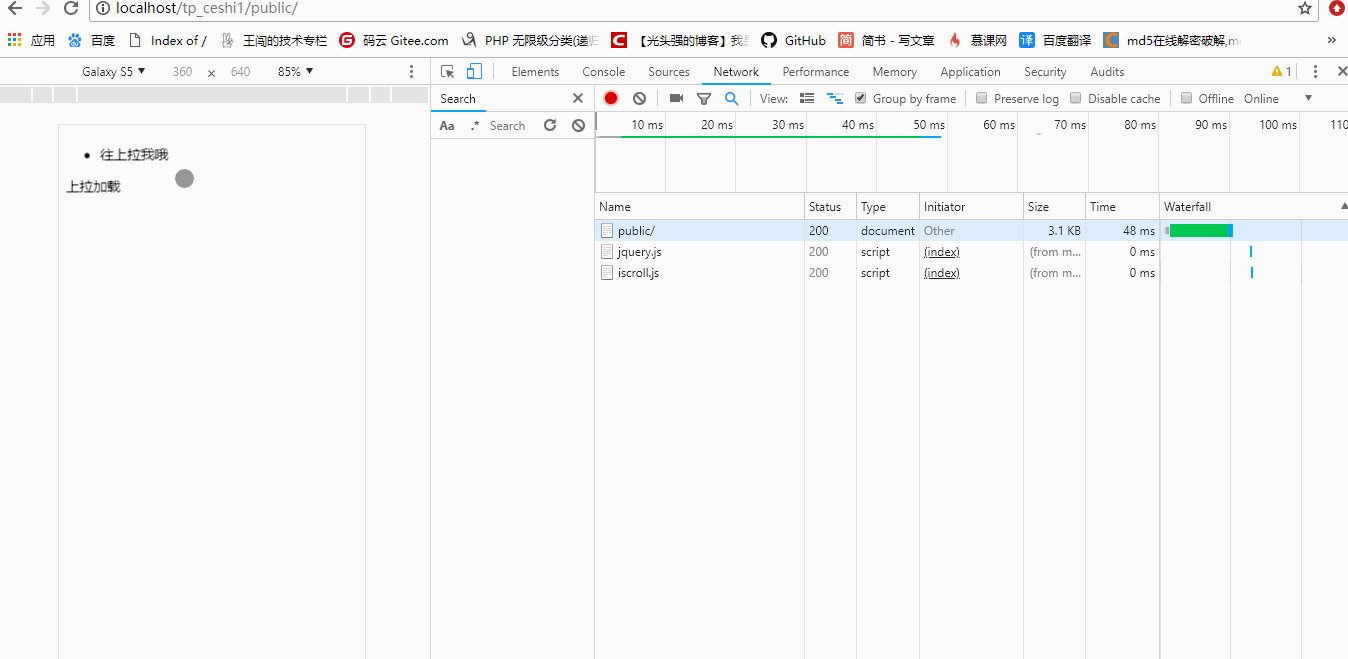
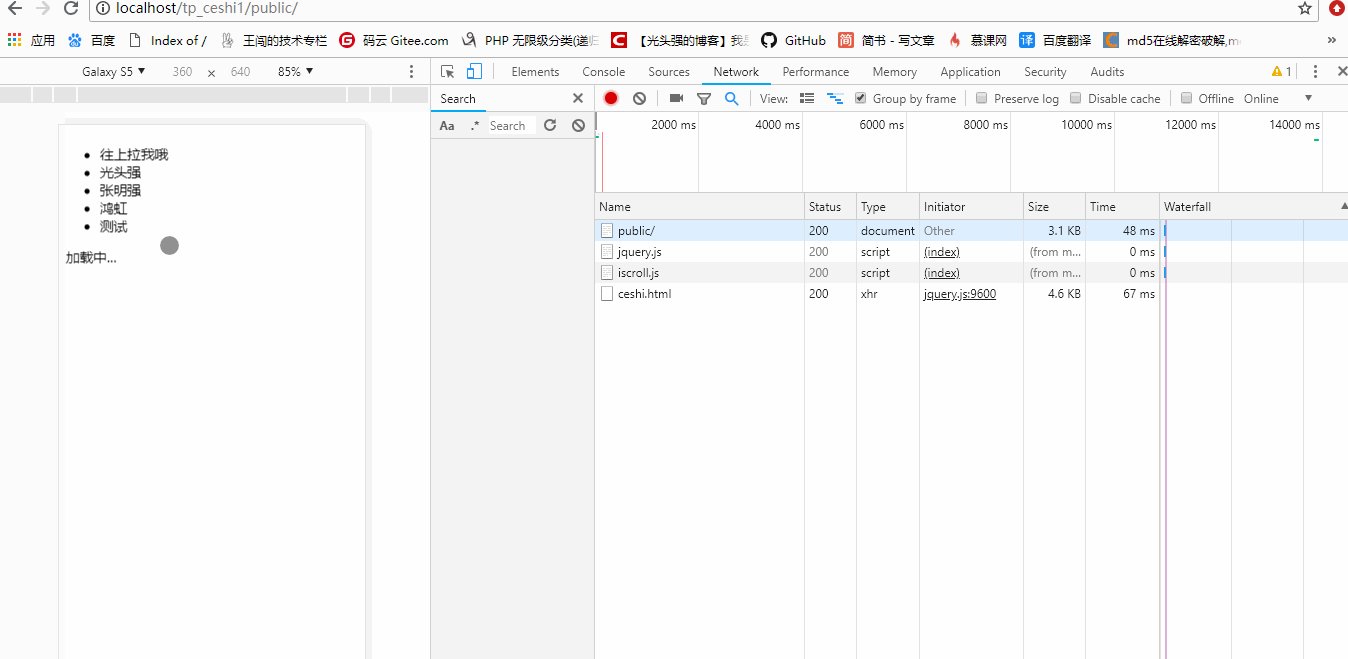
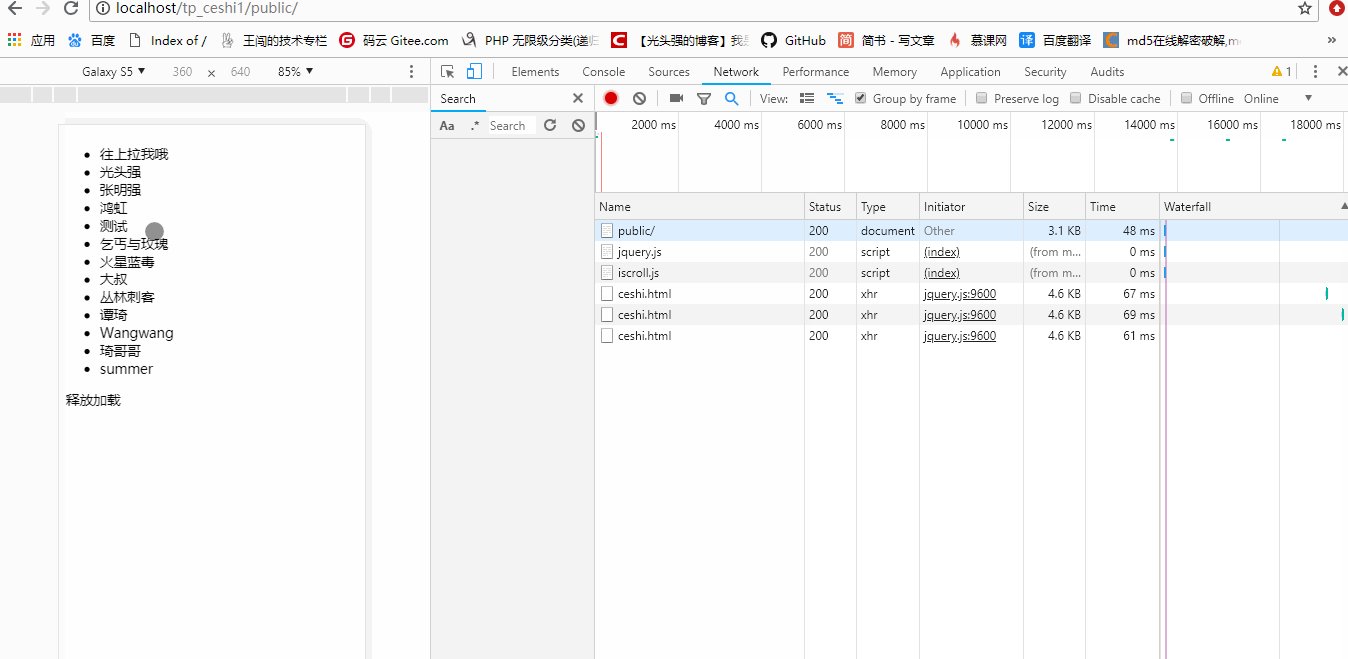
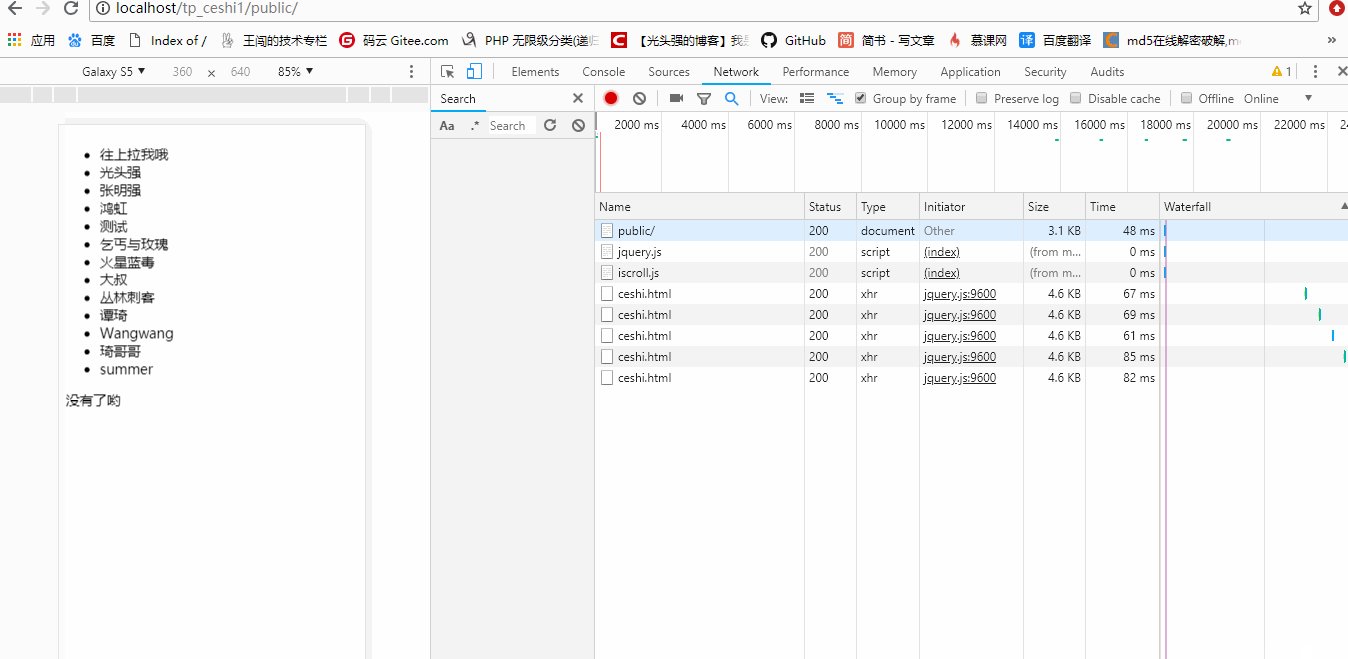
效果展示:

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<script src="http://mydemo.wangchuangcode.cn/angular_reload/jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="http://mydemo.wangchuangcode.cn/angular_reload/iscroll.js"></script>
</head>
<body>
<div id="wrapper">
<div id="scroller">
<ul>
<li>往上拉我哦</li>
</ul>
<div class="pull-loading">
上拉加载
</div>
</div>
</div>
<script type="text/javascript">
var myscroll = new iScroll("wrapper", {
onScrollMove: function () { //拉动时
//上拉加载
if (this.y < this.maxScrollY) {
$(".pull-loading").html("释放加载");
$(".pull-loading").addClass("loading");
} else {
$(".pull-loading").html("上拉加载");
$(".pull-loading").removeClass("loading");
}
},
onScrollEnd: function () { //拉动结束时
//上拉加载
if ($(".pull-loading").hasClass('loading')) {
$(".pull-loading").html("加载中...");
pullOnLoad();
}
}
});
//上拉加载函数,ajax
var num = 0;
var page = 4; //每次加载4条
function pullOnLoad() {
setTimeout(function () {
$.ajax({
url: "{:url('index/ceshi')}",
type: "get",
dataType: 'json',
success: function (data) {
var data_length = data.length;//数据的总长度
var remainder = data_length % page;//余数
if ( data_length >= (num+page)){
for (var j = num; j < num + page; j++){
var text = data[j].nickname;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else if (remainder != 0 && data_length-num == remainder){
for (var j = num; j < num + remainder; j++){
var text = data[j].nickname;
$("#scroller ul").append("<li>"+ text +"</li>");
}
num+=page;
}else{
$('.pull-loading').html("没有了哟");
}
myscroll.refresh();
},
error: function () {
console.log("出错了");
}
});
myscroll.refresh();
}, 500);
}
</script>
</body>
</html>
<?php
namespace app\index\controller;
use think\Controller;
use think\Request;
use think\Db;
use think\db\Query;
class Index extends Controller
{
public function index()
{
return $this->fetch('index');
}
public function ceshi()
{
$data=Db::name('user')
->select();
echo json_encode($data);
}
}