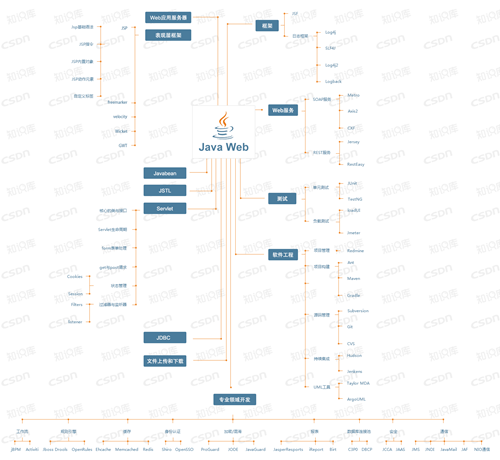
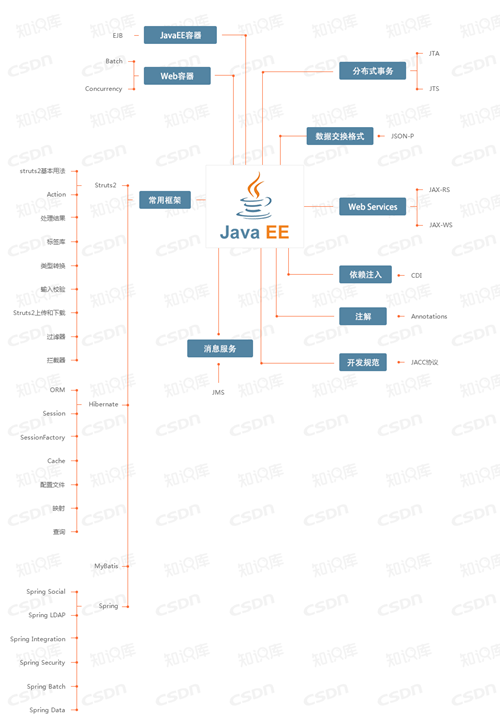
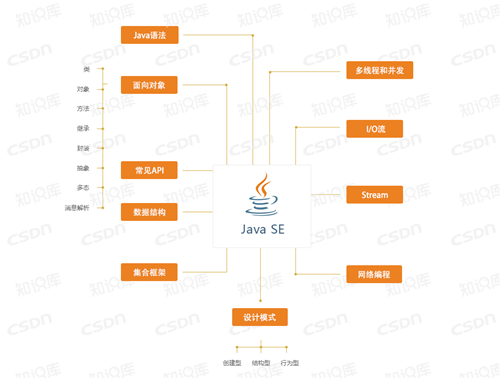
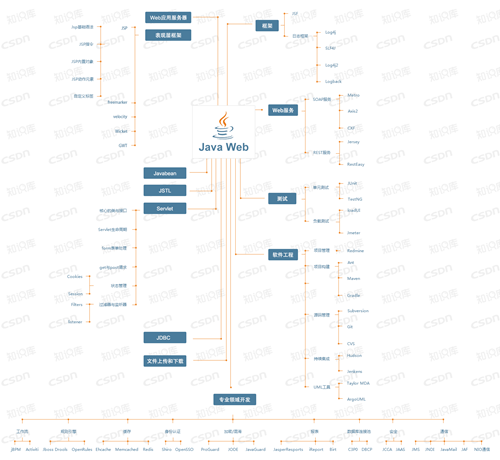
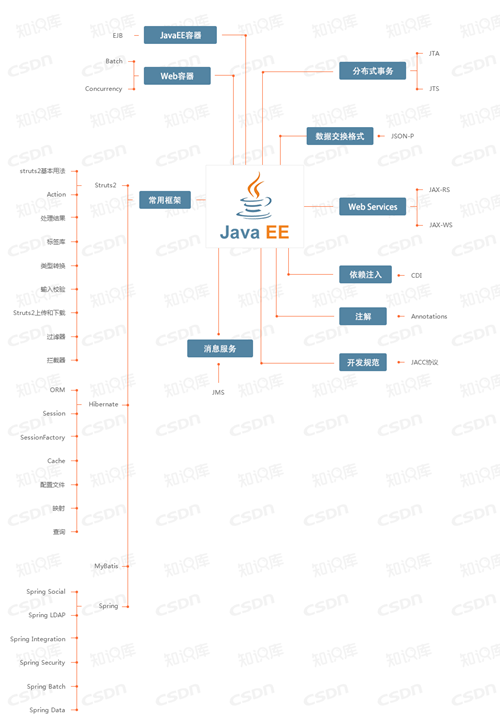
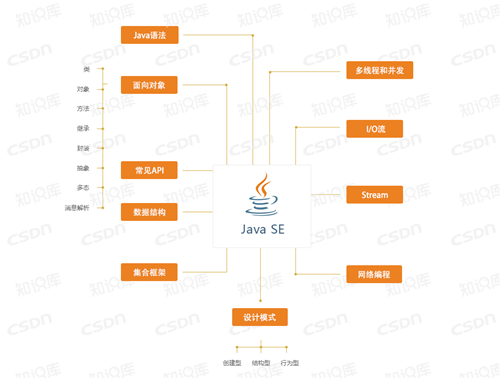
Java
早在2012年,就有不少人在网上发布Java已死等类似唱衰的言论。然而,在这种声讨中,Java不仅没死,反而愈加强大,一直稳坐TIOBE前三的位置。下面分享Java三大领域的技能+图谱。



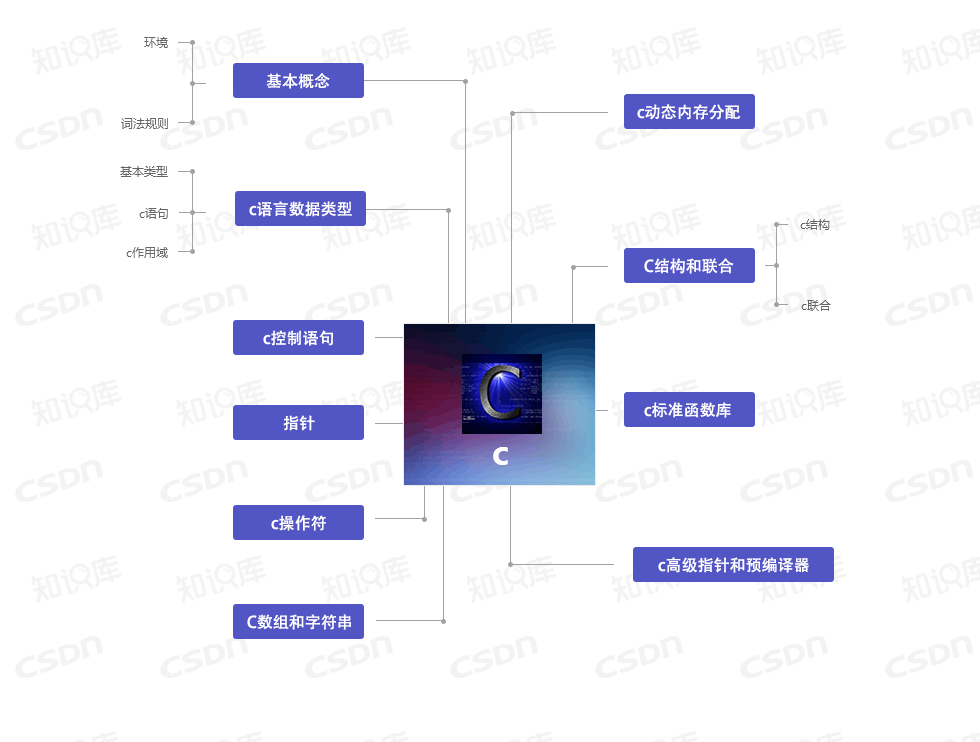
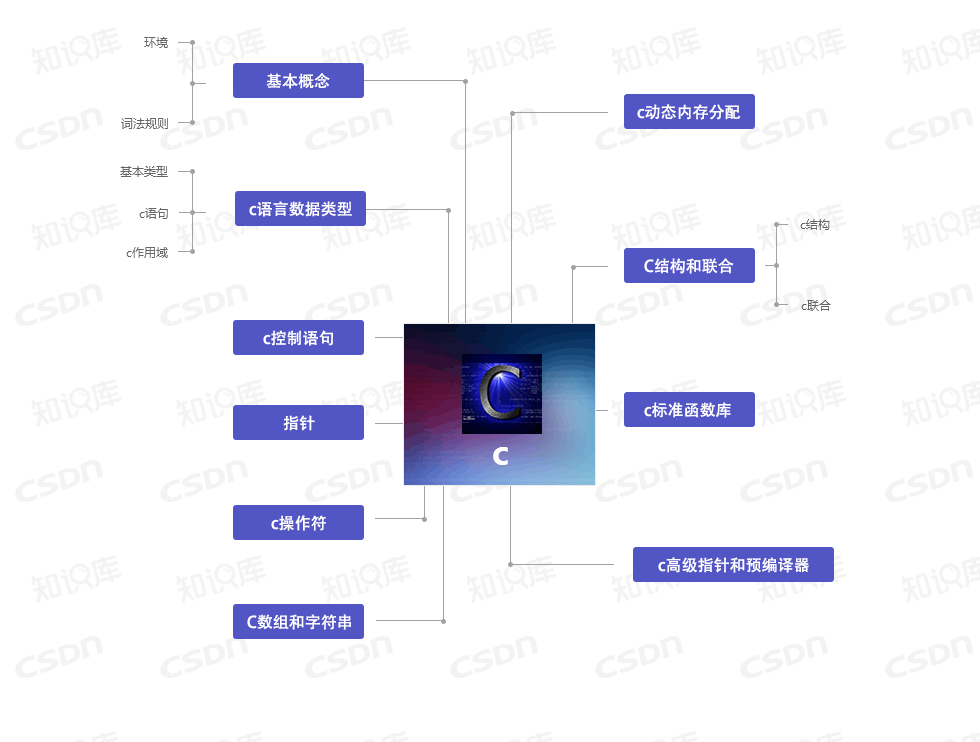
C
近年来,谷歌一直致力于开发出自己的编程语言以取代当今世上最常用的C、C++和JavaScript。在系统语言方向,谷歌的Go语言能够为用户在数据中心内建立大型软件提供更多的便捷,有望取代C语言和C++的地位;而在网络开发方面,谷歌希望凭借Dart取代JavaScript。编程语言的世界里可谓是江山代有人才出,可有那么一位引领风骚达数十年之久,它就是C语言。

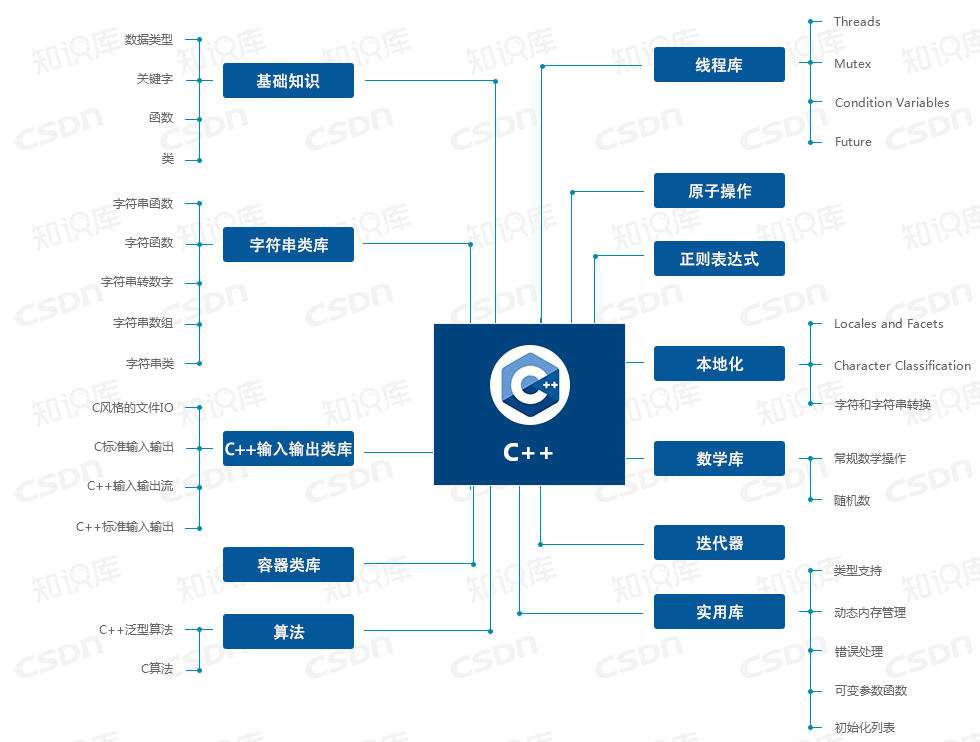
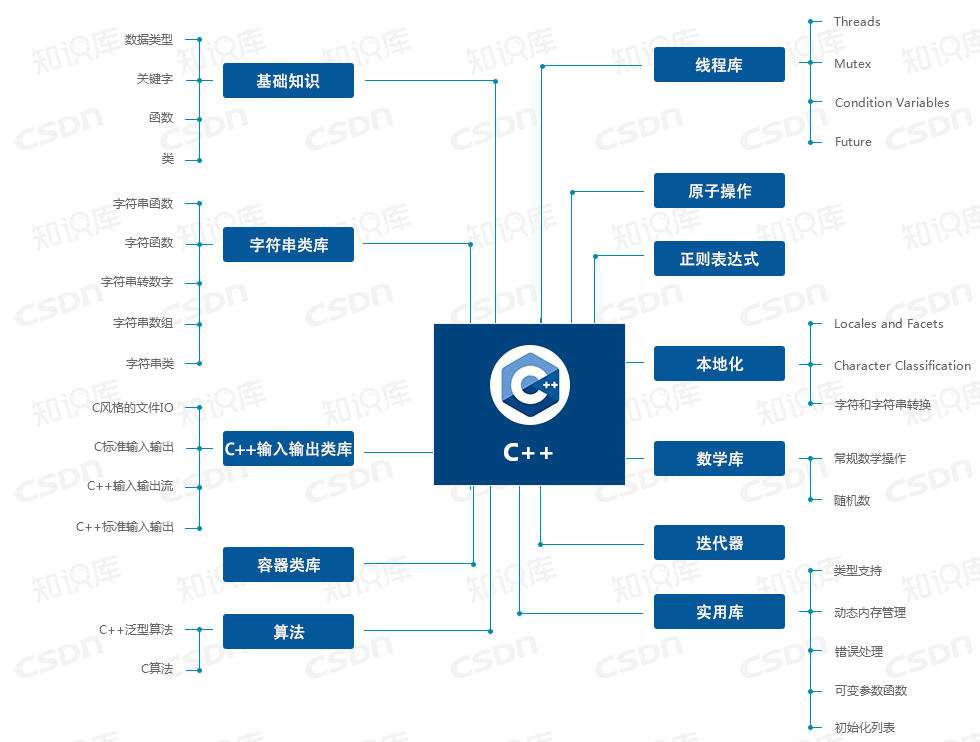
C++
C++是在c语言基础上开发出的一门面向对象语言,目前的最新标准还是2014年颁布的C++ 14。在近十年的TIOBE排行榜上,C++始终排在前五名的位置。

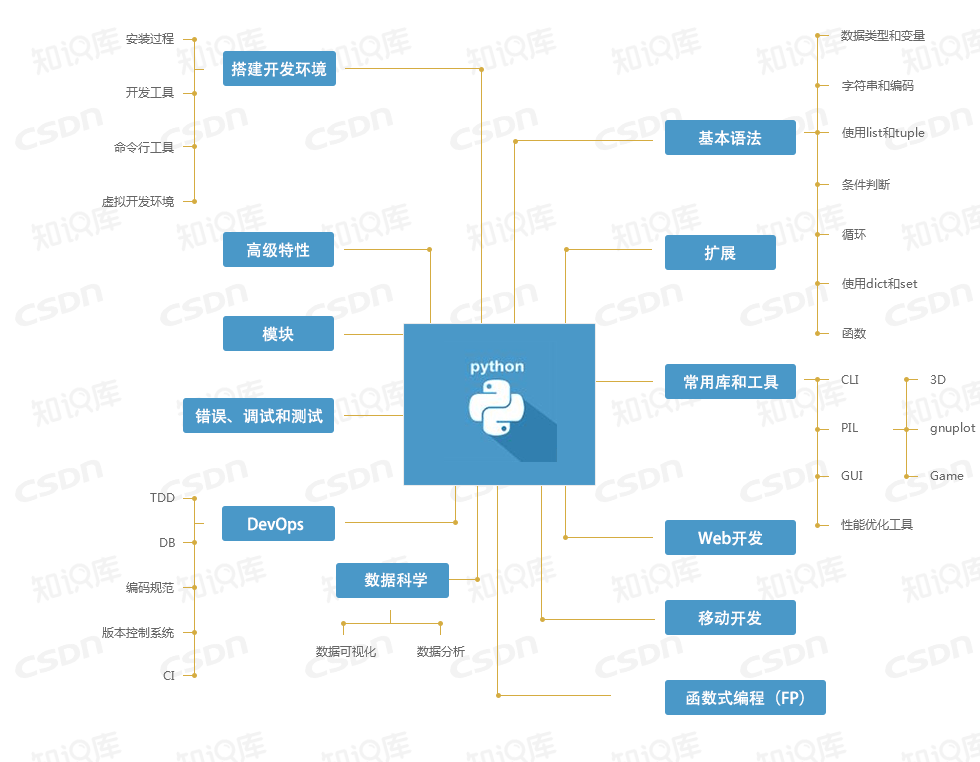
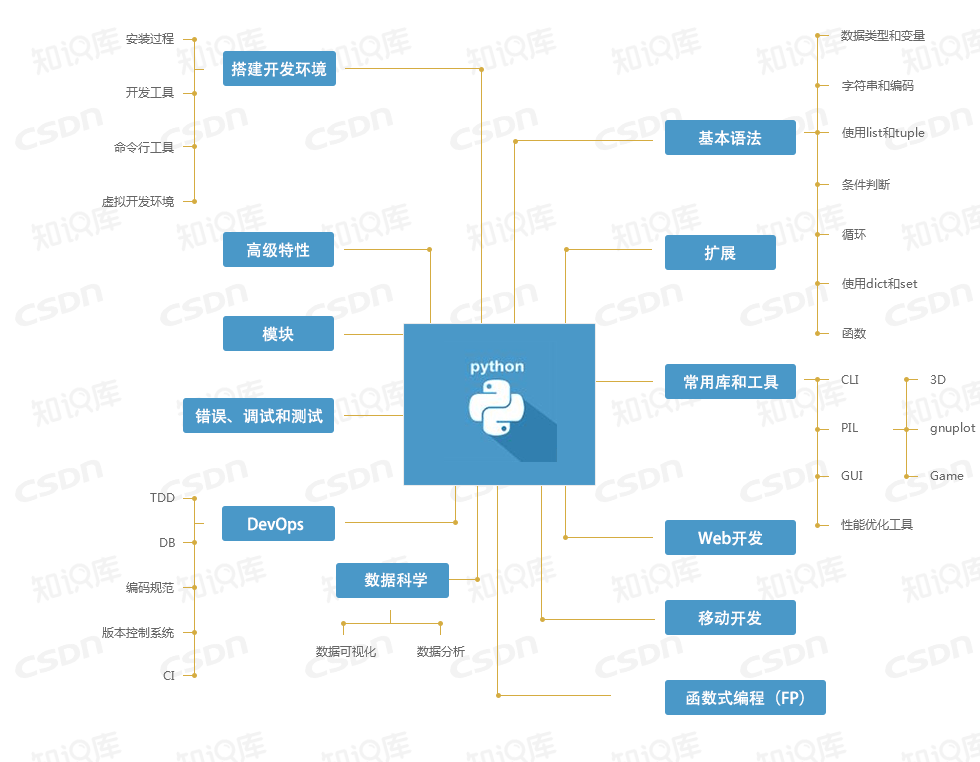
Python
上面列举的几个都属于静态编程语言,下面再来看看动态编程语言Python,目前最受欢迎编程语言之一。

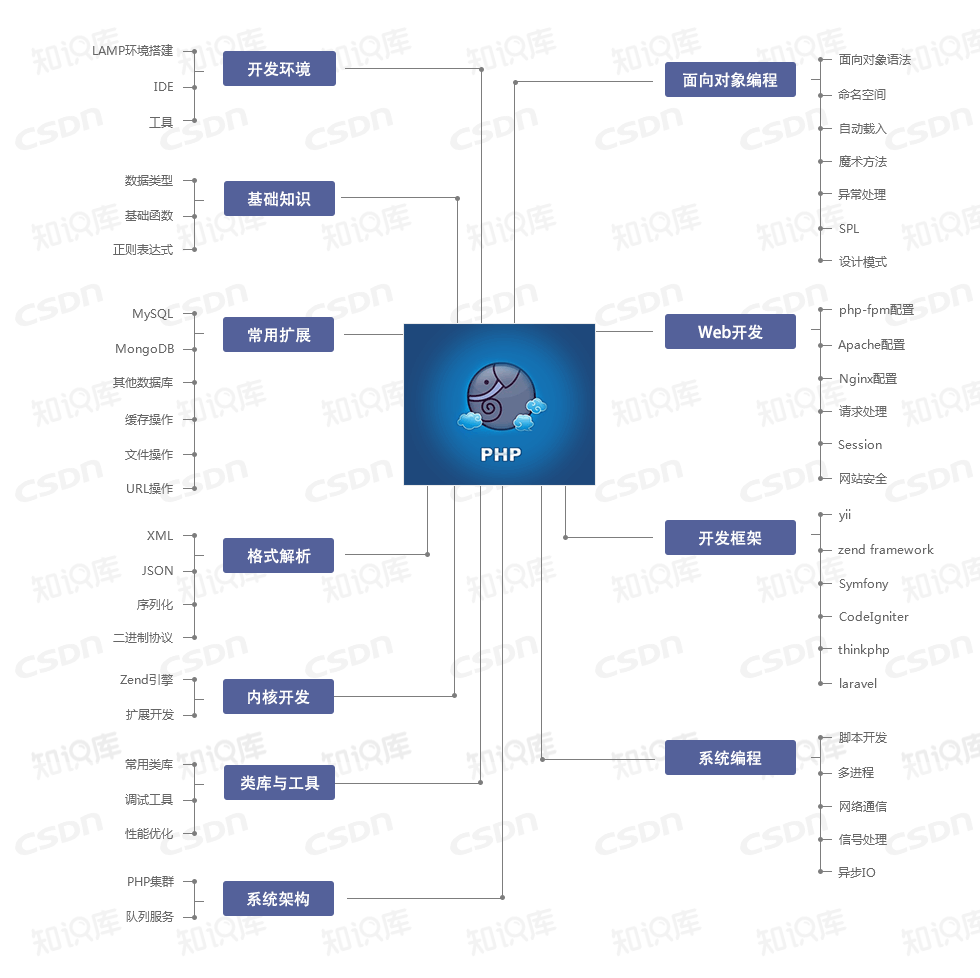
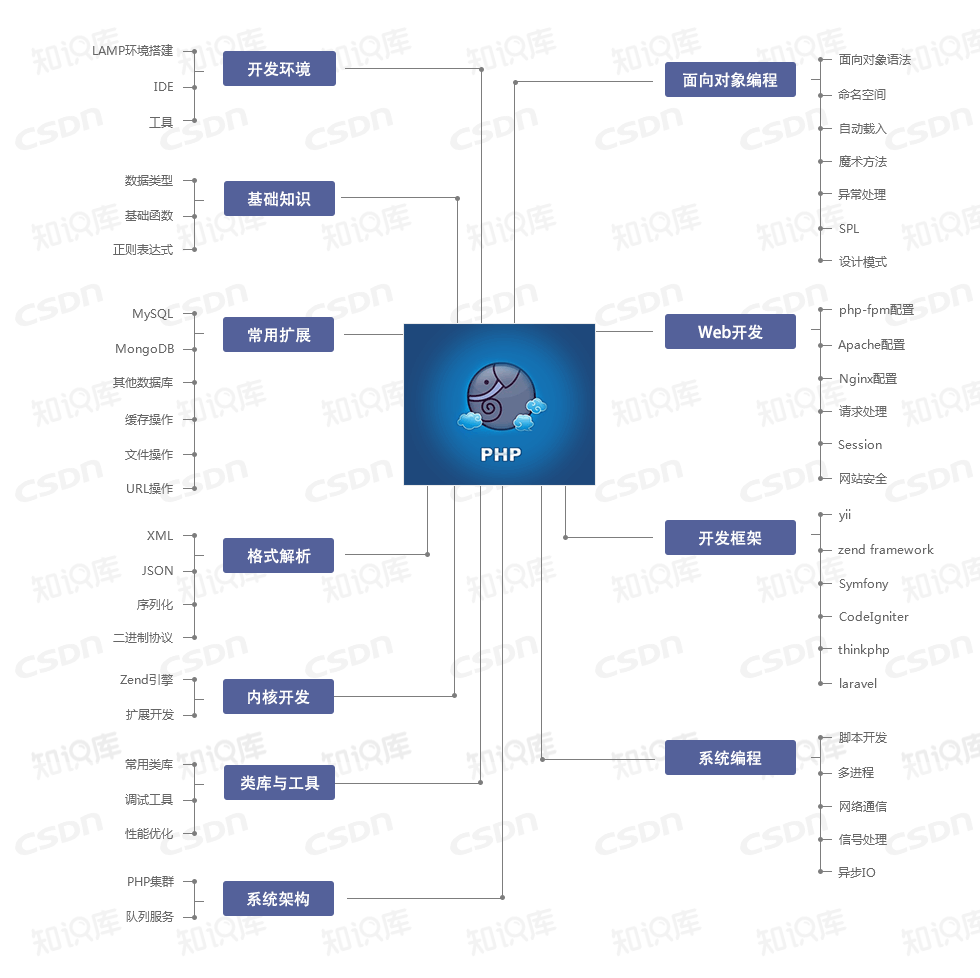
PHP
看到Python,很多小伙伴肯定会问,PHP呢。网上经常流出一个段子:PHP是最好的语言,其中的道道,笔者就不一一解说了。相信,你懂的。

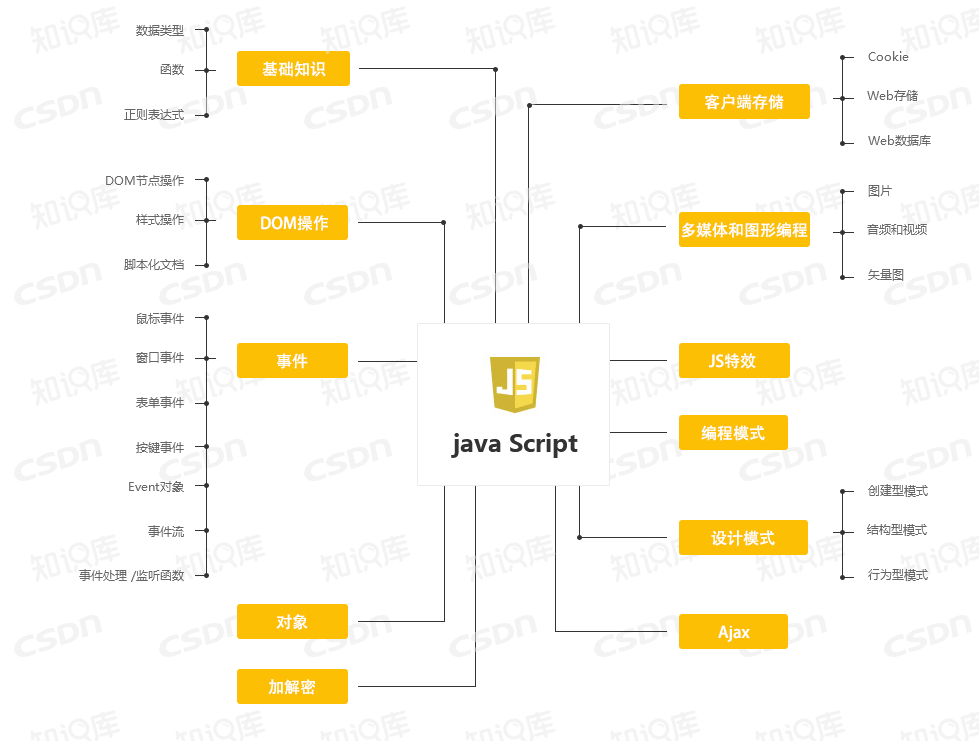
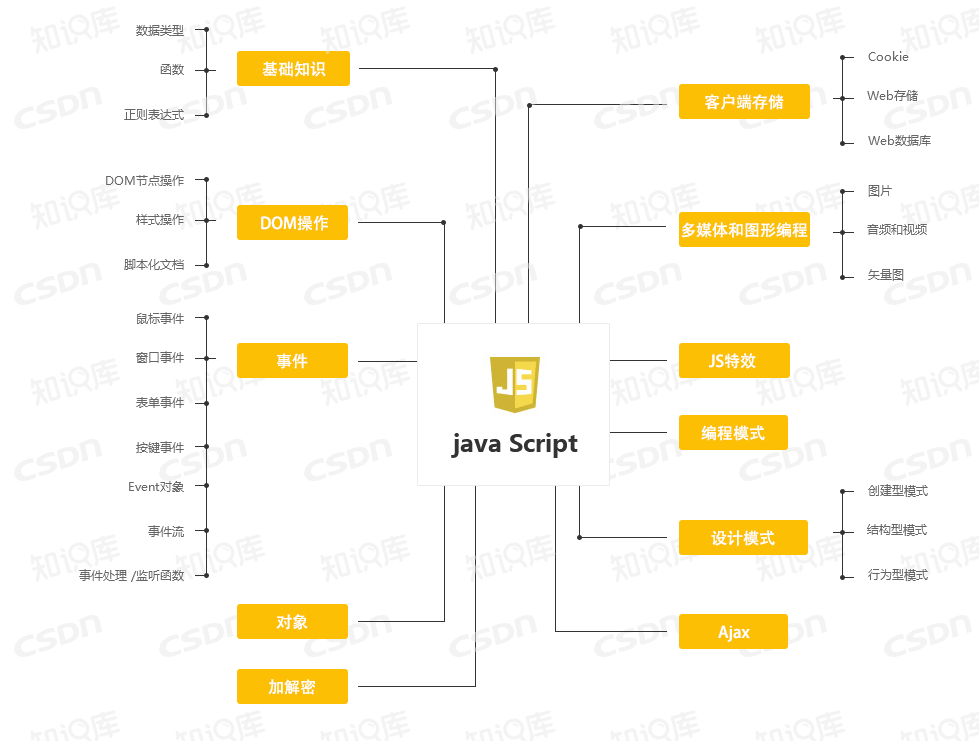
JavaScript
javascript是不少开发者的入门语言。目前,网上基于js的框架特别多,是一门深受开发喜欢的编程语言。

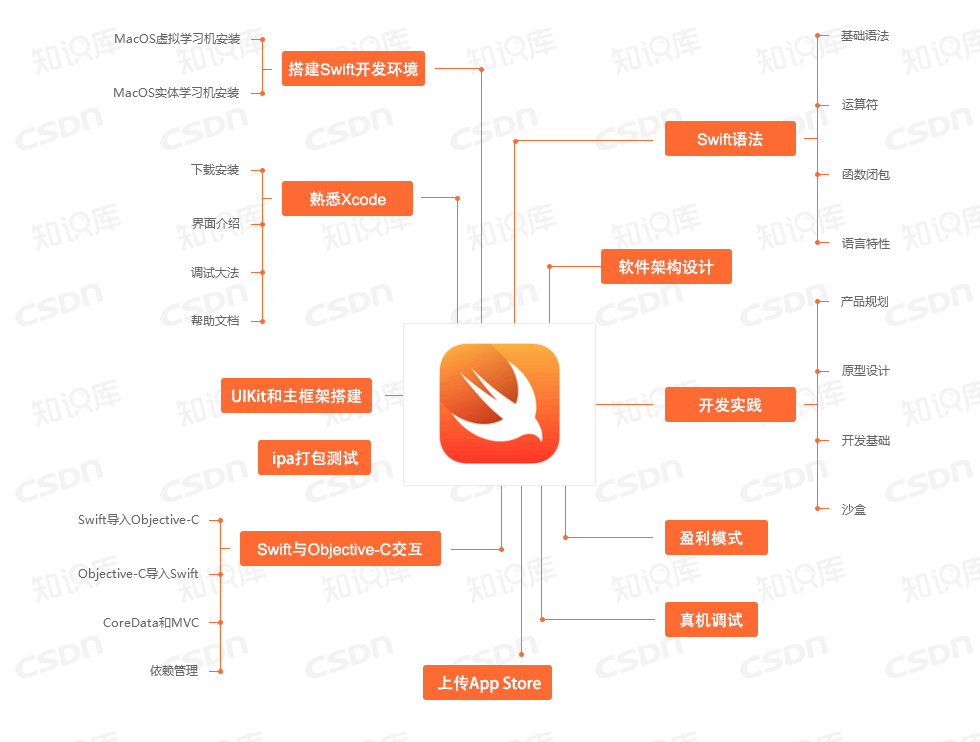
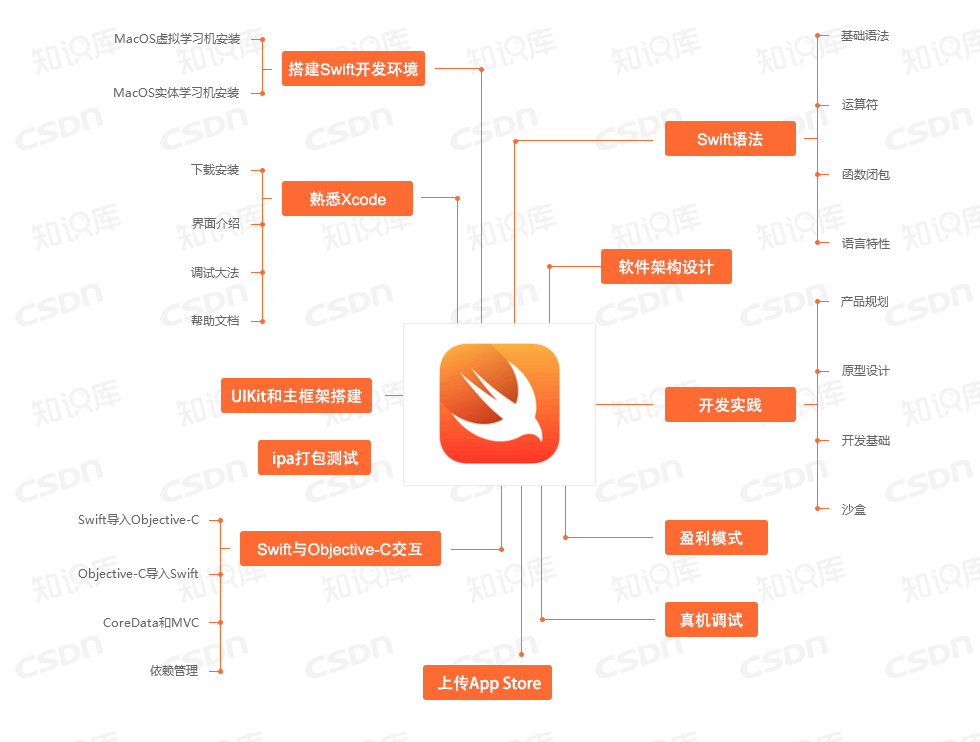
Swift
Swift作为一门新兴语言,自发布就深受开发者的欢迎,自从它面世以后,Objective-C在TIOBE上的排名就呈下滑状态。目前,很多开发者都在观望Swift 3的面世。

地址:https://blog.csdn.net/guohanma/article/details/74082213
前端技能图谱
- 基础
- HTML / CSS
- JavaScript
- DOM
- 中级篇
- 数据格式(如JSON、XML)
- RESTful API交互(如jQuery Ajax,Fetch API,ReactiveX)
- 正则表达式
- HTML语义化
- 命令行
- Node.js
- DIV / CSS
- SCSS / SASS
- 矢量图形 / 矢量图形动画(如SVG)
- 单页面应用
- 高级篇
- ES6 / TypeScript
- CSS3
- 面向对象编程
- 函数式编程
- MVC / MVVM / MV*
- 安全性(如跨域)
- 授权(如HTTP Basic、JWT等等)
- 工程化
- 代码质量(如JSLint / ESLint / TSLint / CSLint)
- 代码分析(如Code Climate)
- 测试覆盖率
- 构建系统(gulp、grunt、webpack等等)
- 自动构建(脚本)
- 兼容性
- 跨浏览器测试 (Chrome,IE,Firefox,Safari等等)
- 跨平台测试(Windows、GNU/Linux,Mac OS等等)
- 跨设备测试(Desktop,Android,iOS,Windows Phone)
- 跨版本测试(同一个浏览器的不同版本)
- 前端特定
- CSS / CSS3 动画
- JavaScript 动画
- Web字体嵌入
- Icon 字体
- 图形和图表
- CSS Sprite(如glue)
- DOM操作(如jQuery、React等等)
- 模板引擎(如JSX、Handlebars、JSP、Mustache等等)
- 软件工程
- 版本管理(如git、svn)
- 包管理(如npm、bower)
- 依赖管理
- 模块化(如CommonJS、WebPack)
- 调试
- 浏览器调试
- Debug工具
- Wireshark / Charles抓包
- 远程设备调试(如Chrome Inspect Devices)
- 测试
- 单元测试
- 服务测试
- UI测试
- 集成测试
- 性能与优化
- PageSpeed / Yslow 优化
- 加载优化(如gzip压缩、缓存等等)
- 性能测试(特别是移动Web)
- 可用性
- 压缩(如Minify、Uglify、CleanCSS等等)
- 设计
- 切页面
- 线框图(Wireframe)
- 响应式设计
- 网格布局(Grid Layout)
- Flexbox布局
- SEO
- Sitemap(站点地图)
- 内部链接建设
- MicroData / MicroFormat
- 页面静态内容生成
- H1、H2、H3和strong使用
- Title、Description优化
- 页面静态内容生成
后台技能图谱
- 入门
- HTML / CSS
- 编程语言:Java / Python / PHP / Ruby等等
- Web框架,如Spring MVC、Flask、Laravel等等
- HTTP协议基础
- CGI基础
- 中级篇
- XML和JSON处理
- 数据结构与算法
- 面向对象编程
- CMS
- API设计
- 网络通信协议,如TCP / Socket
- 高级篇
- 函数式编程
- 领域驱动设计
- MVC架构
- 运行环境优化,如JVM
- 远程调试
- 工程化
- 版本管理
- 单元测试
- 依赖管理
- 包管理
- 基础设施
- 虚拟化,如Docker
- 自动化部署
- 应用包创建、管理、发布
- 发布脚本编写
- Web容器,如Jboss
- 缓存篇
- 应用层缓存
- 平台缓存
- 数据库端缓存
- 分布式缓存
- 数据持久化
- SQL
- NoSQL
- ORM
- DBMS
- 搜索引擎
- 数据库
- 查询性能优化
- 结构优化
- 主从复制、主主复制等等
- 伸缩性与高可用性
- 备份恢复与容灾
- 安全和加密
- 认证与会话管理
- 加密解密
- 数字签名、数字证书
- 加密算法
- XSS/CSRF/SQL注入
- 监控
- 应用性能监控
- 异常监控
- 日志
- 流量监控
- 服务
- RESTful
- SOA
- RPC
- MicroServices
- 消息
- JMS
- IPC
- MQ
DevOps技能图谱
- 入门篇
- 编写脚本,如Shell、Perl、Python等等
- 编程语言
- Web应用运行基本原理
- HTTP服务器
- 应用容器
- 命令行,如awk
- CGI
- 修复漏洞
- 中级篇
- 自动化运维
- GNU/Linux操作系统
- 编译
- 数据库
- 高级篇
- 分布式文件系统
- 分布式存储系统
- 云服务
- 存储服务,如AWS S3
- 计算服务,如AWS Lambda
- 托管服务,如AWS EC2
- 安全性
- 网络
- CCNP / CCNA
- CCNP / CCNA
- 持续集成
- 持续集成工具
- 自动构建工具
- 依赖管理工具
- 版本管理工具
- 虚拟化
- 应用容器虚拟化,如Docker
- 环境虚拟化
- 操作系统虚拟化
- 自动化 (puppet,chef)
- 自动化配置
- 自动化部署
- 进程管理工具,如Supervisor
- 监控
- 基础设施监控
- 日志管理
- 监控服务
- 负载均衡
- 边缘缓存,如(Varnish)
- DNS负载均衡
- CDN
软技能图谱
- 影响力 / 个人品牌
- 写作
- 演讲
- 培训
- 博客
- 策划能力
- 文艺爱好
- 社交媒体
- 社区
- 社交媒体交流
- 自媒体平台
- 技术社区
- 问答社区
- 持续学习
- 学习新技术、语言
- 健康
- 运动
- 不熬夜
- 生产力
- 熟悉工具
- 快捷键、快捷键、快捷键
- 估算
- 完成时间估算
- 延迟花费
- 预算估算
- 薪资估算
- 其他
- 面试
- 客户沟通
HTML5知识库
知识图谱由前端技术专家、CSDN博客专家侯志强(@yisuowushinian)绘制,全栈工程师、架构师、Android和HTML5专家张西涛(@offbye)、Html5研发工程师谷震平(@guzhenping)等多位HTML5领域专家、开发高手担任特邀编辑参与内容审核,已收录各核心技术点下精华文章145篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为HTML知识库贡献一份力,马上申请成为HTML5知识库特邀编辑>>
内容精选:
- HTML5+CSS3实现类似网易云音乐的移动版播放器
- 逼真的HTML5 3D水波动画 可多视角浏览
- HTML5 Canvas绘制转盘抽奖
- HTML网页之坦克大战游戏
- 让HTML5来为你定位
- 炫酷实用的10个HTML5动画应用
- HTML5 3D衣服摇摆动画特效
- 避坑宝典:如何选择HTML5游戏引擎
- Hybrid H5跨平台性思考
- HTML5游戏开发专题视频集
CSS3知识库
CSS3知识图谱
知识图谱由前端技术专家、CSDN博客专家侯志强(@yisuowushinian)绘制,目前各知识节点下的优秀文章已提取完成,进一步的内容筛优正在进行。
如果您正专注于CSS技术研究,平时热爱阅读相关技术文章,也热忠于技术分享,欢迎您加入CSDN CSS3知识库内容审核特邀编辑团队,与我们携手共同完成CSS3知识库。
JavaScript知识库
知识图谱由Java高级工程师王成委(@jaune161)绘制,腾讯前端高级工程师黄丹华(@danhuang2012),东南大学移动通信国家重点实验室研究生肖果平(@i10630226),CSDN专栏达人、前端技术开发者李刚(@ligang2585116),前端技术开发者袁康(@u011043843)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章1000多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为JavaScript知识库贡献一份力,马上申请成为JavaScript知识库特邀编辑>>
内容精选:
- 全面解析JavaScript中的事件绑定、事件冒泡、事件捕获和事件执行顺序
- 利用滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
- 解析Javascript事件冒泡机制
- 深入了解JavaScript闭包及其机制
- JavaScript中的event对象之总结
- 全面解析Javascript中事件捕获、事件冒泡以及事件委托机制
jQuery知识库
图谱由CSDN博客专家郭晓湉(@XTQueen_up)绘制,网易杭州研究院前端开发工程师刘放(@mevicky)、CSDN博客专家胡旭(@itmyhome)、广发证券前端开发工程师李泽扬、CSDN博客专家吴士龙(@u013047005)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为jQuery知识库贡献一份力,马上申请成为jQuery知识库特邀编辑>>
内容精选:
- jQuery+Ajax实现Select动态定数据
- 一步一步带你了解jQuery过滤选择器:基本过滤选择器、内容过滤选择器、可见性过滤选择器
- 使用jQuery.makeArray() 将多种类型转换成JavaScript原生Array
- jQuery案例分析:Item9动画效果实现过程
- 使用jQuery让事件动起来
Node.js知识库
知识图谱由腾讯前端高级工程师黄丹华(@danhuang2012)绘制,《Nodejs开发加密货币》作者朱志文(@imfly)、杭州聚火瓶技术有限公司技术负责人李智(@www19940501a)、深圳塔塔互动网络科技技术合伙人稻帅(@enson16855)、CSDN专栏作者李锴(@u010668495)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章200多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为Node.js知识库贡献一份力,马上申请成为Node.js知识库特邀编辑>>
内容精选:
- 为高负载网络优化Nginx和Node.js
- 深入理解Node.js异步编程
- Node.js错误处理最佳实践
- Node.js的Connect框架的代码重写与改进
- 深入理解Node.js的HTTP模块
- Node.js应用之静态文件分发器
AngularJS知识库
知识图谱由广发证券前端开发工程师李泽扬绘制,CSDN专栏达人孙华强(@sunhuaqiang1)、江荣波(@Rongbo_J)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为AngularJS知识库贡献一份力,马上申请成为AngularJS知识库特邀编辑>>
内容精选:
- 深入理解AngularJS UI-Router
- 跨域解决方案——使用AngularJS和jQuery进行Ajax请求的差异
- AngularJS在大型单页面应用中的性能优化
- Grunt搭建AngularJS项目
- AngularJS指令参数详解
- AngularJS中Provider、Service和Factory之间的不同
- Angular自定义指令
- AngularJS的启动过程分析
- AngularJS中的Transclude
React知识库
知识图谱由蚂蚁金服前端工程师林展新绘制,jQuery WeUI作者李宏训(@lihongxun945)、React技术开发者李明明(@limm33)、移动开发者余勃(@yubo_725)等多位领域专家、开发高手,担任特邀编辑参与内容审核,已收录各核心技术点下精华文章300多篇及其他优秀学习资源(视频课程、实践Demo、图书)。想为React知识库贡献一份力,马上申请成为React知识库特邀编辑>>
下面笔者就给大家分享当前主流的七大编程语言知识库——技能+图谱,一库全都有。
Java
早在2012年,就有不少人在网上发布Java已死等类似唱衰的言论。然而,在这种声讨中,Java不仅没死,反而愈加强大,一直稳坐TIOBE前三的位置。下面分享Java三大领域的技能+图谱。



C
近年来,谷歌一直致力于开发出自己的编程语言以取代当今世上最常用的C、C++和JavaScript。在系统语言方向,谷歌的Go语言能够为用户在数据中心内建立大型软件提供更多的便捷,有望取代C语言和C++的地位;而在网络开发方面,谷歌希望凭借Dart取代JavaScript。编程语言的世界里可谓是江山代有人才出,可有那么一位引领风骚达数十年之久,它就是C语言。

C++
C++是在c语言基础上开发出的一门面向对象语言,目前的最新标准还是2014年颁布的C++ 14。在近十年的TIOBE排行榜上,C++始终排在前五名的位置。

Python
上面列举的几个都属于静态编程语言,下面再来看看动态编程语言Python,目前最受欢迎编程语言之一。

PHP
看到Python,很多小伙伴肯定会问,PHP呢。网上经常流出一个段子:PHP是最好的语言,其中的道道,笔者就不一一解说了。相信,你懂的。

JavaScript
javascript是不少开发者的入门语言。目前,网上基于js的框架特别多,是一门深受开发喜欢的编程语言。

Swift
Swift作为一门新兴语言,自发布就深受开发者的欢迎,自从它面世以后,Objective-C在TIOBE上的排名就呈下滑状态。目前,很多开发者都在观望Swift 3的面世。