版权声明:自由转载,无需过问 https://blog.csdn.net/Next__One/article/details/85683016
1.不使用redux实现
如果不使用redux,仅仅依靠react去实现Counter功能是极其简单的。代码如下:

index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Counter from './components/Counter';
const render = ()=> ReactDOM.render(
<Counter/>,
document.getElementById("root")
);
render();
components/Counter.js
import React, {Component} from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
counter: 0
};
this.add = this.add.bind(this);
this.addOdd = this.addOdd.bind(this);
this.addAsync = this.addAsync.bind(this);
this.minus = this.minus.bind(this);
}
add() {
this.setState({
counter: ++this.state.counter
})
}
addOdd() {
let counter = this.state.counter;
if (counter % 2 === 1) {
this.setState({
counter: ++counter
})
}
}
addAsync() {
setTimeout(this.add, 1000);
}
minus() {
this.setState({
counter: --this.state.counter
})
}
render() {
return (
<div>
Clicked:{this.state.counter} times
{' '}
<button onClick={this.add}>+</button>
{' '}
<button onClick={this.minus}>-</button>
{' '}
<button onClick={this.addOdd}>Increment if odd</button>
{' '}
<button onClick={this.addAsync}>Increment async</button>
</div>
)
}
}
export default Counter;
仅仅两个文件就可以实现,Counter功能。那为啥非要引入Redux呢?从自己仅有的这点react经验来看:1.本例中的状态只有counter一个,如果应用足够复杂,在组件内部自己管理状态,而这些状态又会影响其他子组件。为管理这个状态而编写的代码量将会难以阅读和维护,添加新功能也会很麻烦。2.通过用户事件去改变状态,本身没错,但是这些状态没有统一的操作去统一的state数据结构。redux就是想让状态统一管理,统一执行action操作,让 state 的变化变得可预测
2.使用redux
下面是加入redux之后的项目代码:
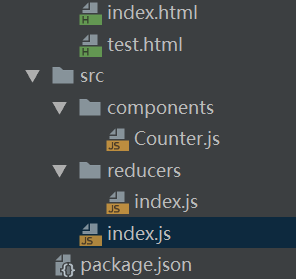
多了一个reducers/index.js文件。
export default (state =0,action) =>{
switch (action.type){
case "INCREASE":
return state+1;
case "DECREASE":
return state-1;
default:
return state;
}
}
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import Counter from './components/Counter';
import {createStore} from 'redux';
import counter from './reducers';
const store = createStore(counter);
const render = ()=> ReactDOM.render(
/*返回应用当前的 state 树,它与 store 的最后一个 reducer 返回值相同。*/
<Counter counter={store.getState()}
add={()=>store.dispatch({type:'INCREASE'})}
minus={()=>store.dispatch({type:'DECREASE'})}
/>,
document.getElementById("root")
);
render();
store.subscribe(render);
components/Counter.js
import React, {Component} from 'react';
import PropTypes from 'prop-types';
class Counter extends Component {
constructor(props) {
super(props);
this.addOdd = this.addOdd.bind(this);
this.addAsync = this.addAsync.bind(this);
}
addOdd() {
let counter = this.props.counter;
if (counter % 2 === 1) {
this.props.add()
}
}
addAsync() {
setTimeout(this.props.add, 1000);
}
render() {
const { counter, add, minus } = this.props;
return (
<div>
Clicked:{counter} times
{' '}
<button onClick={add}>+</button>
{' '}
<button onClick={minus}>-</button>
{' '}
<button onClick={this.addOdd}>Increment if ODD</button>
{' '}
<button onClick={this.addAsync}>Increment async</button>
</div>
)
}
}
//严格定义参数类型
Counter.propTypes = {
counter: PropTypes.number.isRequired,
add: PropTypes.func.isRequired,
minus: PropTypes.func.isRequired
};
export default Counter;
在使用redux之后,Counter,中的状态管理被统一到store中,通过store.dispatch(action)的方法唯一的去修改state内容,具体的:会使用当前 getState() 的结果和传入的 action 以同步方式的调用 store 的 reduce 函数。返回值会被作为下一个 state。从现在开始,这就成为了 getState() 的返回值,同时变化监听器(change listener)会被触发。