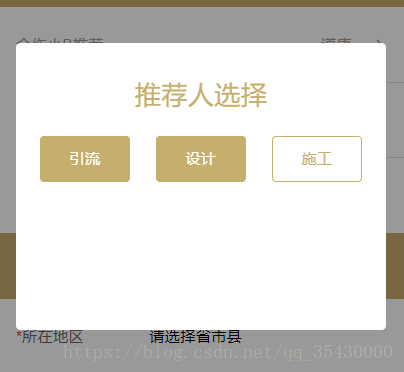
效果如下:点击选中,再次点击反选,我做的项目是弹框,请按实际需要去掉弹框样式,其中@c-main代表的颜色是 #c6ae6c
代码如下:
<template>
<!--推荐人弹窗-->
<div class="sourcePop">
<div class="sourcePopContent">
<p class="title">推荐人选择</p>
<div class="selectBody">
<ul>
<li class="degreeBtn" @click="chooseItem($event,'引流')">引流</li>
<li class="degreeBtn" @click="chooseItem($event,'设计')">设计</li>
<li class="degreeBtn" @click="chooseItem($event,'施工')">施工</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'SourcePop',
data () {
return {
refereeArr: []
}
},
methods: {
chooseItem (e, text) {
if (e.target.className.indexOf('deegreeSelect') === -1) {
e.target.className = 'degreeBtn deegreeSelect' // 选中
this.refereeArr.push(text)
} else {
e.target.className = 'degreeBtn'// 反选
for (var i = 0; i < this.refereeArr.length; i++) {
if (this.refereeArr[i] === text) {
this.refereeArr.splice(i, 1)
break
}
}
}
console.log(this.refereeArr)
}
}
}
</script>
<style lang="less" scoped>
@import (reference) "~less/base.less";
/*推荐人弹窗*/
.sourcePop{
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
background: rgba(0,0,0,.4);
z-index: 100;
.sourcePopContent{
width:6.7rem;
height:4.6rem;
background: #fff;
border-radius: 0.08rem;
margin:2rem auto;
position: relative;
padding-top: 0.6rem;
.title{
font-size:0.48rem;
line-height: 0.68rem;
color:@c-main;
text-align: center;
}
.selectBody{
padding: 0.4rem 0.2rem;
ul{
display: flex;
justify-content: space-around;
align-items: center;
.degreeBtn{
width: 1.6rem;
height: 0.8rem;
line-height: 0.8rem;
text-align: center;
border: 1px solid @c-main;
background: #fff;
font-size: 0.28rem;
color: @c-main;
border-radius: 4px;
}
.deegreeSelect{
background: @c-main;
color: #fff;
}
}
}
}
}
</style>
卓越的云计算服务提供商,230万+用户正在享受阿里云"稳定,安全,低成本"的产品服务,金牌服务:免费体验,专业快速备案,7x24小时售后,服务器只选阿里云